How to: Group Event Handlers and Wrap them into a Region
- 3 minutes to read
Organize Members can group event handlers and wrap them into a region according to the event handlers rule. This example shows how to create, configure, and apply the event handlers rule.
Add an Event Handlers Rule to a Rule Set
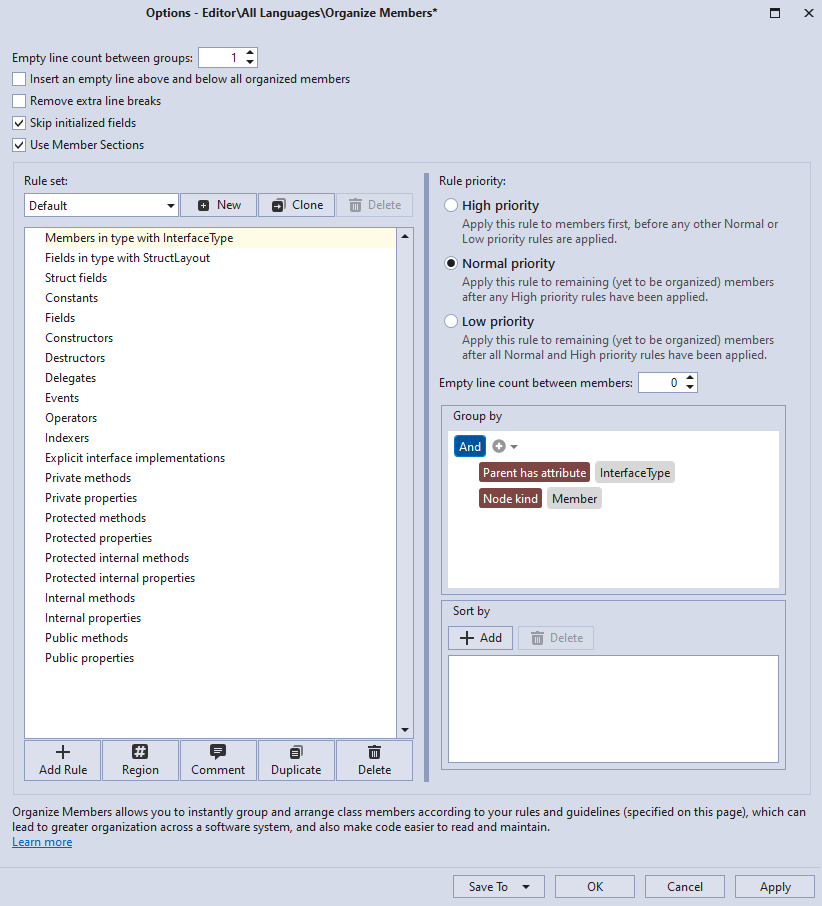
Open the Editor | All Languages | Organize Members options page to configure the Organize Member.

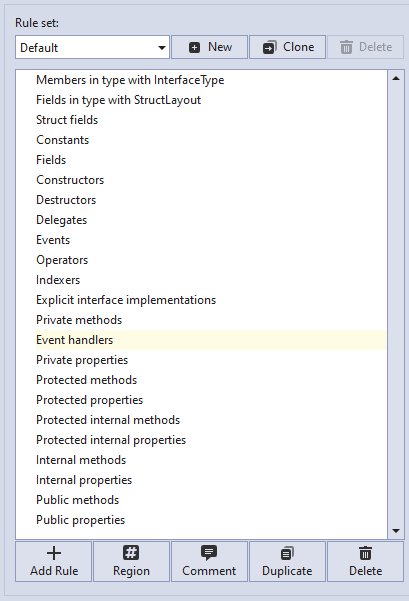
Click Add Rule to add a rule for event handlers.

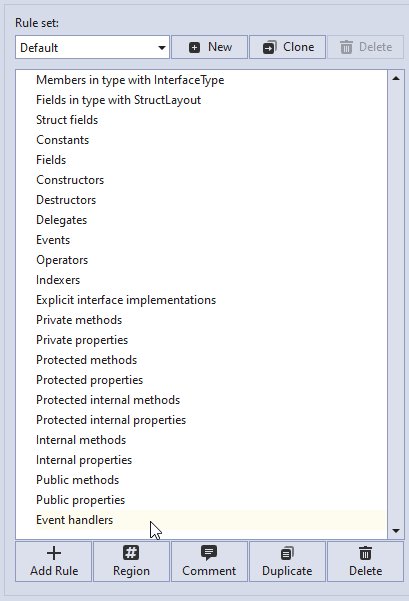
CodeRush creates a new rule and adds it to the end of the rule list.
Change the suggested rule name to “Event handlers” and press Enter to save the change.

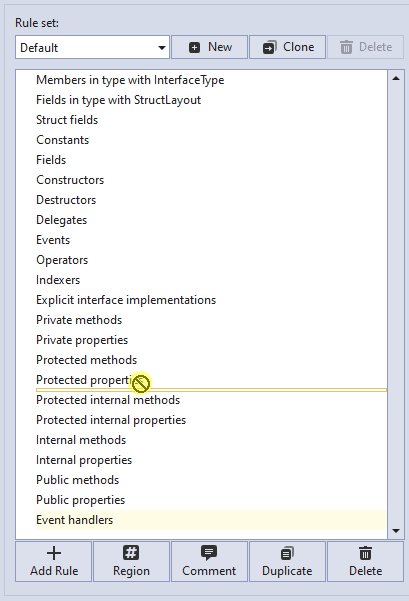
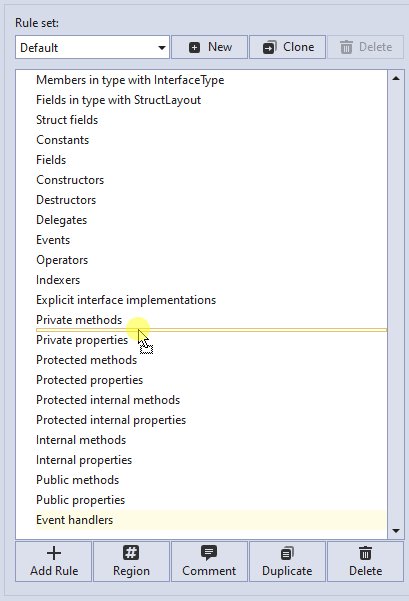
Change the Event handlers rule’s position, as shown in the screencast below, so that event handlers follow private methods in a type. To change the rule’s position, drag the “Event handlers” rule in the rule list and drop it when you reach the desired position.

When you run Organize Members, CodeRush changes the type’s member order to correspond to the order of the rules in the rule set.
Note
Organize Members applies rules according to the specified order in the rule set.
Customize the Rule
Configure Grouping
This section describes how to specify a condition which is used to group event handlers.
Select the “Event handlers” rule.
In the “Group by” section, click the “+” button to add a new condition to the “And” group.

CodeRush adds the “Node kind”.

Click the new “Node kind” item and choose Is event handler from the list.

The And group looks as follows:

When you run Organize Members, CodeRush analyzes all type members and checks the Is event handler condition to create an event handlers group.
Configure Event Handlers Wrapping into a Region
Click the Region button for the selected Event handlers rule.

You can change the suggested region name. In this example, leave the suggested region name “as is” and press Enter to save this name.

Set the “Rule priority” setting to High priority. This allows CodeRush to wrap event handlers into a region. For information about this setting, see the following topic: Rule priority

Click Apply and OK to save changes and close the Organize Members options page.
Run Organize Members
This section shows how to apply the event handlers rule.
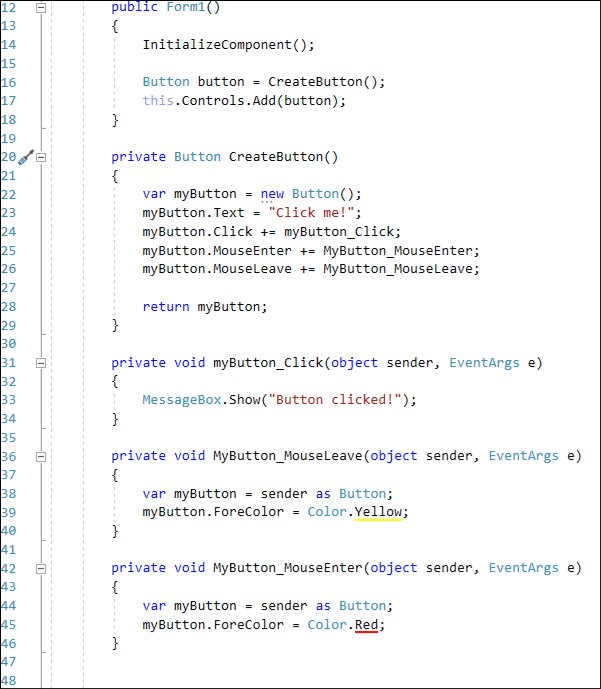
In the following code, place the caret to any place in the class body.
using System;
using System.Drawing;
using System.Windows.Forms;
namespace WindowsFormsApp4 {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
Button button = CreateButton();
this.Controls.Add(button);
}
private Button CreateButton() {
var myButton = new Button();
myButton.Text = "Click me!";
myButton.Click += myButton_Click;
myButton.MouseEnter += MyButton_MouseEnter;
myButton.MouseLeave += MyButton_MouseLeave;
return myButton;
}
private void myButton_Click(object sender, EventArgs e) {
MessageBox.Show("Button clicked!");
}
private void MyButton_MouseEnter(object sender, EventArgs e) {
var myButton = sender as Button;
myButton.ForeColor = Color.Red;
}
private void MyButton_MouseLeave(object sender, EventArgs e) {
var myButton = sender as Button;
myButton.ForeColor = Color.Yellow;
}
}
}
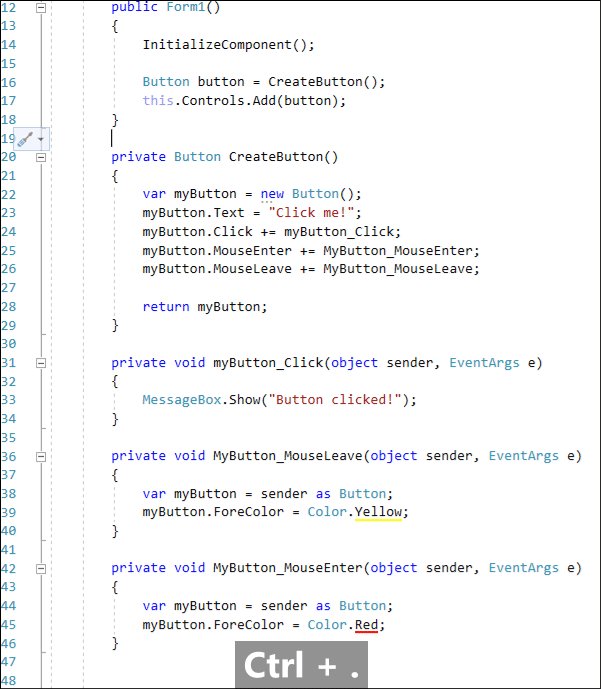
Press Ctrl+. or Ctrl+~ to invoke the Code Actions Menu and select Organize Members.

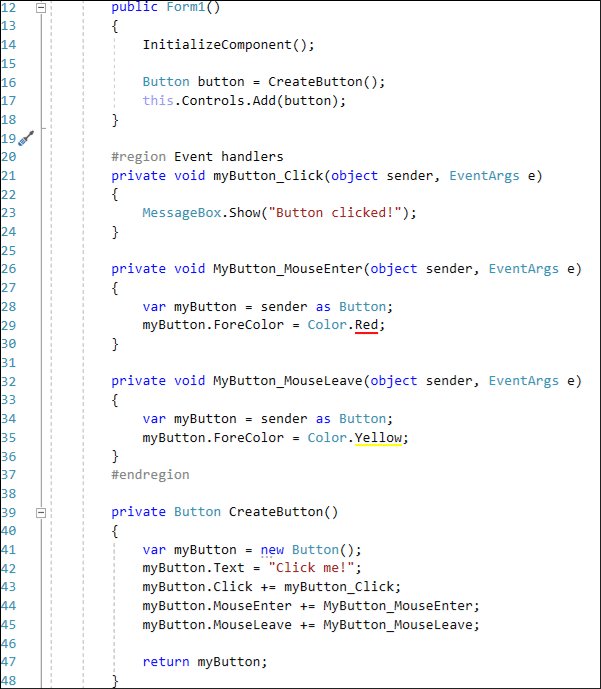
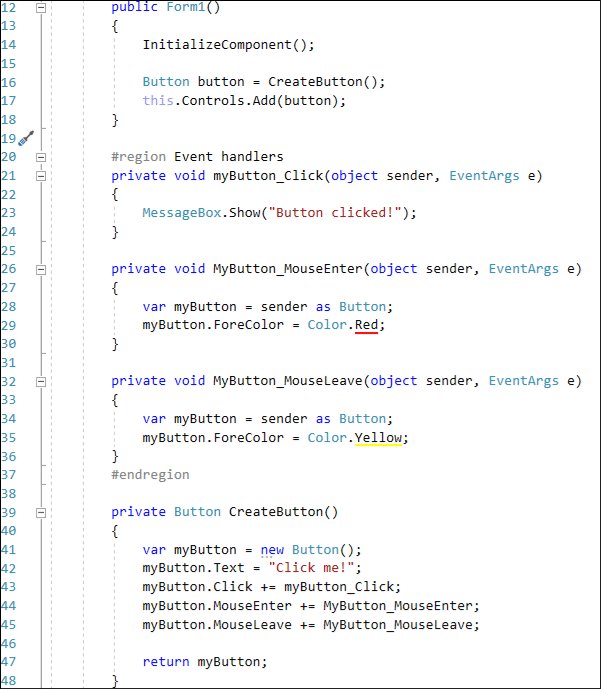
CodeRush groups event handlers according to the specified rule and wraps these handlers into a region.