dxInputQuery(string,string,string) Method
Invokes a modal input dialog box that prompts a user to enter a string.
Declaration
function dxInputQuery(const ACaption: string; const APrompt: string; var AValue: string): Boolean;Parameters
| Name | Type | Description |
|---|---|---|
| ACaption | string | The caption of the invoked input dialog box. |
| APrompt | string | The label of the displayed text editor. |
| AValue | string | Returns the text editor’s value when a user clicks the OK button or presses the Enter key. |
Returns
| Type | Description |
|---|---|
| Boolean |
|
Remarks
Call this function to invoke a simple input dialog box that prompts a user to enter one string value. The dialog box imports all look & feel settings from the TdxSkinController component if it is in an application project.
Examples
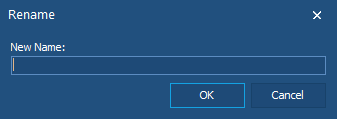
The following code example invokes a simple modal input dialog box:
var
AUserInput: string;
begin
dxInputQuery('Rename', 'New Name:', AUserInput);
// ...
end;

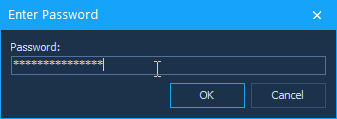
If you need to display password characters instead of the actual user input, prepend an ASCII character whose number is less than 32 (for example, #31 in Delphi or /x31 in C++Builder) to the APrompt parameter value as shown below:
var
AUserInput: string;
begin
dxInputQuery('Enter Password', #31'Password:', AUserInput);
// ...
end;

Note
The displayed password characters depend on the global look & feel settings. If the RootLookAndFeel.NativeStyle property is set to True, a modal input dialog box displays bullets as password characters. Otherwise, the dialog box displays asterisks.
You can call the following global functions to invoke a modal input dialog box with multiple text editors:
- dxInputQuery(string,string[],string[])
- dxInputQuery(string,string[],string[],TdxInputQueryValidationProc)