Object Data Source in ASP.NET Web Forms
- 6 minutes to read
This topic shows how to add the DashboardObjectDataSource to an in-memory data source storage, and make it available to users.
Create an Object
In your application, create a class that returns a .NET object (for example, a typed list). The code below shows a list of invoices that are used as sample data:
using System;
using System.Collections.Generic;
namespace WebFormsDashboardDataSources {
public class Invoices {
static Random rnd = new Random();
public string Country { get; set; }
public string City { get; set; }
public string ProductName { get; set; }
public DateTime OrderDate { get; set; }
public int Quantity { get; set; }
public double Discount { get; set; }
public double ExtendedPrice { get; set; }
public double Freigth { get; set; }
public double UnitPrice { get; set; }
public static List<Invoices> CreateData() {
List<Invoices> data = new List<Invoices>();
data.Add(new Invoices { Country = "Germany", City = "Aachen", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 30, Discount = 0, ExtendedPrice = 1650, Freigth = 149.47, UnitPrice = 55 });
data.Add(new Invoices { Country = "Germany", City = "Berlin", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 15, Discount = 0, ExtendedPrice = 825, Freigth = 69.53, UnitPrice = 55 });
data.Add(new Invoices { Country = "Germany", City = "Brandenburg", ProductName = "Raclette Courdavault", OrderDate = GenerateOrderDate(), Quantity = 61, Discount = 0, ExtendedPrice = 2959, Freigth = 42.33, UnitPrice = 99 });
// ...
return data;
}
static DateTime GenerateOrderDate() {
int startYear = DateTime.Today.Year - 3;
int endYear = DateTime.Today.Year;
return new DateTime(rnd.Next(startYear, endYear), rnd.Next(1, 13), rnd.Next(1, 29));
}
}
}
Configure an Object Data Source
For example, your ASPX page contains the ASPxDashboard control which unique identifier is ASPxDashboardObjectDS:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div style="position: absolute; top: 0; bottom: 0; left: 0; right: 0">
<dx:ASPxDashboard ID="ASPxDashboardObjectDS" runat="server" Width="100%" Height="100%">
</dx:ASPxDashboard>
</div>
</form>
</body>
</html>
You can define the Object Data Source in the code-behind page that has the .aspx.cs or .aspx.vb extension depending on the language used:
- Create a DashboardObjectDataSource instance.
- Specify the DashboardObjectDataSource.DataId property to uniquely identify the Object data source in code.
- Handle the ASPxDashboard.DataLoading or DashboardConfigurator.DataLoading event to supply the dashboard with actual data at runtime. The selected event depends on the server-side API used in your app.
- Register the created data source instance in the data source storage.
Note
A code-behind page is one of the variants where you can register the data sources. For example, you can also register them in the Global.asax.cs (Global.asax.vb) file.
using DevExpress.DashboardCommon;
using DevExpress.DashboardWeb;
using System;
namespace WebFormsDashboardDataSources.Pages {
public partial class ObjectDashboard : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
// ...
// Create a data source storage.
DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage();
// Register an Object data source.
DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source");
objDataSource.DataId = "objectDataSource";
dataSourceStorage.RegisterDataSource("objDataSource", objDataSource.SaveToXml());
// Set the configured data source storage.
ASPxDashboardObjectDS.SetDataSourceStorage(dataSourceStorage);
ASPxDashboardObjectDS.DataLoading += ASPxDashboardObjectDS_DataLoading;
ASPxDashboardObjectDS.InitialDashboardId = "dashboardObjectDS";
}
private void ASPxDashboardObjectDS_DataLoading(object sender, DataLoadingWebEventArgs e) {
if (e.DataId == "objectDataSource") {
e.Data = Invoices.CreateData();
}
}
}
}
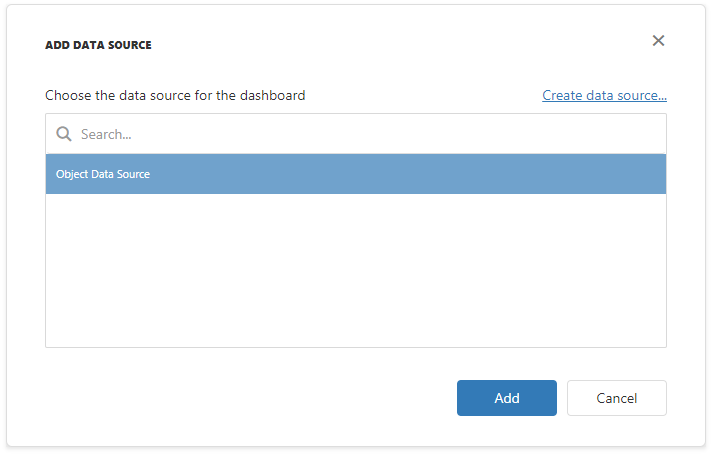
The Object Data Source is now available in the Web Dashboard:

Users can now bind dashboard items to data in the Web Dashboard’s UI.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.
