DxTreeViewNode.CheckedChanged Event
Fires when the node changes its checked state.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback<bool?> CheckedChanged { get; set; }Parameters
| Type | Description |
|---|---|
| Nullable<Boolean> | The new Checked property value. |
Remarks
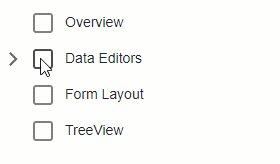
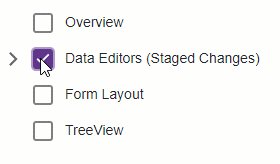
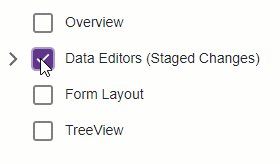
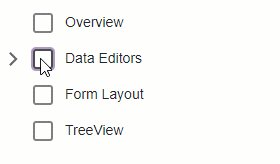
The CheckedChanged event allows you to handle changes to the node’s Checked property value. The following code snippet changes the node’s Text when a user checks or unchecks the node:
<DxTreeView CheckMode="TreeViewCheckMode.Recursive">
<Nodes>
<DxTreeViewNode Text="Overview" />
<DxTreeViewNode Text=@NodeText CheckedChanged=@CheckedChanged>
<Nodes>
<DxTreeViewNode Text="Combobox" />
<DxTreeViewNode Text="Spin Edit" />
</Nodes>
</DxTreeViewNode>
<DxTreeViewNode Text="Form Layout" />
<DxTreeViewNode Text="TreeView" />
</Nodes>
</DxTreeView>
@code {
string NodeText { get; set; } = "Data Editors";
void CheckedChanged(bool? Checked) {
if (Checked == true)
NodeText = "Data Editors (Staged Changes)";
else
NodeText = "Data Editors";
}
}

If you want to handle such changes for all nodes in the same way, handle the DxTreeView.CheckedChanged event.
See Also