GridReportManagerService
- 4 minutes to read
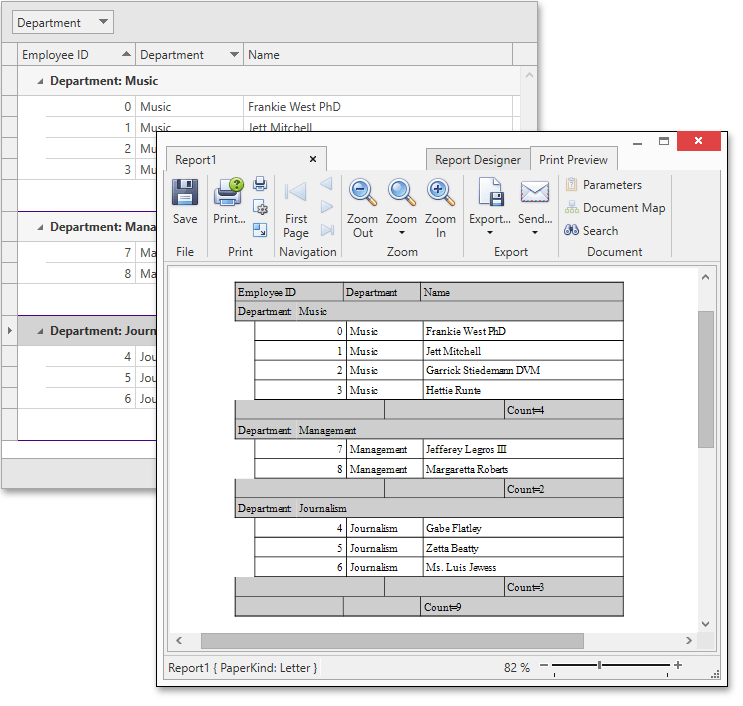
GridReportManagerService is an IReportManagerService implementation that allows you to convert a GridControl into a XtraReport that you can customize, print and/or export.
Note
The GridReportManagerService works only with the TableView.

Imagine that your task is to enable the end-user to export a GridControl to a file or stream, or print it in the required format. To accomplish this task, use the GridReportManagerService which allows you to manage XtraReport objects populated with data from your GridControl.
To start using the GridReportManagerService, attach it to a TableView as shown in the code snippet below.
<dxg:GridControl ... >
...
<dxg:GridControl.View>
<dxg:TableView ... >
<dxmvvm:Interaction.Behaviors>
<dxrudex:GridReportManagerService x:Name="EmployeesReportService"/>
</dxmvvm:Interaction.Behaviors>
</dxg:TableView>
</dxg:GridControl.View>
</dxg:GridControl>
Use one of the following approaches to manage reports of the attached service:
- Invoke service methods by using the IReportManagerService interface directly (See the Reports Managing section in Reports Manager Concepts).
- Use the service’s embedded ViewModel of the ReportManagerServiceViewModel type with available commands (See the Service’s ViewModel section in Reports Manager Concepts).
- Use the auxiliary ReportManagerBehavior that automatically populates a BarSplitButtonItem with the necessary commands (See the Auxiliary ReportManagerBehavior section in Reports Manager Concepts).
Example
using System.Collections.ObjectModel;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.POCO;
namespace ReportManagerServiceExample.ViewModels {
[POCOViewModel]
public class MainViewModel {
public virtual ObservableCollection<EmployeeViewModel> Employees { get; set; }
public MainViewModel() {
Employees = new ObservableCollection<EmployeeViewModel>();
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Frankie West PhD", Department = "Music", EmployeeID = 0 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Jett Mitchell", Department = "Music", EmployeeID = 1 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Garrick Stiedemann DVM", Department = "Music", EmployeeID = 2 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Hettie Runte", Department = "Music", EmployeeID = 3 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Gabe Flatley", Department = "Journalism", EmployeeID = 4 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Zetta Beatty", Department = "Journalism", EmployeeID = 5 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Ms. Luis Jewess", Department = "Journalism", EmployeeID = 6 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Jefferey Legros III", Department = "Management", EmployeeID = 7 }));
Employees.Add(ViewModelSource.Create(() => new EmployeeViewModel() { Name = "Margaretta Roberts", Department = "Management", EmployeeID = 8 }));
}
}
}
See Also