DxTreeListColumn.FixedPosition Property
Allows you to anchor the column to the TreeList’s left or right edge.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TreeListColumnFixedPosition.None)]
[Parameter]
public TreeListColumnFixedPosition FixedPosition { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TreeListColumnFixedPosition | None | An enumeration value. |
Available values:
| Name | Description |
|---|---|
| None | The column moves when a user scrolls the TreeList horizontally. |
| Left | The column is anchored to the TreeList’s left edge and remains visible when a user scrolls the TreeList horizontally. |
| Right | The column is anchored to the TreeList’s right edge and remains visible when a user scrolls the TreeList horizontally. |
Remarks
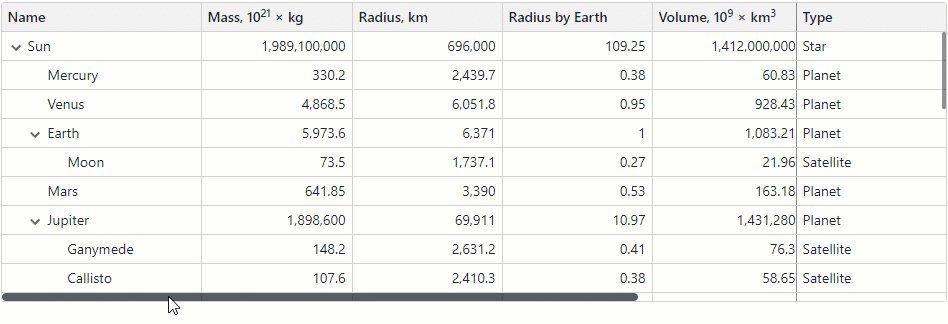
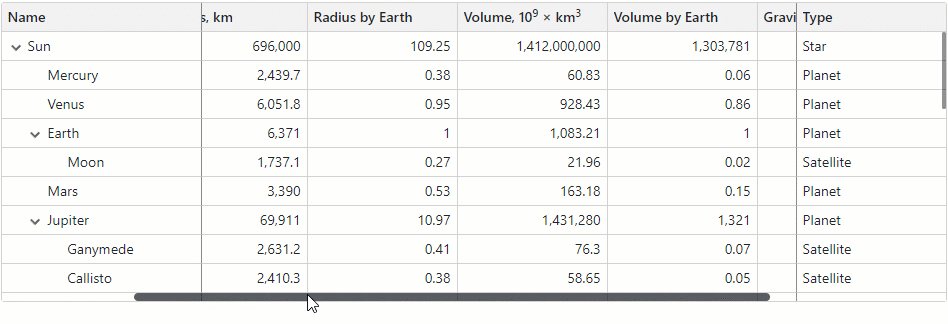
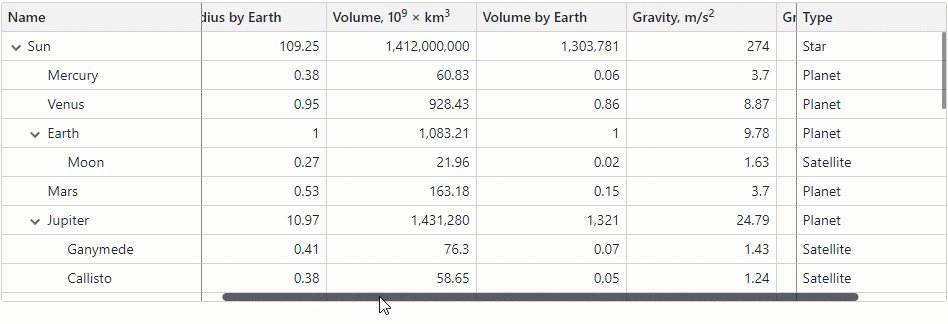
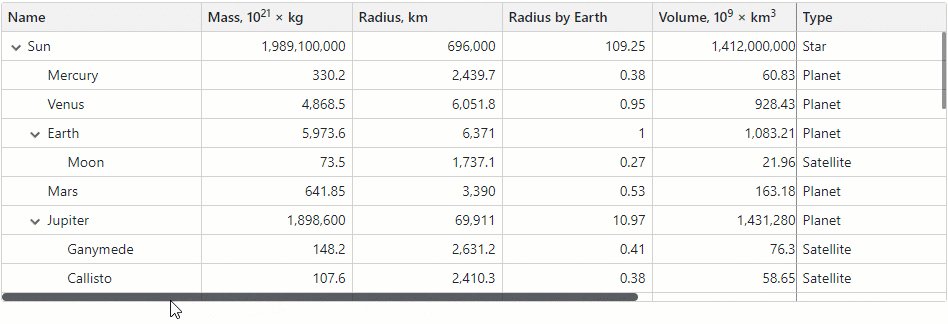
A TreeList component displays a horizontal scrollbar when the total width of all its columns exceeds the size of the component. Use a column’s FixedPosition property to freeze the column and keep it visible on screen while users scroll the TreeList horizontally.
Note
When you export TreeList data to an XLS or XLSX file, TreeList keeps data columns anchored to the left edge frozen, while columns anchored to the right edge become regular columns.
The following code snippet anchors (fixes) the Name and Type columns to the TreeList’s left and right edges:

<DxTreeList @ref="TreeList"
Data="Data"
ChildrenFieldName="Satellites">
<Columns>
<DxTreeListDataColumn FieldName="Name" Width="200px"
FixedPosition="TreeListColumnFixedPosition.Left" />
<DxTreeListDataColumn FieldName="TypeOfObject" Caption="Type" Width="150px"
FixedPosition="TreeListColumnFixedPosition.Right" />
<DxTreeListDataColumn FieldName="Mass10pow21kg" Caption="Mass, kg" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Mass, 10<sup>21</sup> × kg</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusInKM" Caption="Radius, km" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Radius, km</HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="MeanRadiusByEarth" Caption="Radius, Ratio to Earth" Width="160px" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="Volume10pow9KM3" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Volume, 10<sup>9</sup> × km<sup>3</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="VolumeRByEarth" Caption="Volume, Ratio to Earth" Width="160px" DisplayFormat="N2" />
<DxTreeListDataColumn FieldName="SurfaceGravity" Caption="Gravity" Width="150px" DisplayFormat="N2">
<HeaderCaptionTemplate>Gravity, m/s<sup>2</sup></HeaderCaptionTemplate>
</DxTreeListDataColumn>
<DxTreeListDataColumn FieldName="SurfaceGravityByEarth" Caption="Gravity, Ratio to Earth" Width="160px" DisplayFormat="N2" />
</Columns>
</DxTreeList>
@code {
ITreeList TreeList { get; set; }
object Data { get; set; }
protected override void OnInitialized () {
Data = SpaceObjectDataProvider.GenerateData();
}
}
Fixed Column Layout
The TreeList layout can include multiple zones with columns. The display order of zones is as follows:
- Columns fixed to the left edge.
- Regular columns.
- Columns fixed to the right edge.
In a zone, the TreeList displays columns based on their visible indexes in the following order:
Columns with non-negative visible indexes. The smaller the index, the more to the left the TreeList displays the column.
Columns with unset and negative visible indexes. The display order of these columns corresponds to the column order in the treelist markup.
Refer to the following section for more information about the TreeList layout: Column Layout Specifics.
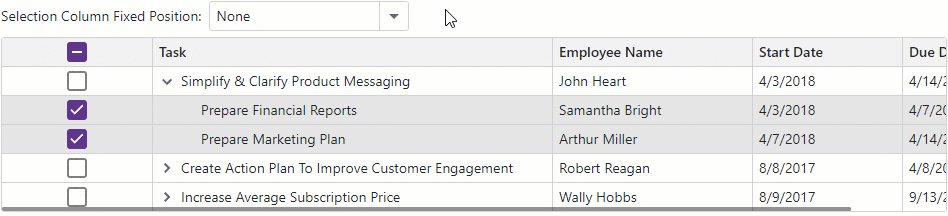
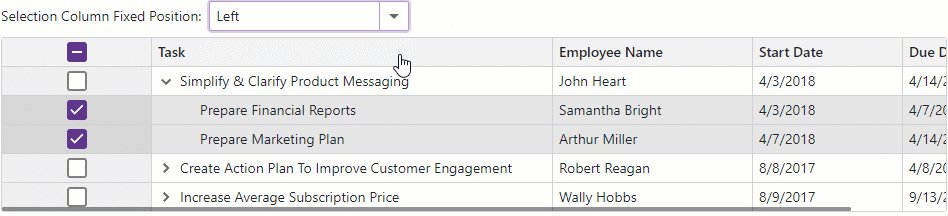
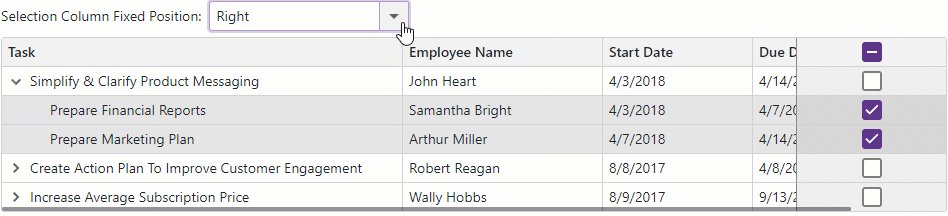
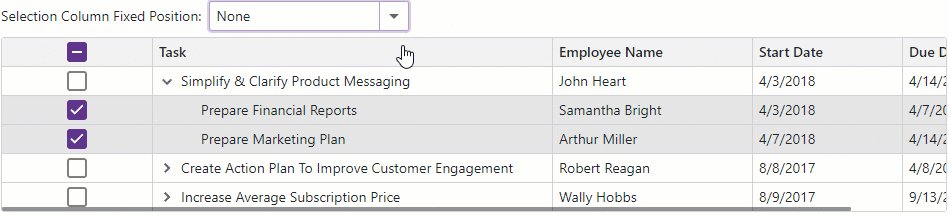
Change a Fixed Position at Runtime
Implement custom UI elements to allow users to fix and unfix columns at runtime. The following code snippet changes the command column’s FixedPosition once a user changes the value of a combo box. In the example, fixed columns are colored gray for demonstration purposes.

<style>
.my-treelist-class {
width: 950px;
}
.my-combo-box-class {
width: 200px;
}
.option-component {
display: flex;
align-items: center;
margin-bottom: 0.35rem;
}
</style>
<div class="option-component">
<label for="combo-box" class="pe-2">Selection Column Fixed Position:</label>
<DxComboBox Data="Enum.GetValues<TreeListColumnFixedPosition>()"
CssClass="my-combo-box-class"
Id="combo-box"
Value="SelectionColumnFixedPosition"
ValueChanged="(TreeListColumnFixedPosition newValue) => ChangeSelectionColumnFixedPosition(newValue)" />
</div>
<DxTreeList @ref="TreeList"
Data="TreeListData"
KeyFieldName="Id"
ParentKeyFieldName="ParentId"
CssClass="my-treelist-class"
CustomizeElement="OnCustomizeElement">
<Columns>
<DxTreeListSelectionColumn @ref="SelectionColumn" Width="150px" />
<DxTreeListDataColumn FieldName="Name" Caption="Task" Width="400px" />
<DxTreeListDataColumn FieldName="EmployeeName" Width="200px" />
<DxTreeListDataColumn FieldName="StartDate" Width="150px" />
<DxTreeListDataColumn FieldName="DueDate" Width="150px" />
</Columns>
</DxTreeList>
@code {
List<EmployeeTask> TreeListData { get; set; }
ITreeList TreeList { get; set; }
ITreeListSelectionColumn SelectionColumn { get; set; }
TreeListColumnFixedPosition SelectionColumnFixedPosition { get; set; } = TreeListColumnFixedPosition.None;
protected override void OnInitialized() {
TreeListData = EmployeeTaskService.GenerateData();
}
void OnCustomizeElement(TreeListCustomizeElementEventArgs e) {
if (e.ElementType == TreeListElementType.SelectionCell && e.Column.FixedPosition != TreeListColumnFixedPosition.None) {
e.Style = "background-color: #efefef;";
}
}
void ChangeSelectionColumnFixedPosition(TreeListColumnFixedPosition fixedPosition) {
SelectionColumnFixedPosition = fixedPosition;
TreeList.BeginUpdate();
SelectionColumn.FixedPosition = SelectionColumnFixedPosition;
TreeList.EndUpdate();
}
}
Reorder Fixed Columns
When users move a column in the TreeList or Column Chooser, the TreeList component updates the column’s VisibleIndex property and reorders columns in the corresponding zone.
The TreeList prevents users from moving a column from one zone to another. For instance, users cannot place an unfixed column before columns anchored to the TreeList’s left edge.
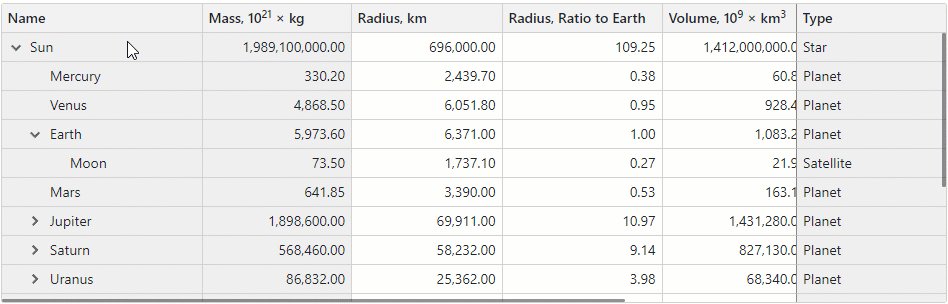
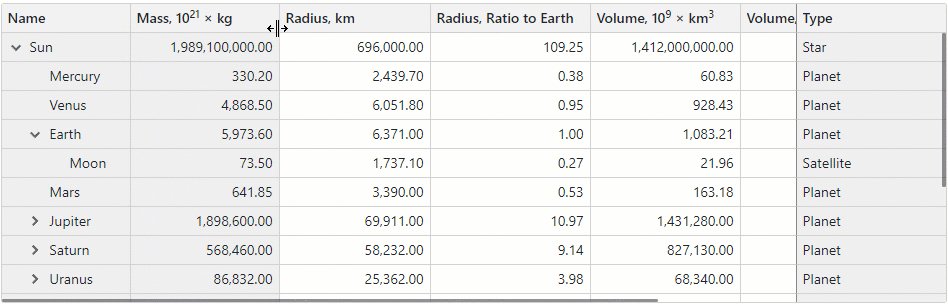
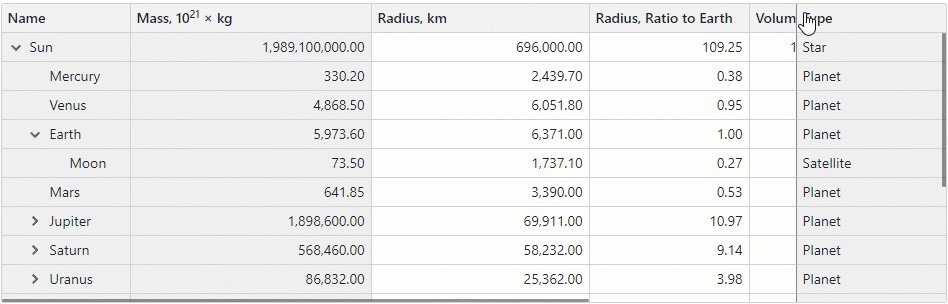
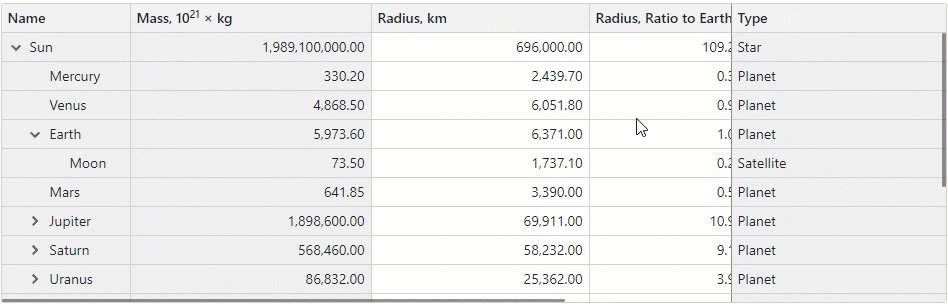
Resize Fixed Columns
Set the TreeList’s ColumnResizeMode property to NextColumn or ColumnsContainer to allow users to change column widths. A column before a fixed column is not resizable. The image below demonstrates how users can resize columns in ColumnsContainer resize mode. Fixed columns on the image are colored gray for demonstration purposes.

In NextColumn resize mode, users cannot change the width of a zone at the expense of another zone. That is, users cannot drag borders that separate zones.