Connect the ASP.NET Core Dashboard to an Object Database
- 2 minutes to read
The example below shows how to create an object data source in code to make it available for end users.
In your application, create the SalesPersonData class and add the following code to it:
public class SalesPersonData { public string SalesPerson { get; set; } public int Quantity { get; set; } public static List<SalesPersonData> CreateData() { List<SalesPersonData> data = new List<SalesPersonData>(); string[] salesPersons = { "Andrew Fuller", "Michael Suyama", "Robert King", "Nancy Davolio", "Margaret Peacock", "Laura Callahan", "Steven Buchanan", "Janet Leverling" }; var rnd = new Random(); for (int i = 0; i < 100; i++) { SalesPersonData record = new SalesPersonData(); record.SalesPerson = salesPersons[rnd.Next(0, salesPersons.Length)]; record.Quantity = rnd.Next(0, 100); data.Add(record); } return data; } }In the Startup.cs file, create a public method that returns a configured in-memory dashboard data source storage (DataSourceInMemoryStorage) and define the object data source.
using DevExpress.DashboardCommon; using DevExpress.DataAccess.ObjectBinding; public DataSourceInMemoryStorage CreateDataSourceStorage() { DataSourceInMemoryStorage dataSourceStorage = new DataSourceInMemoryStorage(); DashboardObjectDataSource objDataSource = new DashboardObjectDataSource("Object Data Source"); objDataSource.DataSource = typeof(SalesPersonData); objDataSource.DataMember = "CreateData"; objDataSource.Constructor = ObjectConstructorInfo.Default; dataSourceStorage.RegisterDataSource("objectDataSource", objDataSource.SaveToXml()); return dataSourceStorage; }Use the DashboardConfigurator.SetDataSourceStorage method to set the data source storage and pass the created CreateDataSourceStorage method to use the returned value as a parameter.
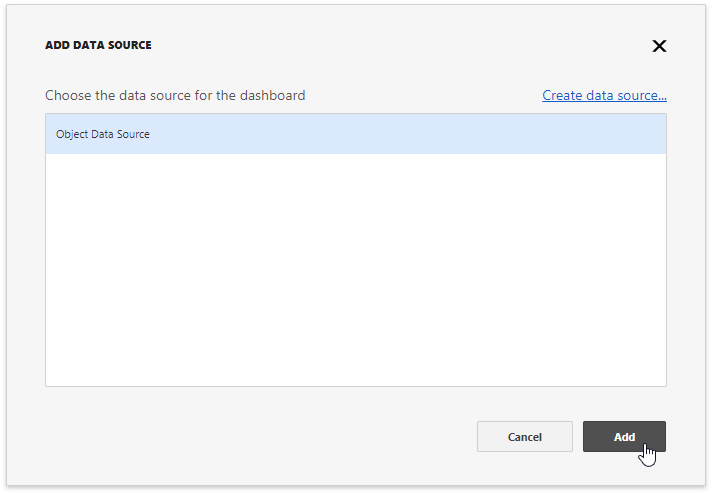
using DevExpress.AspNetCore; using DevExpress.DashboardAspNetCore; using DevExpress.DashboardWeb; public void ConfigureServices(IServiceCollection services) { services .AddMvc() .AddDefaultDashboardController(configurator => { // ... configurator.SetDataSourceStorage(CreateDataSourceStorage()); }); }As a result, the Object Data Source is displayed as a Web Dashboard’s predefined data source.

End users can now bind the dashboard items to data in the Web Dashboard’s UI. To learn more, see Binding Dashboard Items to Data in the Web Dashboard’s UI.