Connect the ASP.NET Core Dashboard Control to a JSON Data Source
- 2 minutes to read
This tutorial shows how to add the DashboardJsonDataSource to data source storage and make it available to users. The tutorial uses an online resource, file, and JSON string.
Important
The DashboardJsonDataSource object requires the open source Newtonsoft.Json library. Install the Newtonsoft.Json NuGet package in Visual Studio.
In the Startup.cs file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the JSON data sources. Use the JsonDataSource.RootElement property to specify the name of the root element in the associated data source and specify JsonDataSource.JsonSource that stores JSON data import settings.
using System; using DevExpress.DashboardCommon; using DevExpress.DataAccess.Json; public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); // Creates a JSON data source from URL. DashboardJsonDataSource jsonDataSourceUrl = new DashboardJsonDataSource("JSON Data Source (URL)"); jsonDataSourceUrl.JsonSource = new UriJsonSource(new Uri("https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.json")); jsonDataSourceUrl.RootElement = "Customers"; jsonDataSourceUrl.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceUrl", jsonDataSourceUrl.SaveToXml()); // Creates a JSON data source from a JSON file. DashboardJsonDataSource jsonDataSourceFile = new DashboardJsonDataSource("JSON Data Source (File)"); Uri fileUri = new Uri(FileProvider.GetFileInfo("customers.json").PhysicalPath, UriKind.RelativeOrAbsolute); jsonDataSourceFile.JsonSource = new UriJsonSource(fileUri); jsonDataSourceFile.RootElement = "Customers"; jsonDataSourceFile.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceFile", jsonDataSourceFile.SaveToXml()); // Creates a JSON data source from a JSON string. DashboardJsonDataSource jsonDataSourceString = new DashboardJsonDataSource("JSON Data Source (String)"); string json = "{\"Customers\":[{\"Id\":\"ALFKI\",\"CompanyName\":\"Alfreds Futterkiste\",\"ContactName\":\"Maria Anders\",\"ContactTitle\":\"Sales Representative\",\"Address\":\"Obere Str. 57\",\"City\":\"Berlin\",\"PostalCode\":\"12209\",\"Country\":\"Germany\",\"Phone\":\"030-0074321\",\"Fax\":\"030-0076545\"}],\"ResponseStatus\":{}}"; jsonDataSourceString.JsonSource = new CustomJsonSource(json); jsonDataSourceString.RootElement = "Customers"; jsonDataSourceString.Fill(); dataSourceStorage.RegisterDataSource("jsonDataSourceString", jsonDataSourceString.SaveToXml()); configurator.SetDataSourceStorage(dataSourceStorage); return dataSourceStorage; }You can download the customers.json file from the Devexpress-Examples GitHub repository:
https://raw.githubusercontent.com/DevExpress-Examples/DataSources/master/JSON/customers.jsonCall the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter.
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); }); }
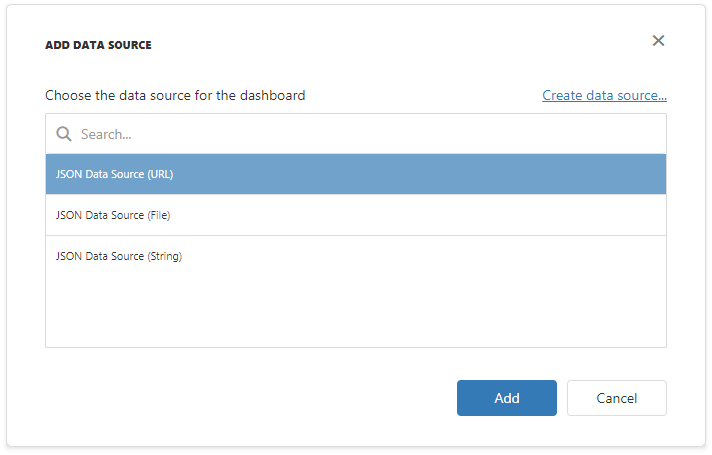
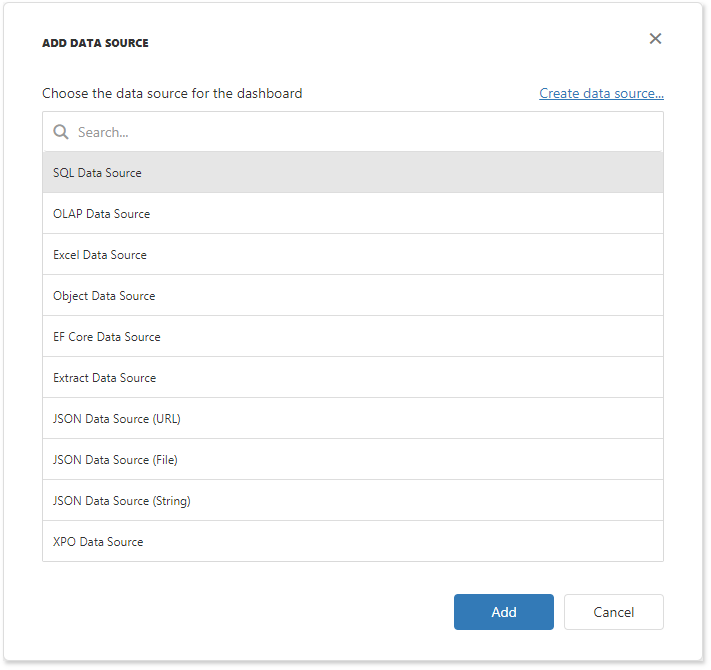
The JSON data sources are now available in Web Dashboard:

Users can bind dashboard items to data in the Web Dashboard’s UI. See Bind Dashboard Items to Data in the Web Dashboard’s UI for more information.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.

Note
A complete sample project is available on GitHub: How to Register Data Sources for ASP.NET Core Dashboard Control