DashboardConfigurator.CustomPalette Event
Provides the capability to substitute the default palette containing colors used to paint dashboard item elements.
Namespace: DevExpress.DashboardWeb
Assembly: DevExpress.Dashboard.v25.2.Web.dll
NuGet Package: DevExpress.Web.Dashboard.Common
Declaration
Event Data
The CustomPalette event's data class is CustomPaletteWebEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| DashboardId | Gets a dashboard identifier. |
| Palette | Gets or sets a palette used to color dashboard item elements. |
Remarks
Tip
For information on how to use the DashboardConfigurator‘s API, see the following topic: Server-Side API Overview.
DevExpress Dashboard uses a set of 20 unique colors from the default palette. On the server, you can use the following events to create your own palette with custom colors:
- ASPxDashboard.CustomPalette
DashboardConfigurator.CustomPalette
Use the static read-only DashboardPalette.Default field to get the default palette.
The following example illustrates how to substitute the default palette with a custom palette for a specified dashboard. Create and initialize the DashboardPalette class instance and assign the resulting object to the e.Palette event parameter:
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System.Drawing;
void Default_CustomPalette(object sender, CustomPaletteWebEventArgs e) {
if (e.DashboardId == "SalesByCategory") {
// Create a new custom palette.
List<Color> customColors = new List<Color>();
customColors.Add(Color.LightBlue);
customColors.Add(Color.Aquamarine);
customColors.Add(Color.SkyBlue);
customColors.Add(Color.LightCoral);
customColors.Add(Color.Tomato);
customColors.Add(Color.IndianRed);
customColors.Add(Color.Violet);
customColors.Add(Color.Plum);
customColors.Add(Color.MediumOrchid);
// Assign a newly created custom palette to the Web Dashboard.
e.Palette = new DashboardPalette(customColors);
}
}
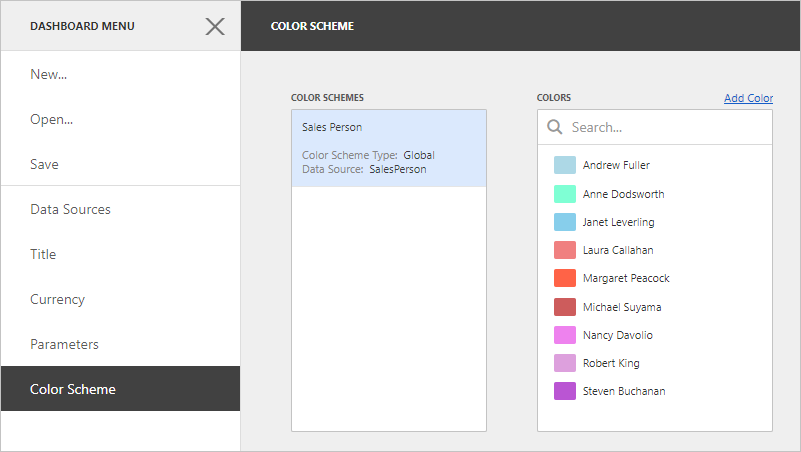
The image below displays the resulting palette: