ASPxClientDashboardItemClickEventArgs Class
Provides data for the ASPxClientDashboard.ItemClick event.
Declaration
declare class ASPxClientDashboardItemClickEventArgs extends ASPxClientEventArgsRemarks
Use the ASPxClientDashboardItemClickEventArgs.ItemName property to obtain the dashboard item name for which the event has been raised.
The ASPxClientDashboardItemClickEventArgs.GetAxisPoint allows you to obtain the axis point corresponding to the clicked visual element. Use the ASPxClientDashboardItemClickEventArgs.RequestUnderlyingData method to request the underlying data related to this visual element.
The ASPxClientDashboardItemClickEventArgs.GetData method returns the client data for this dashboard item.
Warning
A use of ASPxClientDashboard API reduces flexibility when you configure the control. The DashboardControl underlies the ASPxClientDashboard object. The control provides access to all client settings and allows you to implement complex scenarios. We recommend that you use the DashboardControl API to configure the Web Dashboard on the client. More information: Client-Side Functionality.
The corresponding DashboardControl’s event: ViewerApiExtensionOptions.onItemClick.
Example
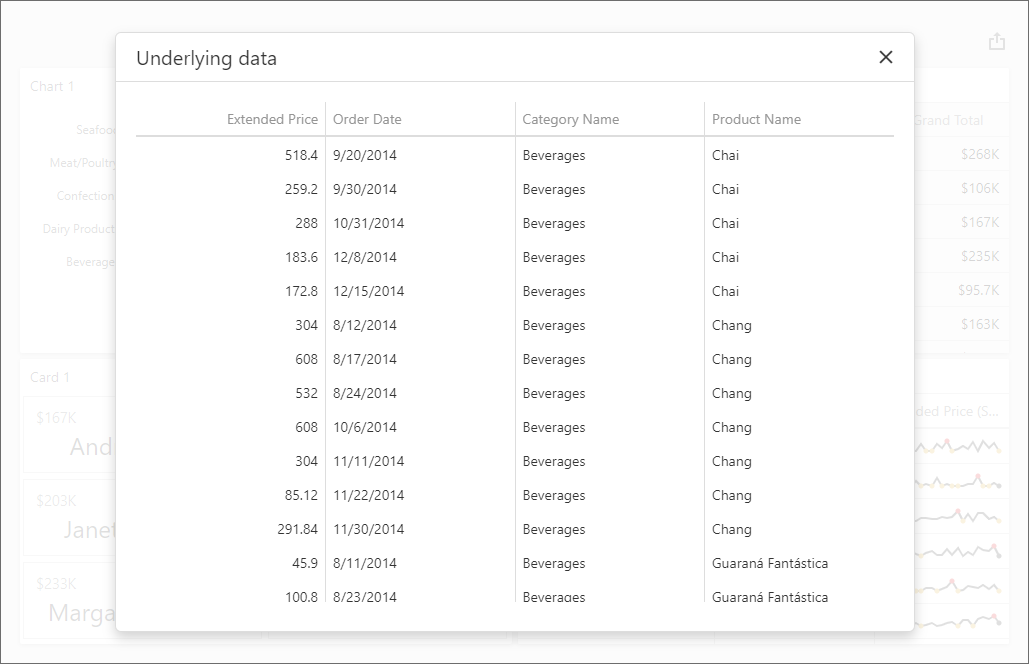
This example gets underlying data that corresponds to a particular visual element and displays this data in the dxPopup widget with the child dxDataGrid.

Handle the DashboardControlOptions.onBeforeRender event to get access to the DashboardControl instance:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="ASPxDashboard_UnderlyingData.WebForm1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title></title>
<script src="Scripts/UnderlyingData.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="myPopup"></div>
<div style="position:absolute; left:0; right:0; top:0; bottom:0;">
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server"
WorkingMode="Viewer" Height="100%" Width="100%" DashboardStorageFolder = "~/App_Data/Dashboards">
<ClientSideEvents BeforeRender="onBeforeRender" />
</dx:ASPxDashboard>
</div>
</form>
</body>
</html>
Handle the ViewerApiExtensionOptions.onItemClick event and call the ViewerApiExtension.requestUnderlyingData method to get the underlying data:
function onBeforeRender(sender) {
var dashboardControl = sender.GetDashboardControl();
var viewerApiExtension = dashboardControl.findExtension('viewerApi');
if (viewerApiExtension)
viewerApiExtension.on('itemClick', onItemClick);
$("#myPopup").dxPopup({
width: 800, height: 600,
title: "Underlying data",
showCloseButton: true
});
}
function onItemClick(args) {
var underlyingData = [];
args.requestUnderlyingData(function (data) {
dataMembers = data.getDataMembers();
for (var i = 0; i < data.getRowCount() ; i++) {
var dataTableRow = {};
$.each(dataMembers, function (_, dataMember) {
dataTableRow[dataMember] = data.getRowValue(i, dataMember);
});
underlyingData.push(dataTableRow);
}
var $grid = $('<div/>');
$grid.dxDataGrid({
height: 500,
scrolling: {
mode: 'virtual'
},
dataSource: underlyingData
});
var popup = $("#myPopup").data("dxPopup");
$popupContent = popup.content();
$popupContent.empty();
$popupContent.append($grid);
popup.show();
});
}
Inherited Members
Inheritance
Properties
ItemName Property
Gets the name of the dashboard item for which the event has been raised.
Declaration
ItemName: stringProperty Value
| Type | Description |
|---|---|
| string | A string value that is the dashboard item name. |
Methods
GetAxisPoint(axisName) Method
Returns the axis point corresponding to the clicked visual element.
Declaration
GetAxisPoint(
axisName: string
): ASPxClientDashboardItemDataAxisPointParameters
| Name | Type | Description |
|---|---|---|
| axisName | string | A string value returned by the DashboardDataAxisNames class that specifies the name of the data axis. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataAxisPoint | An ASPxClientDashboardItemDataAxisPoint object that is the axis point. |
GetData Method
Gets the dashboard item’s client data.
Declaration
GetData(): ASPxClientDashboardItemDataReturns
| Type | Description |
|---|---|
| ASPxClientDashboardItemData | An ASPxClientDashboardItemData object that is the client data. |
GetDeltas Method
Gets deltas corresponding to the clicked visual element.
Declaration
GetDeltas(): ASPxClientDashboardItemDataDelta[]Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataDelta[] | An array of ASPxClientDashboardItemDataDelta objects containing the delta metadata. |
GetDimensions(axisName) Method
Gets the dimensions used to create a hierarchy of axis points for the specified axis.
Declaration
GetDimensions(
axisName: string
): ASPxClientDashboardItemDataDimension[]Parameters
| Name | Type | Description |
|---|---|---|
| axisName | string | A string value returned by the DashboardDataAxisNames class that specifies the name of the data axis. |
Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataDimension[] | An array of ASPxClientDashboardItemDataDimension objects that contain the dimension metadata. |
GetMeasures Method
Gets measures corresponding to the clicked visual element.
Declaration
GetMeasures(): ASPxClientDashboardItemDataMeasure[]Returns
| Type | Description |
|---|---|
| ASPxClientDashboardItemDataMeasure[] | An array of ASPxClientDashboardItemDataMeasure objects that contain the measure metadata. |
RequestUnderlyingData(onCompleted, dataMembers) Method
Requests underlying data corresponding to the clicked visual element.
Declaration
RequestUnderlyingData(
onCompleted: ASPxClientDashboardItemRequestUnderlyingDataCompleted,
dataMembers: string[]
): voidParameters
| Name | Type | Description |
|---|---|---|
| onCompleted | ASPxClientDashboardItemRequestUnderlyingDataCompleted | A ASPxClientDashboardItemRequestUnderlyingDataCompleted object that references a method executed after the request is completed. |
| dataMembers | string[] | (Optional) An array of string values that specify data members used to obtain underlying data. If this parameter is not specified, underlying data for all available data members will be requested. |
Remarks
Note
The RequestUnderlyingData method returns only non-aggregated data values.