Manage an In-Memory Data Cache
- 4 minutes to read
This article describes the dashboard’s server-side data caching functionality, corresponding API, and how to update the cached data.
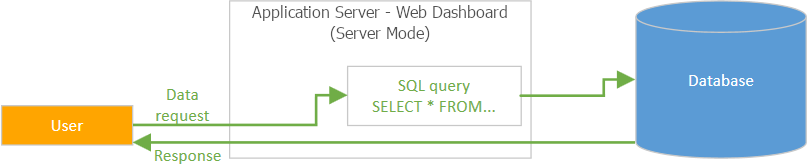
The ASP.NET Core Dashboard control can use different types of data sources to display dashboards, for example, SQL databases, Excel files, Entity Framework data sources, and so on. If a data source uses the Server data processing mode, the ASP.NET Core Dashboard control automatically sends a query containing a corresponding SELECT statement to requests data.

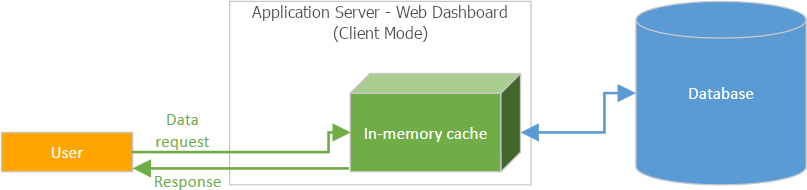
If the Client data processing mode is enabled for the data source, the ASP.NET Core Dashboard control creates a server-side in-memory cache that stores data from the data source. This accelerates client-side actions that require data updates (for instance, when you apply master filtering).

Share Cache
The in-memory cache is created when data is loaded for the first time. The Web Dashboard can create several caches to accelerate data access for different dashboards/data sources.
- For the ASP.NET Core Dashboard control, the cache is shared across all users of all Web Dashboard’s instances.
Use Different Caches for Different User Groups
The Web Dashboard can create several caches to accelerate data loading for different dashboards/data sources. Each cache has its own unique key that contains predefined and custom parts:
- The first part describes the dashboard object model, including information about the data source.
- The second part includes dashboard parameters (name-value pairs). You can implement custom logic when handling the CustomParameters event to create different caches.
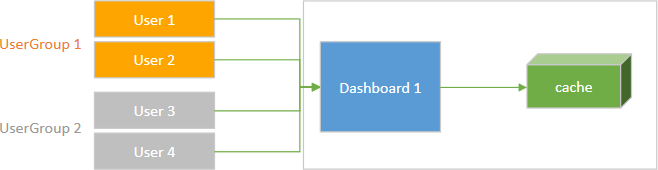
The caches are shared between all users:

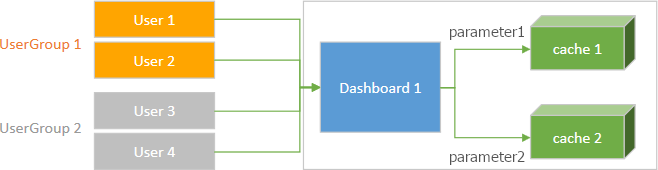
You can manage access to different caches for different users. For this, set a unique parameter value for each user group:

To do this in code, handle the DashboardConfigurator.CustomParameters event as follows:
DashboardConfigurator.Default.CustomParameters += (s, e) => {
e.Parameters.Add(new DevExpress.DataAccess.Parameter("UserGroup1", typeof(string), HttpContext.Current.Session["UserGroup1"].ToString()));
};
The parameter name-value pair is included in the cache key - users get the cache only for the corresponding user group. Parameters added in the CustomParameters event is not passed to the client.
Cache Life Cycle
The Web Dashboard manages the in-memory cache in the following independent ways:
- The Web Dashboard clears the cache if the time interval between two data requests exceeds 300 seconds. If the time interval between two data requests is less than 300 seconds, the Web Dashboard leaves the old cache unchanged and starts the timer again.
- The Web Dashboard allows you to set a time interval that specifies how frequently the Web Dashboard should refill its cache when a user sends a data request. You can handle the DashboardConfigurator.ConfigureDataReloadingTimeout event to change this time interval. For instance, if you set the ConfigureDataReloadingTimeoutWebEventArgs.DataReloadingTimeout event parameter to 100 seconds, the Web Dashboard updates the cache when a new request is received and the current cache version was created more than 100 seconds ago.
When data is loaded for the first time, the Web Dashboard checks whether any cache exists. If the existing cache is older than 300 seconds, the Web Dashboard recreates it.
Specify the Cache Timeout on the Server
For the ASP.NET Core Dashboard, handle the DashboardConfigurator.ConfigureDataReloadingTimeout event to specify the data reloading interval.
Refresh the Control from the Client Side
To refresh the control on the client side, call the DashboardControl.refresh method.
See Client-Side API Overview for details on how to customize ASP.NET Core Dashboard on the client side.
Reset the Cache Forcedly
Client Side
Use the DashboardControl.reloadData client method to reload all the dashboard’s data sources.
Server Side
To refresh the data source cache on the server side, pass a unique parameter value to the DashboardConfigurator.CustomParameters event.
For instance, you can store a unique GUID value within a session as a parameter and update its value in your code when you need to refresh the cache.
public class CacheManager {
const string SessionKey = "UniqueCacheParam";
protected IHttpContextAccessor HttpContextAccessor { get; }
public CacheManager(IHttpContextAccessor httpContextAccessor) {
this.HttpContextAccessor = httpContextAccessor;
}
public void ResetCache() {
HttpContextAccessor?.HttpContext?.Session?.SetString(SessionKey,Guid.NewGuid().ToString());
}
public Guid UniqueCacheParam {
get {
ISession session = HttpContextAccessor?.HttpContext?.Session;
if(session == null) {
return Guid.Empty;
} else {
if(string.IsNullOrEmpty(session.GetString(SessionKey)))
ResetCache();
return Guid.Parse(session.GetString(SessionKey));
}
}
}
}
Add a singleton:
public void ConfigureServices(IServiceCollection services) {
services
.AddMvc()
.AddDefaultDashboardController((configurator, serviceProvider) => {
// ...
// Specifies a unique cache parameter.
configurator.CustomParameters += (sender,e) => {
e.Parameters.Add(new DashboardParameter("UniqueCacheParam", typeof(Guid), serviceProvider.GetService<CacheManager>().UniqueCacheParam));
};
});
services.AddDistributedMemoryCache().AddSession();
services.TryAddSingleton<IHttpContextAccessor,HttpContextAccessor>();
services.AddSingleton<CacheManager>(serviceProvider => new CacheManager(serviceProvider.GetService<IHttpContextAccessor>()));
}
Create a controller for the Refresh action:
public class HomeController: Controller
{
// ...
public IActionResult Refresh([FromServices]CacheManager cacheManager) {
cacheManager.ResetCache();
return Ok();
}
}
Pass the parameter to the DashboardConfigurator.CustomParameters event:
public void ConfigureServices(IServiceCollection services) {
services
.AddMvc()
.AddDefaultDashboardController((configurator, serviceProvider) => {
// ...
// Specifies a unique cache parameter.
configurator.CustomParameters += (sender,e) => {
e.Parameters.Add(new DashboardParameter("UniqueCacheParam", typeof(Guid), serviceProvider.GetService<CacheManager>().UniqueCacheParam));
};
});
}
Reset the cache in your code:
<button onclick="$.ajax({url: '@Url.Action("Refresh")'})">Reset Cache</button>