DataGridView.RowTap Event
Occurs after a user taps a data row.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
Declaration
public event RowTapEventHandler RowTapEvent Data
The RowTap event's data class is RowTapEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DataObject | |
| FieldName | |
| RowHandle | Gets the grid’s row handle. Inherited from RowEventArgs. |
Remarks
The RowTap event occurs after a user taps any data row in the grid. The event parameter’s RowHandle property allows you to obtain the processed row.
If a user taps a row that is not selected, the DataGridView.SelectionChanged event is also raised.
You can also use the DataGridView.RowTapCommand property to define an action to be performed when a user taps the grid’s row.
Example
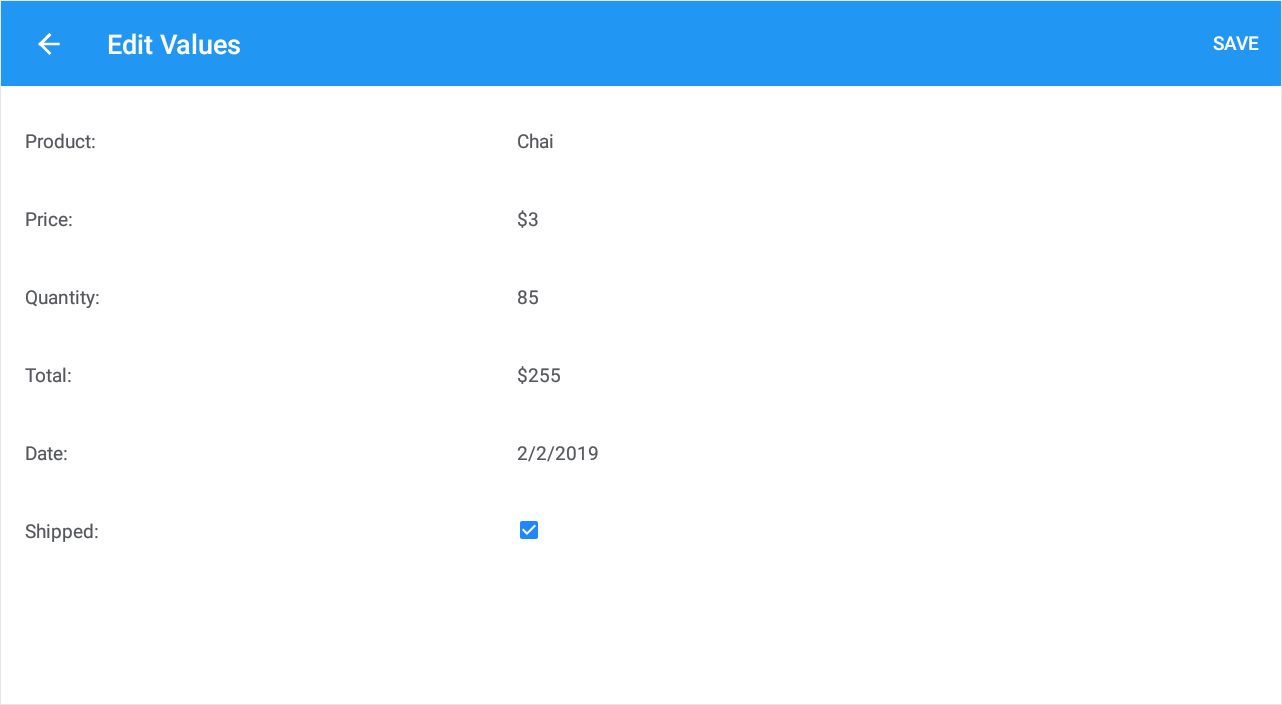
This example shows how to set up the grid to display the Edit Values form when a user taps a cell. The grid is bound to a collection of orders.
Subscribe to the
DataGridView.RowTapevent.<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" RowTap="Grid_RowTap"> <dxg:DataGridView.Columns> <dxg:TextColumn FieldName="Product.Name" Caption="Product" /> <dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/> <dxg:NumberColumn FieldName="Quantity" /> <dxg:NumberColumn FieldName="Total" UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]" IsReadOnly="True" DisplayFormat="C0" /> <dxg:DateColumn FieldName="Date" DisplayFormat="d" /> <dxg:SwitchColumn FieldName="Shipped" /> </dxg:DataGridView.Columns> </dxg:DataGridView>In the event handler:
- Create an EditFormPage instance with the grid and data source’s record object to which the grid’s current row corresponds passed as constructor parameters.
Call the Navigation.PushAsync method and pass the created page as a parameter.
using Xamarin.Forms; using DevExpress.XamarinForms.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void Grid_RowTap(object sender, RowTapEventArgs e) { var editForm = new EditFormPage(grid, grid.GetRow(e.RowHandle).DataObject); Navigation.PushAsync(editForm); } } }
In the App.xaml.cs file, assign a NavigationPage instance to the Application.MainPage property and add the MainPage content page to the navigation stack (the application’s root page):
namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }
The grid now displays the Edit Values form when a user taps a data cell.