Lesson 2: Define Item Template
Use the DXCollectionView.ItemTemplate property to specify the appearance of each item in a list. Bind the template’s elements to properties of data objects contained in the ItemsSource collection.
Open the solution created in Lesson 1 that includes the DXCollectionView instance bound to the collection of Contact objects with the Name, Photo and Phone properties. Define the following template to display contact information:
<dxcv:DXCollectionView ItemsSource="{Binding Data}">
<!--Define the item template.-->
<dxcv:DXCollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10, 8, 18, 7">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Frame Grid.Column="0"
HasShadow="False"
BackgroundColor="LightGray"
VerticalOptions="Center"
HorizontalOptions="Center"
CornerRadius="25"
WidthRequest="50"
HeightRequest="50"
Padding="1">
<Frame BackgroundColor="White"
Padding="0"
HeightRequest="48"
WidthRequest="48"
VerticalOptions="Center"
HorizontalOptions="Center"
HasShadow="False"
IsClippedToBounds="True"
CornerRadius="24">
<Image Source="{Binding Photo}">
<Image.VerticalOptions>
<OnPlatform x:TypeArguments="LayoutOptions"
Android="FillAndExpand"
iOS="EndAndExpand"/>
</Image.VerticalOptions>
</Image>
</Frame>
</Frame>
<StackLayout Grid.Column="1"
Padding="18,1,18,7"
Orientation="Vertical">
<Label Text="{Binding Name}"
Margin="0,2"
TextColor="#55575c"/>
<Label Text="{Binding Phone}"
TextColor="#959aa0"/>
</StackLayout>
</Grid>
</DataTemplate>
</dxcv:DXCollectionView.ItemTemplate>
<!--Specify margins.-->
<dxcv:DXCollectionView.Margin>
<OnIdiom x:TypeArguments="Thickness" Phone="16,0,0,0" Tablet="71,0,0,0"/>
</dxcv:DXCollectionView.Margin>
</dxcv:DXCollectionView>
The list now displays a photo, name, and phone number for each contact:
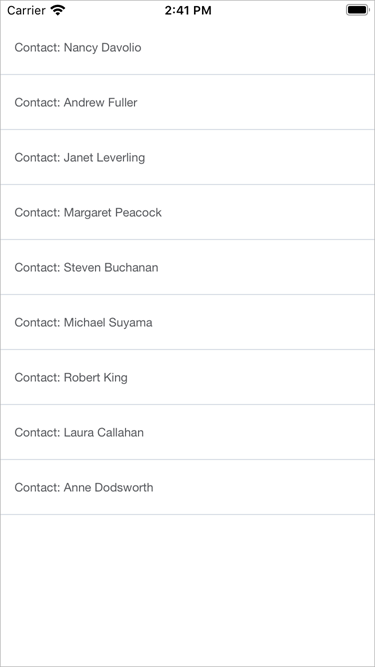
Before | After |
|---|---|
|
|
The order of items in the list is the same as records in the data source. The next lesson explains how to sort data in a DXCollectionView.