Enable Drag-and-Drop
- 4 minutes to read
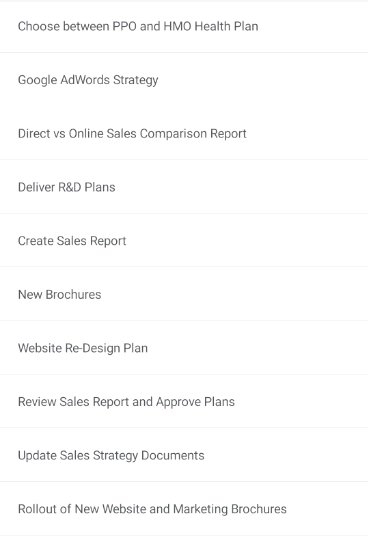
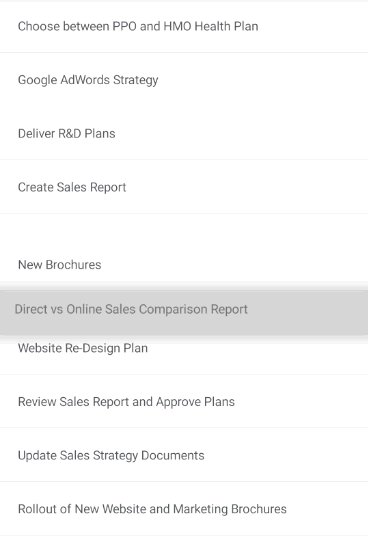
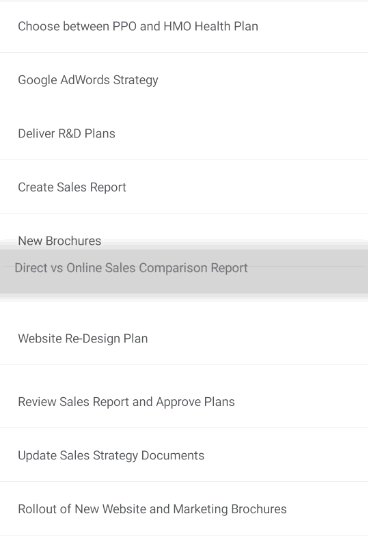
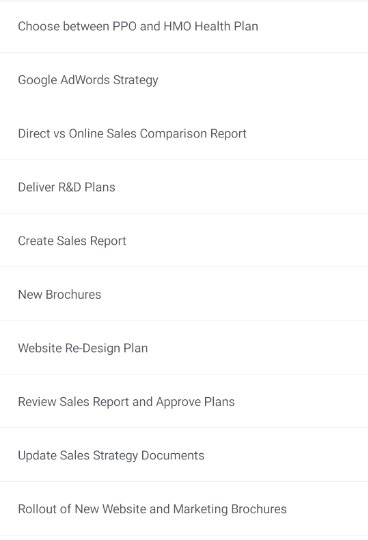
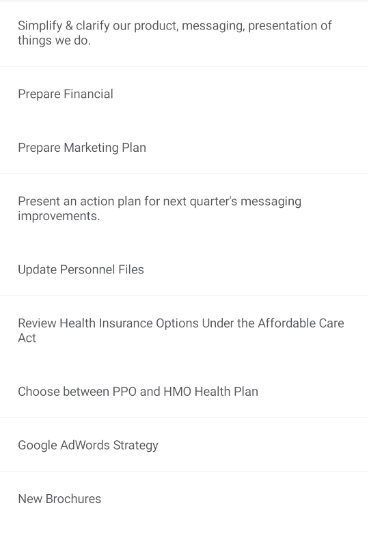
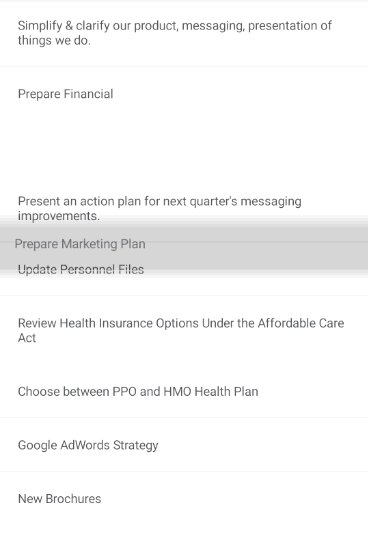
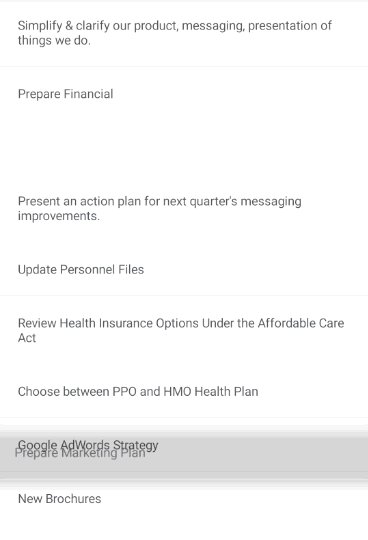
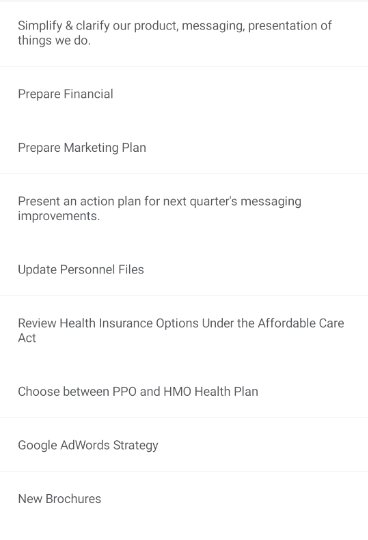
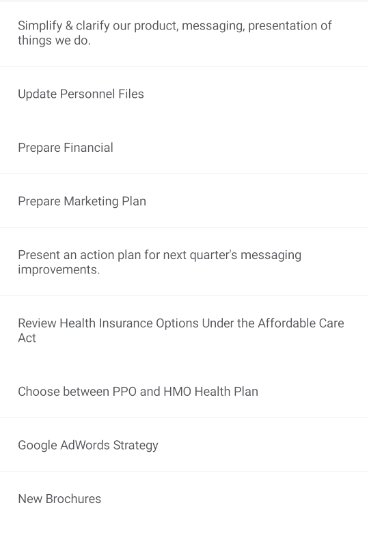
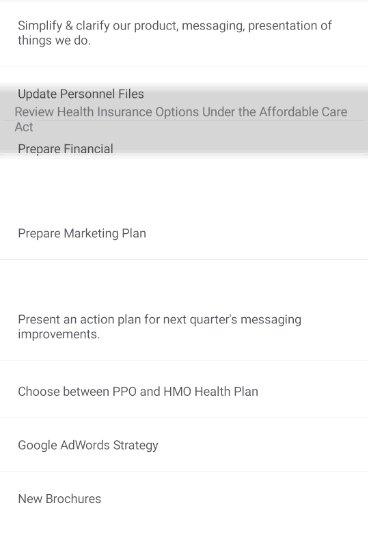
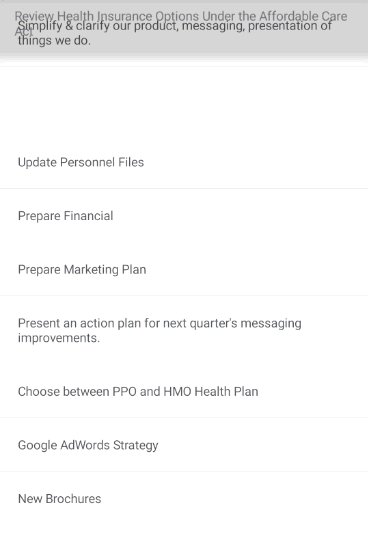
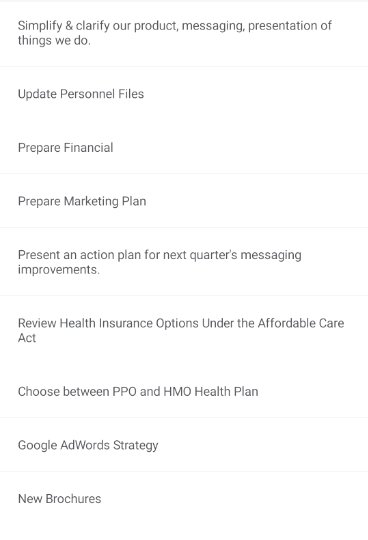
The DXCollectionView supports drag-and-drop operations and allows users to reorder items. A user should touch and hold a data item, and then drag and drop it to another position.

To enable drag-and-drop operations, set the AllowDragDropItems property to true.
<dxcv:DXCollectionView AllowDragDropItems="True"/>
Handle Drag-and-Drop Operations
The table below lists events that allow you to handle drag-and-drop operations.
Event | Description |
|---|---|
Occurs when a user touches and holds an item to drag it. | |
Occurs each time an item is dragged over another item. | |
Occurs when a user drops an item. | |
Occurs after the drag-and-drop operation is completed. |
Disable Dragging Specific Items
You can prevent specific items from being dragged.
Subscribe to the DragItem event.
<dxcv:DXCollectionView AllowDragDropItems="True" DragItem="collectionView_DragItem"/>In the event handler, specify an item(s) that cannot be dragged. Use the ItemHandle or DragItem property to identify the item by its handle or the data source’s item (an EmployeeTask object with the Completed property, in the example below). Set the Allow property to false to prevent the item from being dragged.
This example checks whether a user drags the first task. If the task is not completed, the user cannot drag it.
using DevExpress.XamarinForms.CollectionView; // ... private void collectionView_DragItem(object sender, DragItemEventArgs e) { var currentItem = (EmployeeTask)e.DragItem; if (!currentItem.Completed && e.ItemHandle == 0) { DisplayAlert("Alert", "The task '" + currentItem.Name + "' is in progress. You cannot move it from the first position.", "OK"); e.Allow = false; } }
Prevent Dropping Items In Specific Positions
The DragItemOver event allows you to manage the drag-and-drop action while a user is moving an item over other items. For example, you can prevent items from being dropped at specific positions. In this case, no place is allocated for an item to be dropped while a user is dragging it over items that you specify.
Subscribe to the DragItemOver event.
<dxcv:DXCollectionView AllowDragDropItems="True" DragItemOver="collectionView_DragItemOver"/>In the event handler, use the ItemHandle property to identify the dragged item, and the DropItemHandle property to identify the drop position. Set the Allow property to false to prohibit the item from being dropped.
This example shows how to prevent users from dropping an item in a lower position:
using DevExpress.XamarinForms.CollectionView; // ... private void collectionView_DragItemOver(object sender, DropItemEventArgs e) { if (e.DropItemHandle > e.ItemHandle) e.Allow = false; }
Cancel Drag-and-Drop
You can cancel the drag-and-drop operation. In this case, an item is dropped when a user releases it, but then immediately returns to its initial position.
Subscribe to the DropItem event.
<dxcv:DXCollectionView AllowDragDropItems="True" DropItem="collectionView_DropItem"/>In the event handler, set the Allow property to false to cancel the drop action and return the item to its initial position. Use the ItemHandle property to obtain the dragged item handle and the DropItemHandle property to get the drop position. To access the data source’s item (an EmployeeTask object with the Name property, in the example below) that corresponds to the drop target item, use the DropItem property.
This example shows how to cancel items from being dropped in the first and fifth positions:
using DevExpress.XamarinForms.DataGrid; // ... private void collectionView_DropItem(object sender, DropItemEventArgs e) { if (e.DropItemHandle == 0 || e.DropItemHandle== 4) { e.Allow = false; DisplayAlert("Alert", "You cannot replace this task: " + ((EmployeeTask)e.DropItem).Name, "OK"); } }
Finalize Drag-and-Drop
You can define an action that is executed when the drag-and-drop operation is completed.
Subscribe to the CompleteItemDragDrop event.
<dxcv:DXCollectionView AllowDragDropItems="True" CompleteItemDragDrop="collectionView_CompleteItemDragDrop"/>In the event handler, use the ItemHandle property to get the dropped item handle. To access the data source’s item (an EmployeeTask object with the DueDate property in the example below) that corresponds to the dropped item, use the Item property.
The following example shows how to raise an alert message when a user drags and drops an item:
using DevExpress.XamarinForms.CollectionView; // ... private void collectionView_CompleteItemDragDrop(object sender, CompleteItemDragDropEventArgs e) { DisplayAlert("Reminder", "The item with due date of " + ((EmployeeTask)e.Item).DueDate + " has changed its position to " + (e.ItemHandle + 1) + ". Don't miss the deadline!", "OK"); }
Drag and Drop Sorted Items
If the AllowDragDropItems option is enabled for the CollectionView with sorted items, users can drag items within a group of items with the same value in a sorted field. To allow users to drag sorted items freely, enable the AllowDragDropSortedItems property.
<dxcv:DXCollectionView AllowDragDropItems="True"
AllowDragDropSortedItems="True"/>
If a user drops an item between items with different values in the sorted field, the value of this field in the dragged item changes.