Declare Event Handler (Razor)
Generates an event handler for the selected method reference in a .razor file.
Availability
This refactoring is available when the caret is in a method reference inside HTML markup.
How to Use
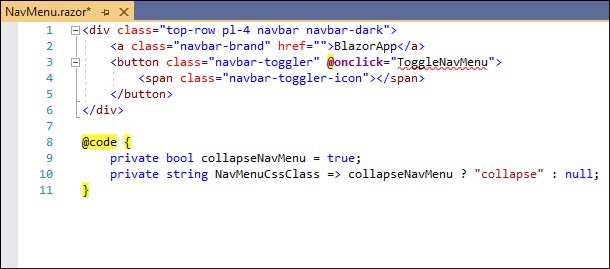
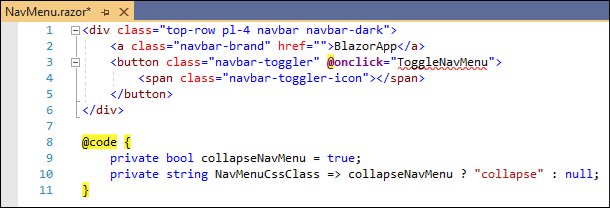
Place the caret in a method reference inside HTML markup. For example in the “ToggleNavMenu” method reference.
<div class="top-row pl-4 navbar navbar-dark"> <a class="navbar-brand" href="">BlazorApp</a> <button class="navbar-toggler" @onclick="│ToggleNavMenu"> <span class="navbar-toggler-icon"></span> </button> </div> @code { private bool collapseNavMenu = true; private string NavMenuCssClass => collapseNavMenu ? "collapse" : null; }Press the Ctrl + . or Ctrl + ~ shortcut to invoke the Code Actions menu.
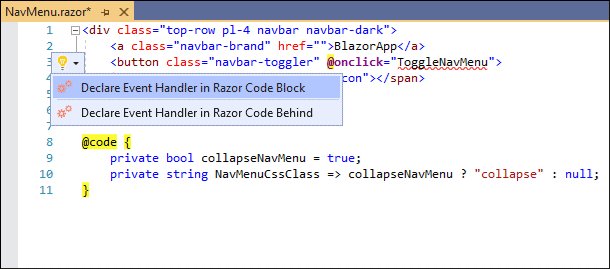
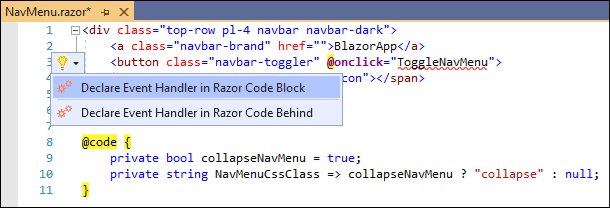
Choose the Declare Event Handler in Razor Code Block or Declare Event Handler in Razor Code Behind refactoring from the menu.

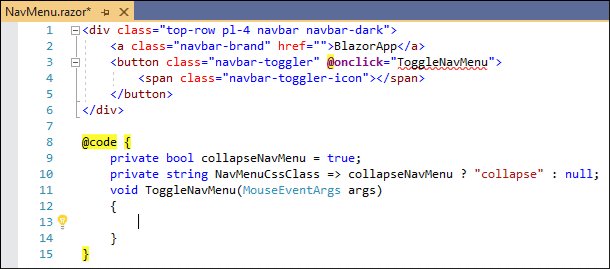
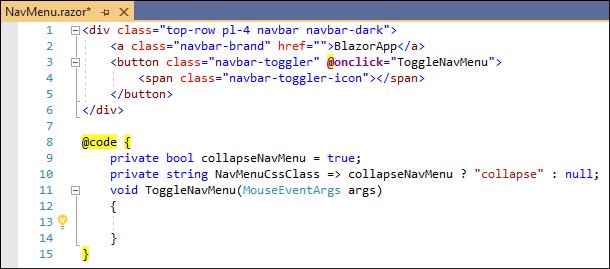
The Declare Event Handler in Razor Code Block refactoring generates an event handler in the @code block of a .razor file for a selected method reference in HTML markup.

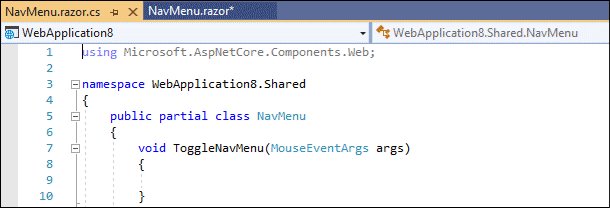
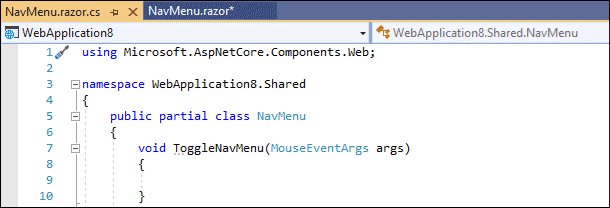
The Declare Event Handler in Razor Code Behind refactoring is available in the Code Actions menu if a code-behind file exists. This refactoring generates an event handler in a Razor code-behind file (razor.cs) for a selected method reference in HTML markup.

CodeRush opens the Razor code-behind (razor.cs) file after execution.