ThemedWindow.HeaderItems Property
Gets the header items collection displayed in the current ThemedWindow. This is a dependency property.
Namespace: DevExpress.Xpf.Core
Assembly: DevExpress.Xpf.Core.v19.2.dll
Declaration
Property Value
| Type | Description |
|---|---|
| ObservableCollection<Object> | A header items collection. |
Remarks
Create a HeaderItemControl object and add it to the HeaderItems collection to display an item within the ThemedWindow‘s header.
HeaderItems and ToolbarItems are not intended to be used with RibbonControl.
Note
When the HeaderItemsSource property is specified, the ThemedWindow ignores the HeaderItems property.
The following code snippet shows how to add multiple header items to a ThemedWindow in code:
HeaderItems.Add(new HeaderItemControl() { Content = "HeaderItemControl" });
HeaderItems.Add(new SimpleButton() { Content = "SimpleButton" });
HeaderItems.Add(new TextEdit() { MinWidth = "200" });
The following code sample shows how to add the same header items to a ThemedWindow in XAML:
<dx:ThemedWindow
...
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors">
<dx:ThemedWindow.HeaderItems>
<dx:HeaderItemControl Content="HeaderItemControl"/>
<dx:SimpleButton Content="SimpleButton"/>
<dxe:TextEdit NullText="Text Edit" MinWidth="200"/>
</dx:ThemedWindow.HeaderItems>
</dx:ThemedWindow>
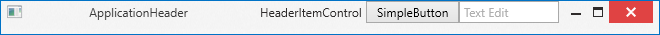
The image below illustrates the result:

See Also