Content Security Policy for ASP.NET Web Forms Applications
- 6 minutes to read
A Content Security Policy (CSP) is an additional layer of security built into most modern browsers. It allows the browser to recognize and mitigate certain types of risks, including Cross Site Scripting (XSS) and data injection attacks. These attacks include, but are not limited to, data theft, page spoofing, and malware distribution.
The CSP defines a list of policies/directives and initial values that specify which resources your site will allow/disallow.
To enable CSP, specify a Content-Security-Policy header or use the <meta> tag to explicitly define authorized functionality with CSP directives.
The following meta tag specifies minimum required directives for the DevExpress Web BI Dashboard:
<head>
<!--...-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self';
img-src data: https: http:;
script-src 'self' 'unsafe-inline' 'unsafe-eval';
style-src 'self' 'unsafe-inline'; "/>
<!--...-->
</head>
default-src 'self';- Fallback for other fetch directives.
img-src data: https: http:;- Allows components to load specific images and document pages.
script-src 'self' 'unsafe-inline' 'unsafe-eval';Allows the use of the inline scripts and script execution methods that create code from strings. You can modify your application to remove
unsafe-inlineandunsafe-evalkeywords:- To remove the
unsafe-evalkeyword, refer to the following section: Disallow Unsafe Eval Expressions. - To remove the
unsafe-inlinekeyword, refer to the following section: Disallow Inline Styles and Inline Scripts (Nonce-Based CSP).
- To remove the
style-src 'self' 'unsafe-inline';Allows the use of inline style elements.
You can implement a nonce-based CSP to remove the
unsafe-inlinekeyword.
Disallow Unsafe Eval Expressions
The ASPxDashboard control uses callbacks as the default communication method with the server. That’s why the control requires the keyword unsafe-eval in the script-src directive. To remove the unsafe-eval keyword, use HTTP Handlers to send requests to the server in your applications. Follow the steps below:
Set the ASPxDashboard.UseDashboardConfigurator property to
true.Register a new ASPxHttpHandlerModule that should process requests directed to “DXDD.axd”:
<system.web> ... <httpHandlers> ... <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v23.2, Version=23.2.5.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="DXDD.axd" validate="false" /> </httpHandlers> </system.web> <system.webServer> ... <handlers> ... <add type="DevExpress.Web.ASPxHttpHandlerModule, DDevExpress.Web.v23.2, Version=23.2.5.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="DXDD.axd" name="WebDashboardHandler" preCondition="integratedMode" /> </handlers> </system.webServer>
The code snippet below shows basic server-side settings for this approach. The static DashboardConfigurator.Default property provides access to the DashboardConfigurator instance.
void Application_Start(object sender, EventArgs e) {
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
// ...
DashboardConfigurator.Default.SetDashboardStorage(new DashboardFileStorage(Server.MapPath("App_Data/Dashboards")));
DashboardConfigurator.Default.SetDataSourceStorage(dataSourceStorage);
DashboardConfigurator.Default.ConfigureDataConnection += Default_ConfigureDataConnection;
}
For more information, refer to the following topic: Server-Side API Overview
Disallow Inline Styles and Inline Scripts (Nonce-Based CSP)
In ASP.NET Web Forms applications, you can implement a nonce-based CSP to remove the unsafe-inline keyword from script-src and style-src directives. The main idea behind this approach is to generate a cryptographic nonce (“number used once”), include it in policy directives, and specify a matching nonce attribute in every script/style tag. The browser only executes inline code/styles that include the correct nonce value. The nonce value should regenerate each time you reload the page.
To disable inline styles and execution of inline scripts, do the following:
Generate the nonce value and pass the nonce value to the Nonce property.
Note
We are using the placeholder
test-random-valueto denote the nonce. You need to generate a random number, unique for each HTTP request.Define a CSP on your page and add the same nonce value to both
script-srcandstyle-srcdirectives.default-src 'self'; img-src data: https: http:; script-src 'self' 'nonce-test-random-value' 'sha256-UITiqbXyaWS7NpwiFrMIbdXAZy5EXLRUHkpylF4504k=' 'sha256-Coceh0j8H9OB5c9s1/Cs2tJRvke+y3A8t4m+/OBFuBs=' 'unsafe-eval'; style-src 'self''nonce-test-random-value';Create a CSS class that modifies the dashboard. The class may look as follows:
.my-dashboard-component { height: 850px; width: 100%; }
The following code configures the ASP.NET Web Forms Dashboard Control:
<dx:ASPxDashboard ID="ASPxDashboard1" runat="server" Nonce="test-random-value" CssClass="my-dashboard-component"></dx:ASPxDashboard>
If you are using a DevExpress template as a base for your application, remove the Splitter component from your application to avoid CSP violation errors.
If you are using DevExpress Components in trial mode, the web page may display a Trial Message that violates the CSP specified for the Web Dashboard Component. Add additional style-src hashes as required to avoid CSP violation errors.
Troubleshooting
Custom Templates Do Not Work
Custom templates are based on the Knockout JavaScript library. The Knockout library uses the data-bind attribute to render a value in the following manner — it generates a function as a JavaScript string and passes the string to the new Function constructor.
To function properly, Knockout templates require the script-src 'unsafe-eval' CSP directive.
Important
We do not recommend the inclusion of script-src 'unsafe-eval' directive in your content security policy. This directive may introduce a vulnerability as it enables script execution from a string on your page.
DevExpress components stores JavaScript functions related to data-bind attributes in the cache, thus eliminating the need to run the script on the page. Our components do not need the ‘unsafe-eval’ directive.
Follow the steps below to use custom templates.
Call the addToBindingsCache Function
To add a custom template to the function cache, call the addToBindingsCache function before the component is rendered. You can handle the BeforeRender event to call the function.
Example: DevExtreme Template
<div data-options="dxTemplate: { name: 'content' }"></div>Example: Knockout Binding
<div data-bind="text: text, attr: { title: text }"></div>
Use the CLI Utility
v22.2 ships with our @devexpress/analytics-core-cli CLI utility package. It includes the processBindings command. You can use this command to automatically generate a file with the code that calls the addToBindingsCache function to add your templates to the cache.
Run the following command to install the package:
npm i @devexpress/analytics-core-cli
To process custom templates, execute the following command:
node node_modules/@devexpress/analytics-core-cli/utils/processBindings <templates folder path> <result file path>
Command parameters are as follows:
- templates folder path
- A folder that contains template files (.HTML)
- result file path
- Path to the file being created
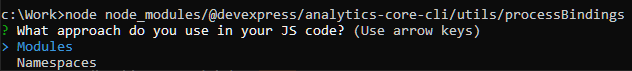
When prompted, select application type (Modules or Namespaces):

The generated file contains JavaScript code that must be run in the component’s BeforeRender event handler.