Object Data Source
- 2 minutes to read
This tutorial shows how to add the DashboardObjectDataSource to data source storage and make it available to users.
In your application, create the SalesPersonData class and add the following code to it:
public class SalesPersonData { public string SalesPerson { get; set; } public int Quantity { get; set; } public static List<SalesPersonData> CreateData() { List<SalesPersonData> data = new List<SalesPersonData>(); string[] salesPersons = { "Andrew Fuller", "Michael Suyama", "Robert King", "Nancy Davolio", "Margaret Peacock", "Laura Callahan", "Steven Buchanan", "Janet Leverling" }; var rnd = new Random(); for (int i = 0; i < 100; i++) { SalesPersonData record = new SalesPersonData(); record.SalesPerson = salesPersons[rnd.Next(0, salesPersons.Length)]; record.Quantity = rnd.Next(0, 100); data.Add(record); } return data; } }In the Startup.cs file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the Object data source.
using DevExpress.DashboardCommon; using DevExpress.DataAccess.ObjectBinding; public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source"); dataSourceStorage.RegisterDataSource("objectDataSource", objDataSource.SaveToXml()); return dataSourceStorage; }Use the DashboardConfigurator.DataLoading event to supply the dashboard with actual data at runtime.
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.DataLoading += (s, e) => { if(e.DataSourceName == "Object Data Source") { e.Data = SalesPersonData.CreateData(); } }; }); }Call the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter.
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); }); }
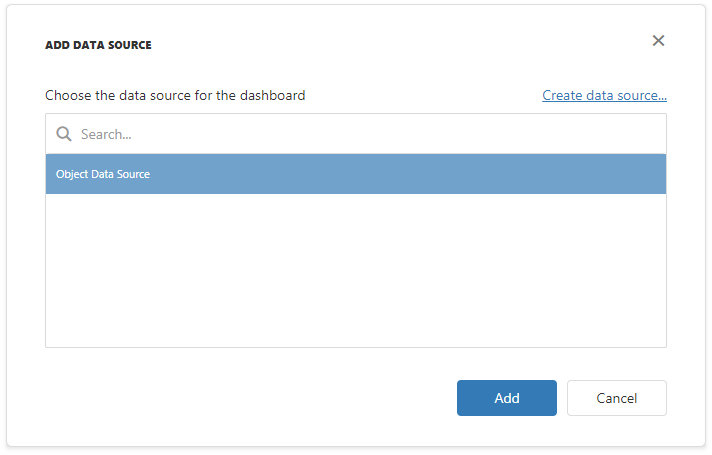
The Object Data Source is now available in the Web Dashboard:

Users can now bind dashboard items to data in the Web Dashboard’s UI.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.