Providing Images
- 2 minutes to read
This topic describes how to provide images for the Image and Bound Image dashboard items.
Provide a Static Image
To display an image in the Image dashboard item, open the Image’s Options menu, select one of the modes below and provide the required image:
Mode | Menu | Description |
|---|---|---|
Linked |
| In the editor, specify the image’s URL. For example:
|
Embedded |
| In the editor, click the ellipsis button and locate the required image file in the invoked dialog. |
Provide a Set of Images
The Bound Image should be bound to a set of images. To do this, go to the item’s Options menu and select the required binding mode:
Mode | Menu | Description |
|---|---|---|
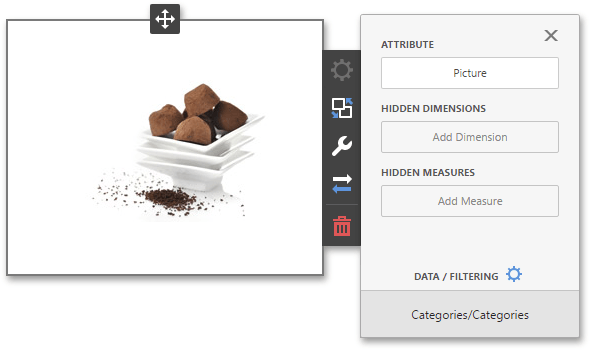
Binary Array |
| If you selected the Binary Array mode, bind the Attribute to the data source field providing images as byte arrays:
|
Uri |
| If you selected the Uri mode, bind the Attribute to the data source field returning parts of images’ URIs. Examples:
Data source field values are inserted at the {0} placeholder’s position. Thus, the Bound Image maps the current dimension value with the image placed at the specified URI. |
Note
Note that the Bound Image can display only one single image at a time. If Master Filtering is not applied to the Bound Image, it selects the displayed image in the following ways:
- In the Binary Array mode, the displayed image cannot be predicted precisely as a result of image/binary data type sorting limitations. Use the Master Filtering feature to display the specified image.
- In the URI mode, the Bound Image displays an image corresponding a first attribute value taking into account the attribute’s sort order.