How to: Change Shape's Fill and Outline Color
- 2 minutes to read
This example describes how to change the shape’s fill and outline color.
The table below lists an API used to change the shape’s fill and outline settings.
| Member | Description |
|---|---|
| ShapeFormatBase.Fill | Provides access to the ShapeFill object containing fill options. |
| ShapeFormatBase.Outline | Provides access to the ShapeOutline object containing outline options. |
| ShapeOutline.Width | Defines the outline thickness. |
| ShapeOutlineFill.SetSolidFill | Fills a shape or its outline with a solid color. |
| ShapeOutlineFill.SetGradientFill | Applies the gradient effect to the shape’s background or outline. |
| ShapeFill.SetPatternFill | Fills the drawing object background or its elements with a repeated pattern. |
| ShapeFill.SetPictureFill | Applies the picture fill to the shape’s background. |
| ShapeOutlineFill.SetNoFill | Makes an element transparent. |
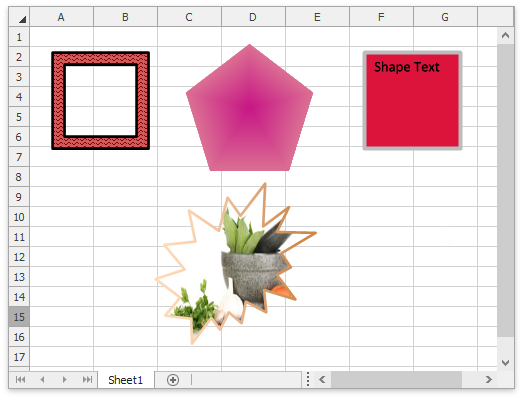
The following code sample changes the shapes’ color options to look as they do on the image below.

// Apply a pattern fill to a frame.
shape.Fill.SetPatternFill(Color.DarkRed, Color.IndianRed, ShapeFillPatternType.Wave);
// Color the outline black.
shape.Outline.SetSolidFill(Color.Black);
// Apply a gradient fill to a pentagon.
shape2.Fill.SetGradientFill(ShapeGradientType.Shape, Color.MediumVioletRed, Color.PaleVioletRed);
// Make the outline transparent.
shape2.Outline.SetNoFill();
// Apply a solid fill to a text box.
shape3.Fill.SetSolidFill(Color.Crimson);
// Change the outline width:
shape3.Outline.Width = 3;
// Add a picture to the explosion's background.
shape4.Fill.SetPictureFill(SpreadsheetImageSource.FromFile("Documents//condiments.png"));
// Apply a gradient fill to an outline.
shape4.Outline.SetGradientFill(ShapeGradientType.Linear, Color.PeachPuff, Color.Peru);