DxSummaryItemBase<TModel>.CssClass Property
Assign a CSS class to a summary item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue("")]
[Parameter]
public string CssClass { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | CSS class names delimited by spaces. |
Remarks
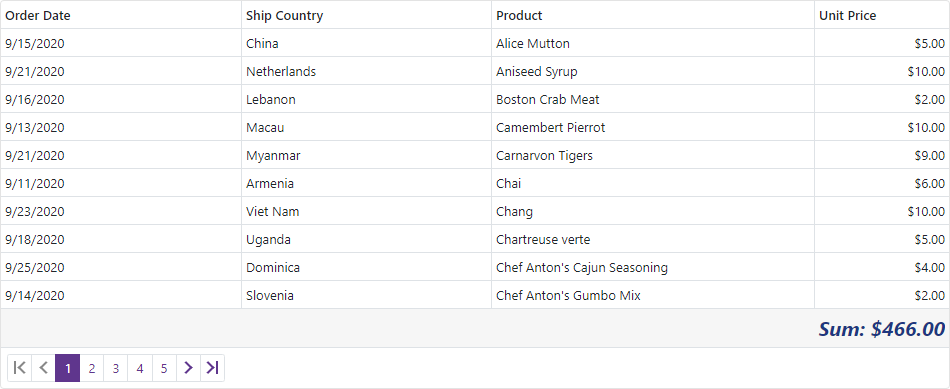
To calculate a total summary, add a DxDataGridSummaryItem object to the TotalSummary collection. Use the summary item’s CssClass property to define its appearance.
Note
This property is not in effect if the summary item is added to the GroupSummary collection.
<style>
.custom-style {
color: #1B3580;
font-style: italic;
font-size: 20px;
}
</style>
<DxDataGrid Data="@Orders">
@*...*@
<TotalSummary>
<DxDataGridSummaryItem Field=@nameof(Order.UnitPrice)
SummaryType=SummaryItemType.Sum
DisplayFormat="Sum: {0:c}"
CssClass="custom-style"/>
</TotalSummary>
</DxDataGrid>

For more information on how to apply CSS classes to DevExpress Blazor components, refer to the following help topic: CSS Classes.
If your custom CSS ruleset includes only one class selector (.custom-style in the code sample above), some property declarations can be ignored. DevExpress themes can apply predefined CSS rules that are more specific and have higher priority than a single-selector rule.
Make your rule more specific to increase the priority of your ruleset. See the following help topic for an example: Apply Styles to Components. For more information about how a browser calculates rule priority, refer to the following topic: Understanding the cascade.
You can use the !important flag to override other CSS rules. However, note that this flag modifies the standard behavior of the cascade, which can make troubleshooting CSS issues quite challenging, particularly in large stylesheets.