Create an ASP.NET Web Forms Dashboard Application
- 4 minutes to read
This tutorial shows how to create the dashboard web application using the ASPxDashboard control.
Add the Web Dashboard Control
In Visual Studio, create a new project and select ASP.NET Web Application (.NET Framework) on the start page as the project template. Next, select the Empty template and click OK.
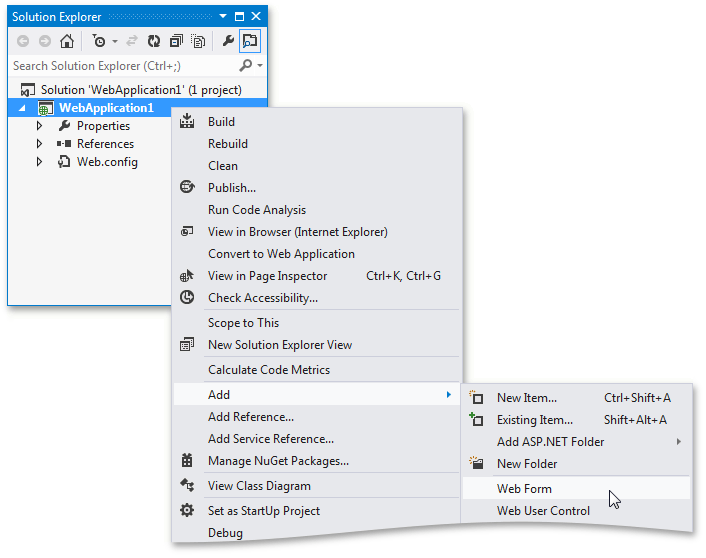
Add a new Web Form to the application. To do this, right-click the project in the Solution Explorer and select Add | Web Form.

Leave the default ‘WebForm1’ item name and click OK in the invoked dialog.
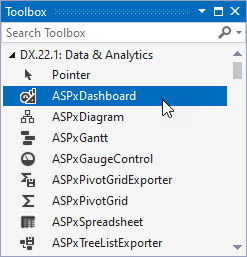
Drag the ASPxDashboard control from the DX.25.2: Data & Analytics Toolbox tab and drop it onto the page to the <body> tag.

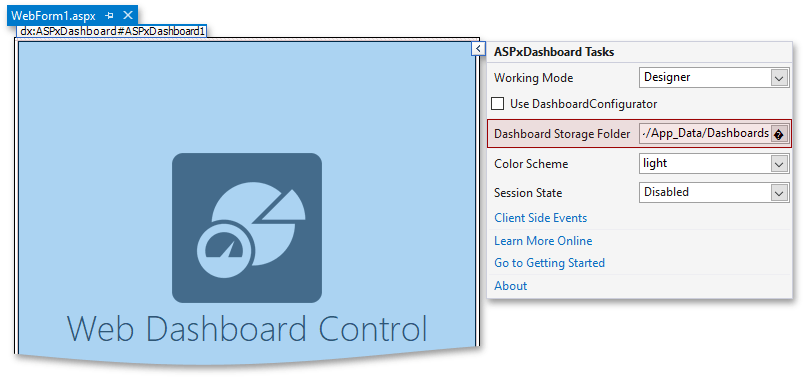
Switch the web page to the Design view.
Create Dashboard Storage
Right-click the project in the Solution Explorer and select Add | Add ASP.NET Folder | App_Data from the context menu. Then, add the Dashboards folder inside App_Data.
Click the control’s smart tag and set Dashboard Storage Folder to the following relative path: ~/App_Data/Dashboards.

This folder contains the saved dashboards’ XML definitions.
The resulting ASPX markup should look as follows:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div style="position:absolute; left:0; right:0; top:0; bottom:0;"> <dx:ASPxDashboard ID="ASPxDashboard1" runat="server" DashboardStorageFolder="~/App_Data/Dashboards" Height="100%" Width="100%"> </dx:ASPxDashboard> </div> </form> </body> </html>
Supply a Web Dashboard with Data
Right-click the App_Data folder, select Add | Existing Item and locate the nwind.mdb database using the following path:
C:\Users\Public\Documents\DevExpress Demos 25.2\Components\Data\nwind.mdb
Specify a connection string to the added database within the project’s Web.config file as shown below.
<configuration> <connectionStrings> <add name="nwindConnection" connectionString="XpoProvider=MSAccess; Provider=Microsoft.ACE.OLEDB.12.0; Data Source=|DataDirectory|\nwind.mdb;" /> </connectionStrings> </configuration>Note
Note that the connection string should contain the XpoProvider parameter that depends on the used database type. For details on how to specify connection strings for different database types, see Register Default Data Connections.
In the
Page_Loadmethod of WebForm1.aspx.cs, pass the ConfigFileConnectionStringsProvider instance as the SetConnectionStringsProvider method’s parameter to allow users to create new data sources based on connection strings from the Web.config file:
Add Required Client Libraries
In the web application’s Web.Config file, go to the DevExpress section and add the “resources” section as shown below.
<devExpress> <!-- ... --> <resources> <add type="ThirdParty" /> <add type="DevExtreme" /> </resources> </devExpress>This adds the required client libraries to the project, such as JQuery and Knockout.
Create a Dashboard
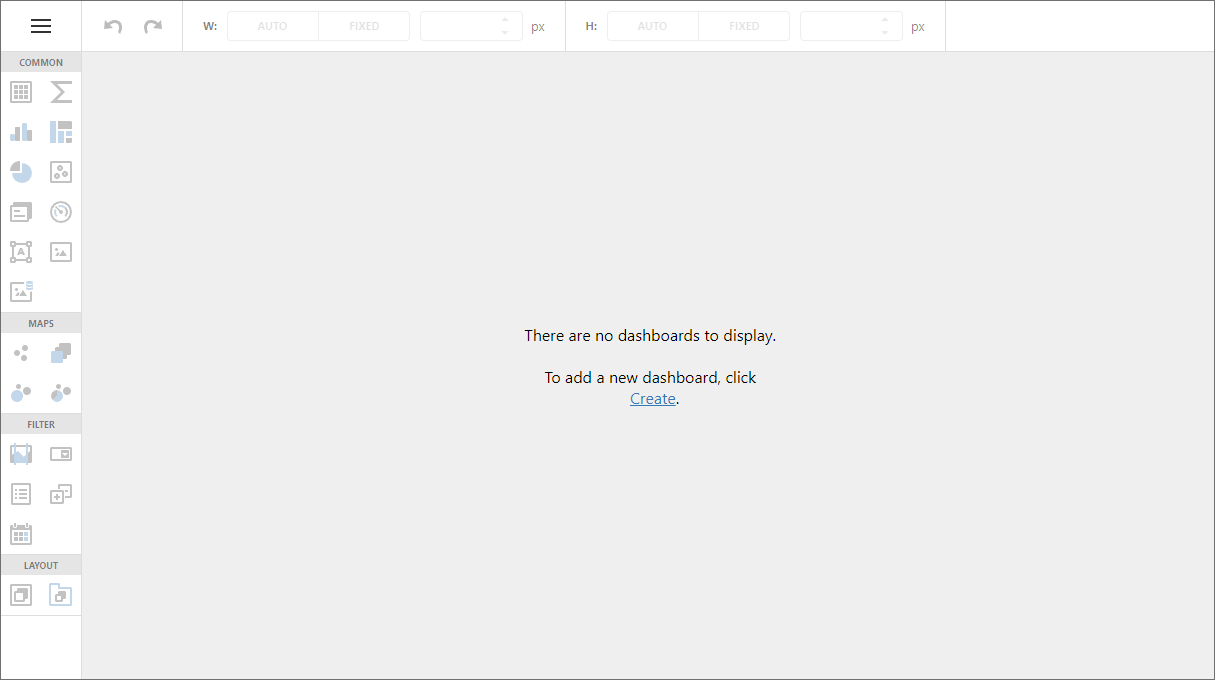
The designer application is now ready. Build and run the project.

Your application should look as follows:

For instructions on how to create your first dashboard in the Web Designer, go to Create a Dashboard using the Web Dashboard.
Switch to Viewer Mode
In Designer mode, the control loads the extensions required to design dashboards. Users can access the Data Source Wizard, preview underlying data, and modify dashboards from storage. Requests from the dashboard backend server can be sent to third-party resources. A user can also switch the control to Viewer mode.
After you created and saved a dashboard, switch your Dashboard Designer application to ViewerOnly mode to prevent users from modifying the dashboard and its data.
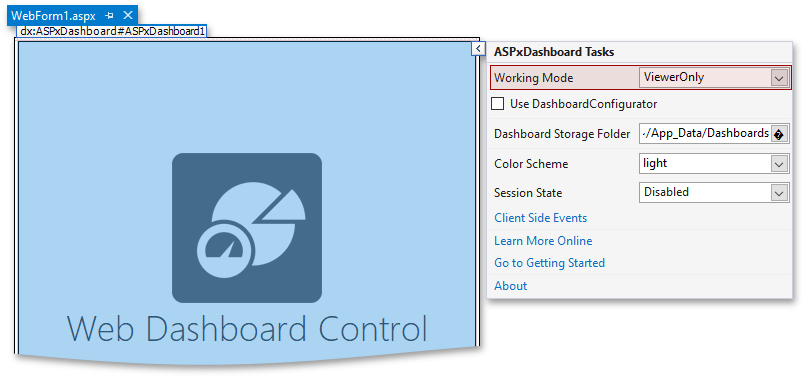
- In the project, switch to WebForm1.aspx and click the control’s smart tag.
Set the Working Mode option to the ‘ViewerOnly’.

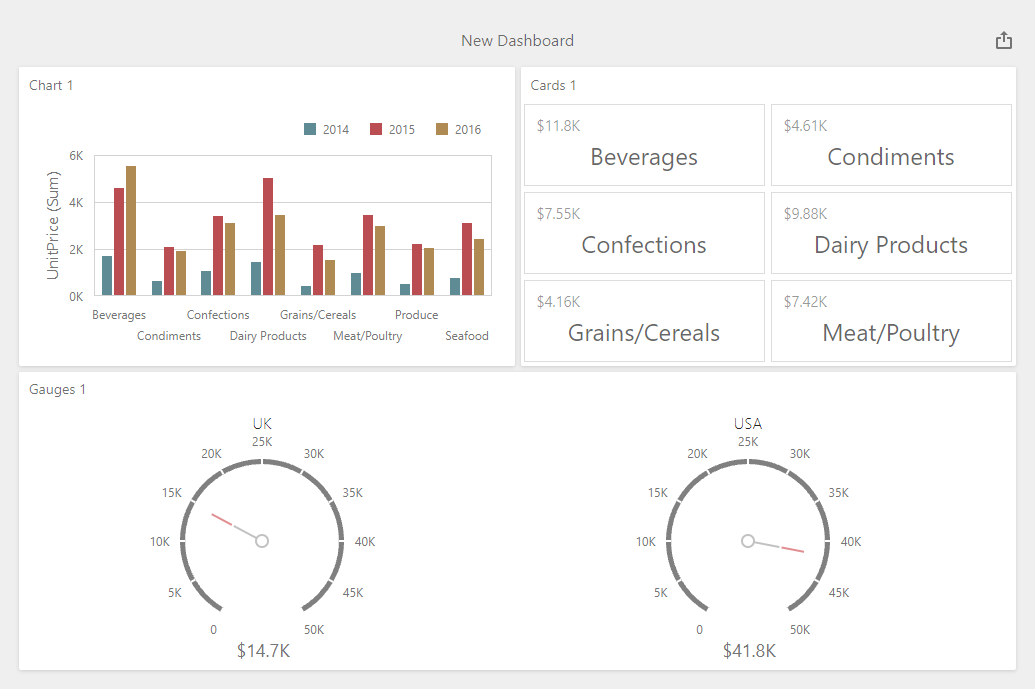
Run the application. The ASPxDashboard control displays the dashboard from ~/App_Data/Dashboards.

Warning
Working mode does not influence server settings. Initially, the server works at the ClientTrustLevel.Full trust level. Verify trust level and specify the actions a client can initiate on the server. See the following topic for details: Working Mode Access Rights.
Next Steps
- Create Dashboards on the Web
- Describes how to create and configure dashboards in the Web Dashboard control.
- ASP.NET Web Forms Dashboard Control
- Shows how to embed the ASPxDashboard control into an ASP.NET Web Forms application.