HeatmapAxis.Label Property
Gets or sets heatmap axis label options.
Namespace: DevExpress.Xpf.Charts.Heatmap
Assembly: DevExpress.Xpf.Charts.v21.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| AxisLabel | Contains settings for axis labels. |
Remarks
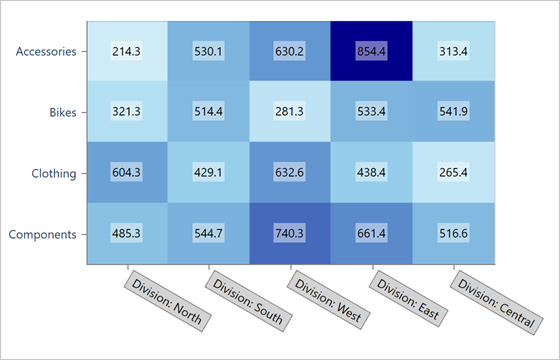
Use an axis’s Label property to customize heatmap axis label settings. The example below configures label alignment, rotation, format pattern, and border settings of x-axis labels:

<dxh:HeatmapControl.AxisX>
<dxh:HeatmapAxis>
<dxh:HeatmapAxis.Label>
<dxc:AxisLabel Background="LightGray"
BorderBrush="Gray"
BorderThickness="1"
Foreground="Black"
TextPattern="Division: {X}"
Angle="30"/>
</dxh:HeatmapAxis.Label>
</dxh:HeatmapAxis>
</dxh:HeatmapControl.AxisX>
You can also use templates to customize label content and appearance: assign a DataTemplate object to the label ElementTemplate property:
<Window.Resources>
<DataTemplate x:Key="labelTemplate">
<Label Content="{Binding Value}"
Background="LightGray"/>
</DataTemplate>
</Window.Resources>
<!--...-->
<dxh:HeatmapControl.AxisX>
<dxh:HeatmapAxis>
<dxh:HeatmapAxis.Label>
<dxc:AxisLabel ElementTemplate="{StaticResource ResourceKey=labelTemplate}"/>
</dxh:HeatmapAxis.Label>
</dxh:HeatmapAxis>
</dxh:HeatmapControl.AxisX>
See Also