Lesson 1 - Add a TreeListControl to a Project
- 7 minutes to read
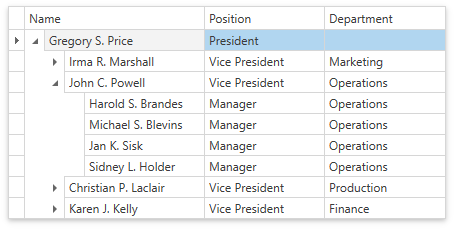
This tutorial demonstrates how to add a TreeListControl to your project and bind the control to your self-referential data source:

Add a Data Model
To build a tree, add the following fields to data source objects:
- The Key Field contains unique values to index nodes.
- The Parent Field contains indexes of parent nodes.
Add a data model (the Employee and Staff classes) to the MainWindow.xaml.cs / MainWindow.xaml.vb file:
namespace DxTreeListGettingStarted {
public partial class MainWindow : Window { ... }
public class Employee {
public int ID { get; set; }
public int ParentID { get; set; }
public string Name { get; set; }
public string Position { get; set; }
public string Department { get; set; }
}
public static class Staff {
public static List<Employee> GetStaff() {
List<Employee> staff = new List<Employee>();
staff.Add(new Employee() { ID = 0, Name = "Gregory S. Price", Department = "", Position = "President" });
staff.Add(new Employee() { ID = 1, ParentID = 0, Name = "Irma R. Marshall", Department = "Marketing", Position = "Vice President" });
staff.Add(new Employee() { ID = 2, ParentID = 0, Name = "John C. Powell", Department = "Operations", Position = "Vice President" });
staff.Add(new Employee() { ID = 3, ParentID = 0, Name = "Christian P. Laclair", Department = "Production", Position = "Vice President" });
staff.Add(new Employee() { ID = 4, ParentID = 0, Name = "Karen J. Kelly", Department = "Finance", Position = "Vice President" });
staff.Add(new Employee() { ID = 5, ParentID = 1, Name = "Brian C. Cowling", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 6, ParentID = 1, Name = "Thomas C. Dawson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 7, ParentID = 1, Name = "Angel M. Wilson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 8, ParentID = 1, Name = "Bryan R. Henderson", Department = "Marketing", Position = "Manager" });
staff.Add(new Employee() { ID = 9, ParentID = 2, Name = "Harold S. Brandes", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 10, ParentID = 2, Name = "Michael S. Blevins", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 11, ParentID = 2, Name = "Jan K. Sisk", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 12, ParentID = 2, Name = "Sidney L. Holder", Department = "Operations", Position = "Manager" });
staff.Add(new Employee() { ID = 13, ParentID = 3, Name = "James L. Kelsey", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 14, ParentID = 3, Name = "Howard M. Carpenter", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 15, ParentID = 3, Name = "Jennifer T. Tapia", Department = "Production", Position = "Manager" });
staff.Add(new Employee() { ID = 16, ParentID = 4, Name = "Judith P. Underhill", Department = "Finance", Position = "Manager" });
staff.Add(new Employee() { ID = 17, ParentID = 4, Name = "Russell E. Belton", Department = "Finance", Position = "Manager" });
return staff;
}
}
}
Add a ViewModel
Create a View Model class to expose the Employees field:
using DevExpress.Mvvm; namespace DxTreeListGettingStarted { public partial class MainWindow : Window { ... } public class Employee { ... } public static class Staff { ... } public class MainWindowViewModel : ViewModelBase { public MainWindowViewModel() { Employees = Staff.GetStaff(); } public List<Employee> Employees { get; private set; } } }Define the window’s data context to allow the window to use the View Model’s data:
<Window ... > <Window.DataContext> <local:MainWindowViewModel/> </Window.DataContext>
Add the TreeListControl to the View
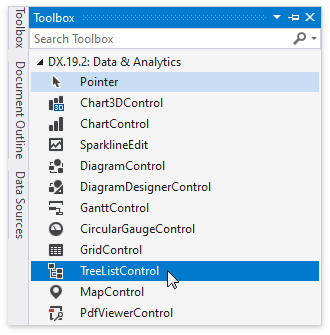
- Open the Visual Studio toolbox.
- Expand the DX.20.1: Data & Analytics tab.
Double-click the TreeListControl toolbox item.

Add the TreeListControl to the project and bind it to data:
<Window ... xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"> <dxg:TreeListControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Employees}"> <dxg:TreeListControl.View> <dxg:TreeListView /> </dxg:TreeListControl.View> </dxg:TreeListControl>Specify the service columns (TreeListView.KeyFieldName and TreeListView.ParentFieldName) to build a tree:
<dxg:TreeListControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Employees}"> <dxg:TreeListControl.View> <dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID"/> </dxg:TreeListControl.View> </dxg:TreeListControl>
See Also