Connect the ASP.NET Core Dashboard Control to an OLAP Data Source
- 2 minutes to read
This tutorial shows how to add the DashboardOlapDataSource to data source storage and make it available to users.
In the Startup.cs file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the OLAP data source. OLAP mode supports only XML for Analysis (XMLA) with MSMDPUMP. Use the DashboardOlapDataSource.OlapDataProvider static property to specify the XMLA data provider.
using DevExpress.DashboardCommon; using DevExpress.DashboardWeb; public Startup(IConfiguration configuration, IHostingEnvironment hostingEnvironment) { // ... DashboardOlapDataSource.OlapDataProvider = OlapDataProviderType.Xmla; } public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardOlapDataSource olapDataSource = new DashboardOlapDataSource("OLAP Data Source", "olapConnection"); dataSourceStorage.RegisterDataSource("olapDataSource", olapDataSource.SaveToXml()); return dataSourceStorage; }Call the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter and handle the DashboardConfigurator.ConfigureDataConnection event to pass the connection parameters to the OLAP data source.
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); configurator.ConfigureDataConnection += Configurator_ConfigureDataConnection; }); }Provide the connection parameters at runtime in the DashboardConfigurator.ConfigureDataConnection event handler.
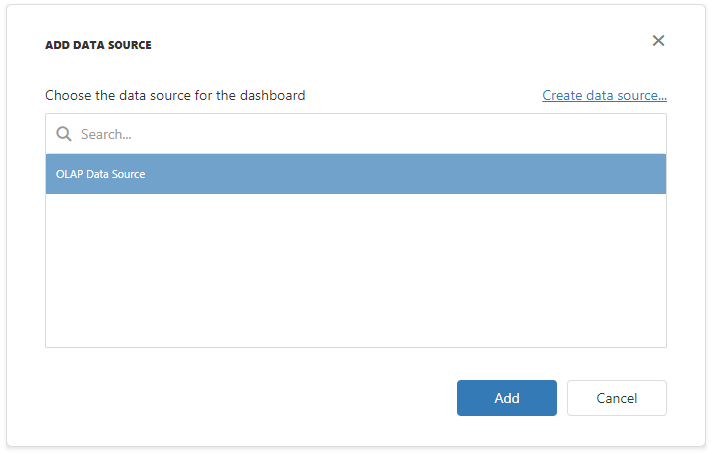
using DevExpress.DataAccess.ConnectionParameters; private void Configurator_ConfigureDataConnection(object sender, ConfigureDataConnectionWebEventArgs e) { if (e.ConnectionName == "olapConnection") { OlapConnectionParameters olapParams = new OlapConnectionParameters(); olapParams.ConnectionString = "Provider=MSOLAP;Data Source=http://demos.devexpress.com/Services/OLAP/msmdpump.dll;" + "Initial catalog=Adventure Works DW Standard Edition;Cube name=Adventure Works;Query Timeout=100;"; e.ConnectionParameters = olapParams; } }The OLAP Data Source is now available in Web Dashboard:

Users can bind dashboard items to data in the Web Dashboard’s UI. See Bind Dashboard Items to Data in the Web Dashboard’s UI for more information.
Example
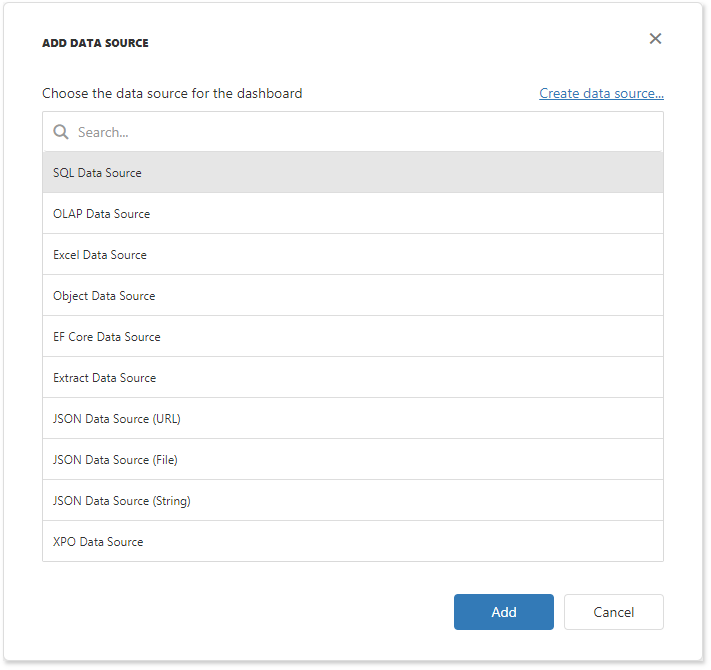
The example shows how to make a set of data sources available for users in the Web Dashboard application.

Note
A complete sample project is available on GitHub: How to Register Data Sources for ASP.NET Core Dashboard Control