DateEditPickerStyleSettings Class
Defines the appearance and behavior of a picker date editor.
Namespace: DevExpress.Xpf.Editors
Assembly: DevExpress.Xpf.Core.v21.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
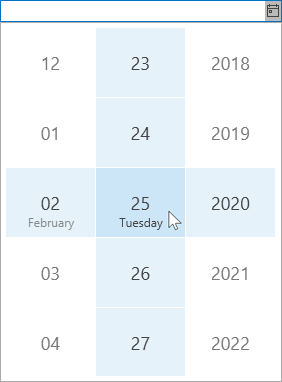
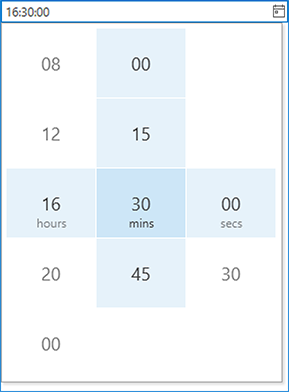
A DateEditPickerStyleSettings object defines the Picker date editor operation mode. In this mode, the DateEdit‘s dropdown displays a Windows Store inspired date picker.

The following code sample demonstrates how to switch the date editor operation mode to Picker.
<dxe:DateEdit>
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings/>
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
Specify a Step Between a Date Picker Value
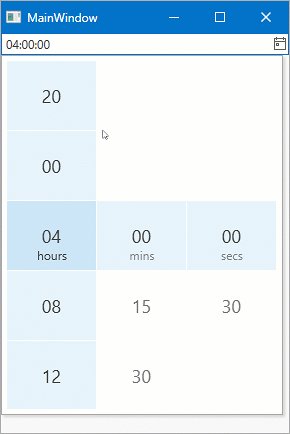
You can use the HourStep, MinuteStep, and SecondStep properties to specify a step between hours, minutes, and seconds that a user can select in DateEdit picker mode.
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<StackPanel>
<dxe:DateEdit Mask="HH:mm:ss" MaskType="DateTime" MaskUseAsDisplayFormat="True">
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings HourStep="4" MinuteStep="15" SecondStep="30" />
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
</StackPanel>
</Window>

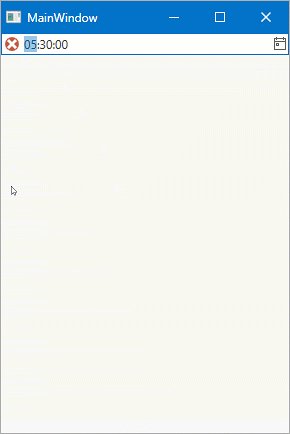
A user can spin a DateEdit value with keyboard arrow buttons. You can use Input Validation to limit a DateEdit value. The following code sample limits a DateEdit hour to an even number.
<Window ...
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<StackPanel>
<dxe:DateEdit Mask="HH:mm:ss" MaskType="DateTime" MaskUseAsDisplayFormat="True" Validate="dxDateEdit_Validate">
<dxe:DateEdit.StyleSettings>
<dxe:DateEditPickerStyleSettings HourStep="4" MinuteStep="15" SecondStep="30" />
</dxe:DateEdit.StyleSettings>
</dxe:DateEdit>
</StackPanel>
</Window>
private void dxDateEdit_Validate(object sender, ValidationEventArgs e) {
if (e.Value is DateTime) {
int hour = ((DateTime)e.Value).Hour;
if (hour % 2 != 0) e.IsValid = false;
}
}

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the DateEditPickerStyleSettings class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.