DataGridView.RowDoubleTap Event
Occurs after a user double taps a data row.
Namespace: DevExpress.XamarinForms.DataGrid
Assembly: DevExpress.XamarinForms.Grid.dll
Declaration
public event RowTapEventHandler RowDoubleTapEvent Data
The RowDoubleTap event's data class is RowTapEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DataObject | |
| FieldName | |
| RowHandle | Gets the grid’s row handle. Inherited from RowEventArgs. |
Remarks
The RowDoubleTap event occurs after a user double taps any data row in the grid. The event parameter’s RowHandle property allows you to obtain the processed row.
If a user double taps a row that is not selected, the DataGridView.SelectionChanged event is also raised.
Example
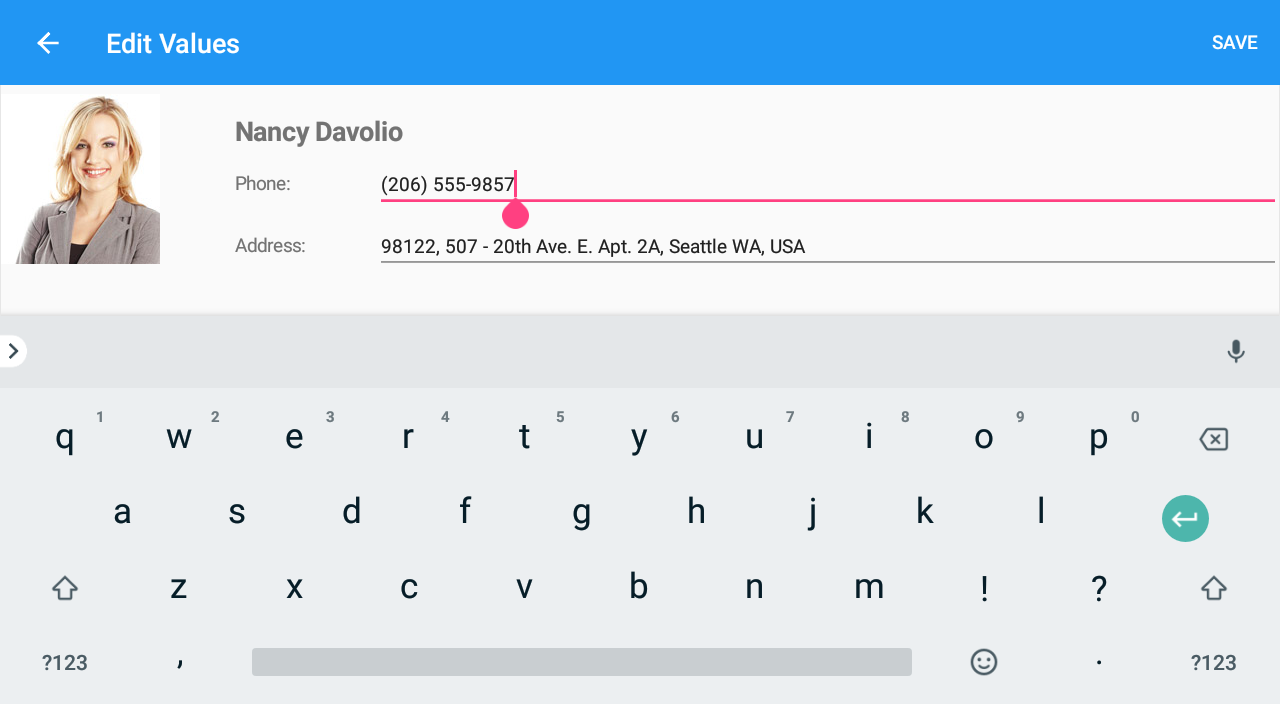
This example shows how to create a custom view for the grid’s edit form and set up the grid to invoke this form when a user double taps a cell.
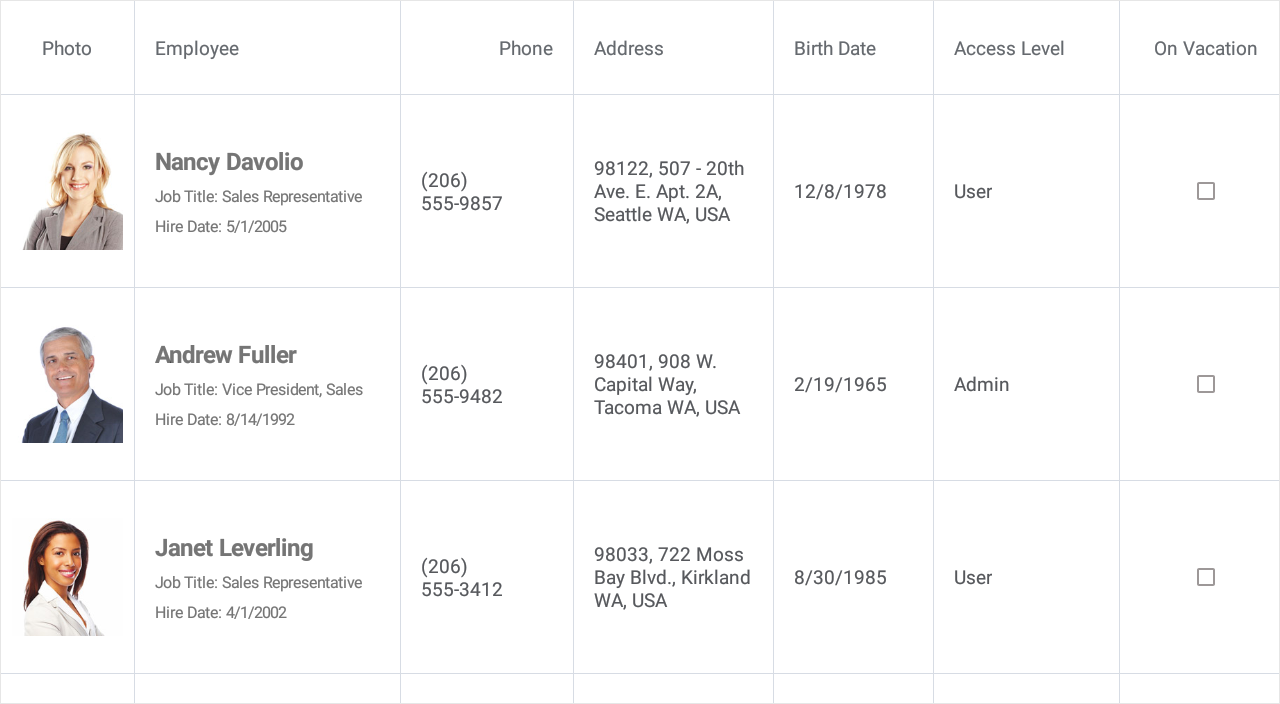
The grid is bound to a collection of Employee objects and contains columns to display employee information (photo, name, position, phone, address, hire and birth dates, access level, and information about vacation). A custom edit form will display an employee’s photo and name, and contain editors to modify employee’s phone and address.
Follow the steps below to implement a custom edit form.
Define a data template to be a content for the edit form page. In this example, it is a Xamarin.Forms.Grid with a set of labels and editors inside. Its BindingContext is an EditRowViewModel object. Use its Source property to access an object that represents a data source’s record (Employee) and bind editors to its properties.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DataGridExample.MainPage" xmlns:dxg="clr-namespace:DevExpress.XamarinForms.DataGrid;assembly=DevExpress.XamarinForms.Grid"> <ContentPage.Resources> <DataTemplate x:Key="CustomEditFormContent"> <ScrollView> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Image Source="{Binding Path=Source.Photo}" Grid.Row="0" Grid.Column="0"/> <StackLayout Orientation="Vertical" Padding="50, 20, 0, 0" Grid.Row="0" Grid.Column="1"> <Label Text="{Binding Path=Source.Name}" VerticalOptions="Start" FontSize="20" FontAttributes="Bold" /> <StackLayout Orientation="Horizontal"> <Label Text="Phone:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Source.Phone, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> <StackLayout Orientation="Horizontal"> <Label Text="Address:" FontSize="14" WidthRequest="100" HorizontalOptions="Start" VerticalOptions="Center" /> <Editor Text="{Binding Path=Source.Address, Mode=TwoWay}" FontSize="Small" HorizontalOptions="FillAndExpand"/> </StackLayout> </StackLayout> </Grid> </ScrollView> </DataTemplate> </ContentPage.Resources> <!-- ... --> </ContentPage>In the grid’s
RowDoubleTapevent handler, create an EditFormPage instance and pass the specified data template to its constructor as a third parameter.In the App.xaml.cs file, assign a NavigationPage instance to the Application.MainPage property and add the MainPage content page to the navigation stack (the application’s root page):
namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }