Lesson 1 - Create a Simple Rich Text Editor
- 4 minutes to read
This document provides step-by-step instructions on how to create a simple WPF Rich Text Editor application and adjust its appearance.
Tip
A complete sample project is available in the DevExpress Code Examples database at http://www.devexpress.com/example=E2586.
This tutorial includes the following sections:
- Create a New RichEdit Application
- Remove the Integrated Ribbon
- Add Reviewing Pane
- Change the Application’s Appearance
Create a New RichEdit Application
- Create a new WPF Application project and open the MainWindow.xaml file in the Visual Studio Designer.
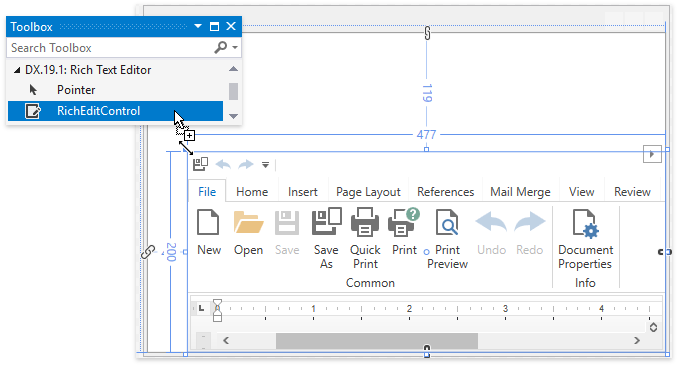
Add the RichEditControl object to your project. Drag the RichEditControl item from the DX.19.1: Rich Text Editor Toolbox tab to the canvas.

Right-click the RichEditControl object and select Layout | Reset All in the context menu to stretch the RichEditControl to fill the entire window.
After this, your XAML should look like the following (if it does not, you can overwrite your code):
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApplication1" xmlns:dxre="http://schemas.devexpress.com/winfx/2008/xaml/richedit" x:Class="WpfApplication1.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Grid> <dxre:RichEditControl CommandBarStyle="Ribbon"/> </Grid> </Window>Note that you can add the RichEditControl by overwriting your MainWindow.xaml file with this code without dragging the RichEditControl control to the window. Note, however, that you will need to add references to the following libraries manually:
- DevExpress.Data.v19.1.dll
- DevExpress.Mvvm.v19.1.dll
- DevExpress.Office.v19.1.Core.dll
- DevExpress.Pdf.v19.1.dll
- DevExpress.Printing.v19.1.Core.dll
- DevExpress.RichEdit.v19.1.Core.dll
- DevExpress.Images.v19.1.dll
- DevExpress.Xpf.Core.v19.1.dll
- DevExpress.Xpf.Docking.v19.1.dll
- DevExpress.Xpf.DocumentViewer.v19.1.dll
- DevExpress.Xpf.Layout.v19.1.Core.dll
- DevExpress.Xpf.Printing.v19.1.dll
- DevExpress.Xpf.Ribbon.v19.1.dll
- DevExpress.Xpf.RichEdit.v19.1.dll
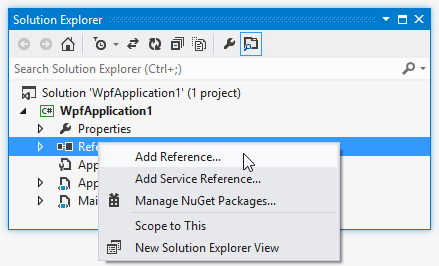
To add references, right-click the References node in the Solution Explorer and select Add Reference… in the invoked context menu. Refer to the Redistribution and Deployment article for a full list or required assemblies.

Note
Normally, when adding references to these assemblies, you should choose them from the Global Assembly Cache (GAC), but if you prefer to copy them locally - or need to include them later into your product’s installation - you can find copies of them in the following directory:
C:\Program Files (x86)\DevExpress 19.1\Components\Bin\Framework\
Load a document into the RichEditControl. You can do this in XAML using the RichEditControl.DocumentSource property. Documents can be loaded from a stream, byte array or from a location specified by the full file path or Uri. An empty document is created if the RichEditControl.DocumentSource property is null.
The following code snippet uses a pack Uri as a document source to load a sample document that was added to the root of current project as a resource file:
Note
A complete sample project is available at https://github.com/DevExpress-Examples/dxrichedit-getting-started-lesson-1-create-a-simple-rich-text-editor-e2586.
<Grid> <dxre:RichEditControl CommandBarStyle="Ribbon" DocumentSource="pack://application:,,,/WpfApplication1;component/Document.docx"/> </Grid>In this example, WpfApplication1 is the name of the WPF project, and Document.docx is the loaded document.
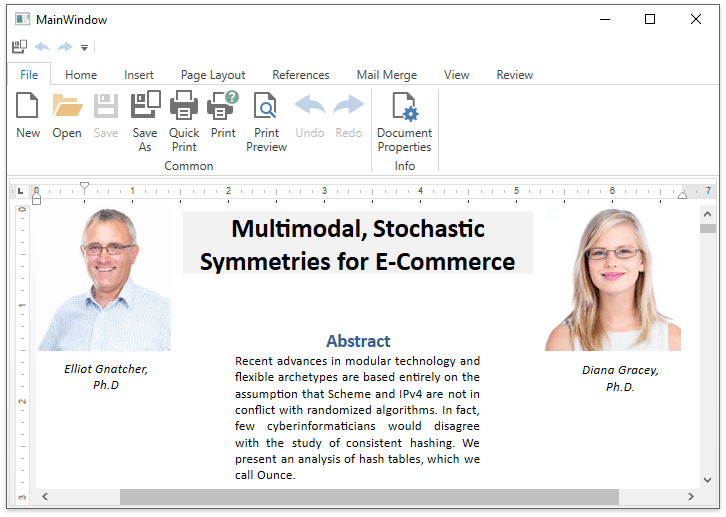
Run the project. The image below shows the result.

Tip
You can use the Template Gallery to create a WPF Rich Edit application. Select Template Gallery option in the Visual Studio New Project menu and select MS Word Inspired Solution template.
Remove the Integrated Ribbon
The newly created WPF Rich Edit application has an integrated ribbon UI. If you do not require ribbon UI, you can remove it by doing one of the following:
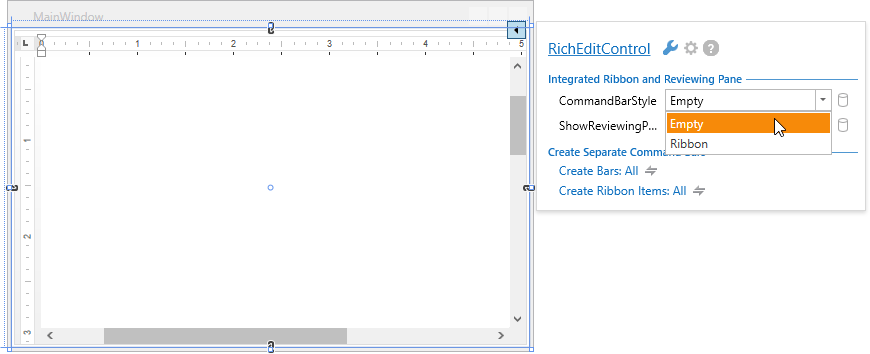
Click the RichEditControl’s smart tag. In the invoked menu, under Integrated Ribbon and Reviewing Pane, select Empty from the CommandBarStyle drop-down list.

- In XAML, set the RichEditControl.CommandBarStyle property to CommandBarStyle.Empty, or remove it from the markup.
Add Reviewing Pane
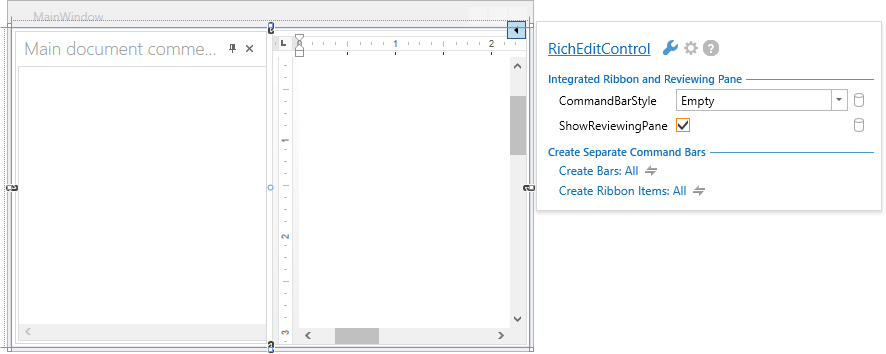
Click the RichEditControl’s smart tag and check ShowReviewingPane box to provide the application with the built-in Reviewing Pane.

Change the Application’s Appearance
Change the application’s theme
The WPF Rich Text Editor control uses the Office2016White theme by default, so the DevExpress.Xpf.Themes.Office2016White.v19.1.dll library should be deployed to the client machine. Refer to the Theme List topic for a list of available themes and corresponding assemblies.
Do one of the following to apply a different theme to your application:
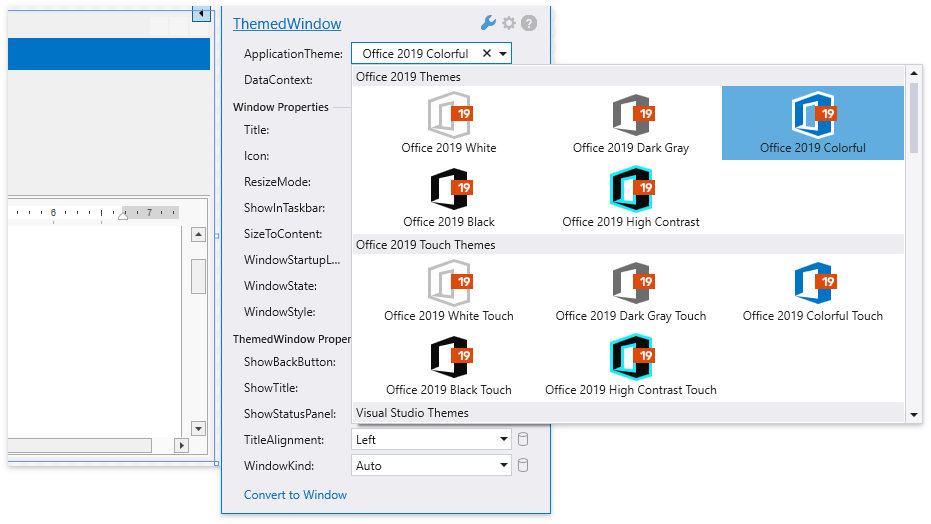
Click the ThemedWindow‘s smart tag, and select a desired theme from the ApplicationTheme drop-down menu.

Set the required theme in code via the ApplicationThemeHelper.ApplicationThemeName property:
Apply a theme to the RichEditControl’s container (e.g., window) using the ThemeManager.ThemeName property:
<dx:ThemedWindow ... xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" dx:ThemeManager.ThemeName="Office2016Colorful"> ... </dx:ThemedWindow>
Use bitmap or vector icons
The WPF Rich Text Editor application with an integrated ribbon uses vector icons by default, which ensures that the application is rendered correctly on high-DPI devices.
Set the ApplicationThemeHelper.UseDefaultSvgImages property to false at application startup to use bitmap icons everywhere in your WPF application’s GUI:
using System.Windows;
using DevExpress.Xpf.Core;
public partial class App : Application
{
protected override void OnStartup(StartupEventArgs e)
{
ApplicationThemeHelper.UseDefaultSvgImages = false;
base.OnStartup(e);
}
}
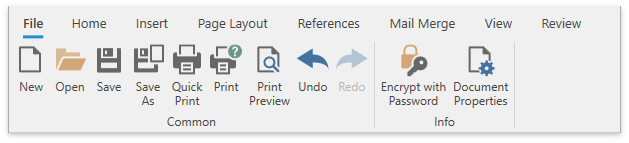
The following images illustrate the standard WPF RichEditControl’s ribbon UI with default vector and bitmap icons.
SVG Icons

Bitmap Icons