Excel Data Source
- 2 minutes to read
This tutorial shows how to add the DashboardExcelDataSource to data source storage and make it available to users. The specified cell range on the defined worksheet supplies the dashboard with data.
In your application, create the Data folder and add the Financial.xls file to it from the C:\Users\Public\Documents\DevExpress Demos 20.2\Components\Data folder.
In the Startup.cs file, create a public method that returns the configured dashboard’s data source storage (DataSourceInMemoryStorage) and define the Excel data source.
using DevExpress.DashboardCommon; using DevExpress.DataAccess.Excel; public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardExcelDataSource excelDataSource = new DashboardExcelDataSource("Excel Data Source"); excelDataSource.FileName = Path.Combine(HostingEnvironment.ContentRootPath, @"Data\Financial.xlsx"); excelDataSource.SourceOptions = new ExcelSourceOptions(new ExcelWorksheetSettings("Current_Stocks")); dataSourceStorage.RegisterDataSource("excelDataSource", excelDataSource.SaveToXml()); return dataSourceStorage; }Note
Use the IHostingEnvironment.ContentRootPath property to set the absolute path to the directory that contains the database.
Call the DashboardConfigurator.SetDataSourceStorage method to configure the data source storage. Use the created CreateDataSourceStorage method as the SetDataSourceStorage parameter.
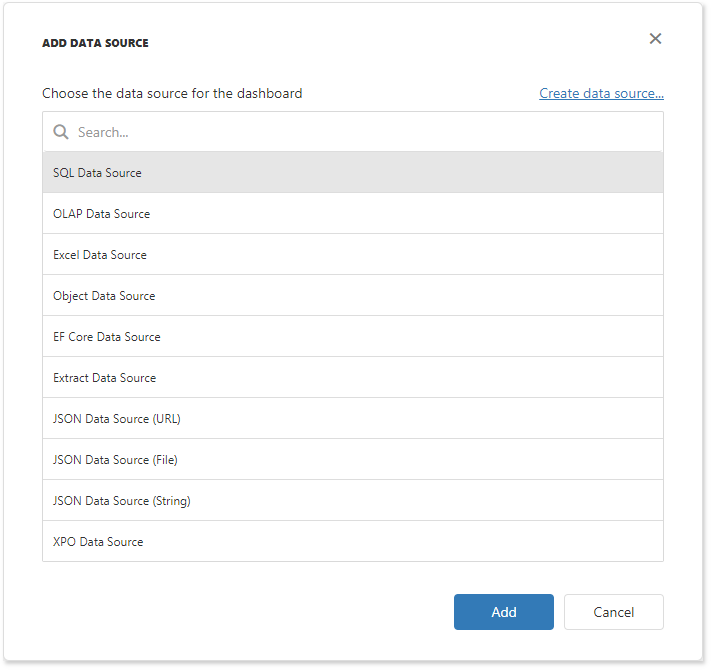
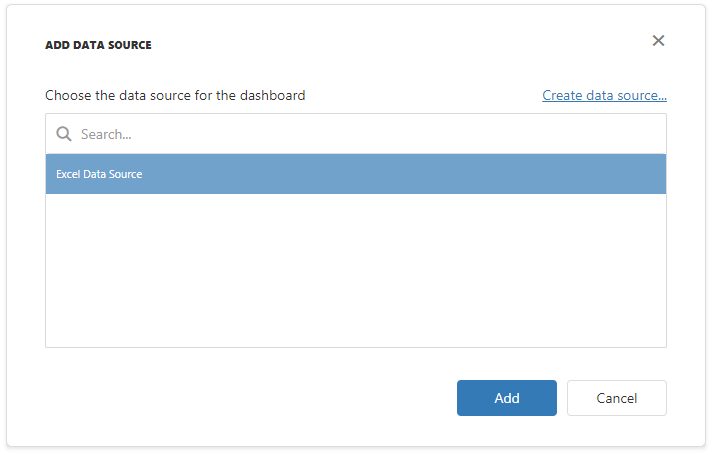
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); }); }The Excel Data Source is now available in the Web Dashboard:

Users can now bind dashboard items to data in the Web Dashboard’s UI.
Example
The example shows how to make a set of data sources available for users in the Web Dashboard application.