DxStackLayoutItem.Length Property
Specifies the length of the stack layout’s item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v24.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string Length { get; set; }Property Value
| Type | Description |
|---|---|
| String | A CSS unit that specifies the length of the stack layout’s item. |
Remarks
The Length property accepts CSS units.
For example, you can specify an item’s length in pixels, percentages, or set the property to auto. You can also use the fr unit.
The stack layout’s items whose length is specified with the fr unit are arranged last, since they occupy the remaining space (the space is divided between these items in proportion to the prefix number).
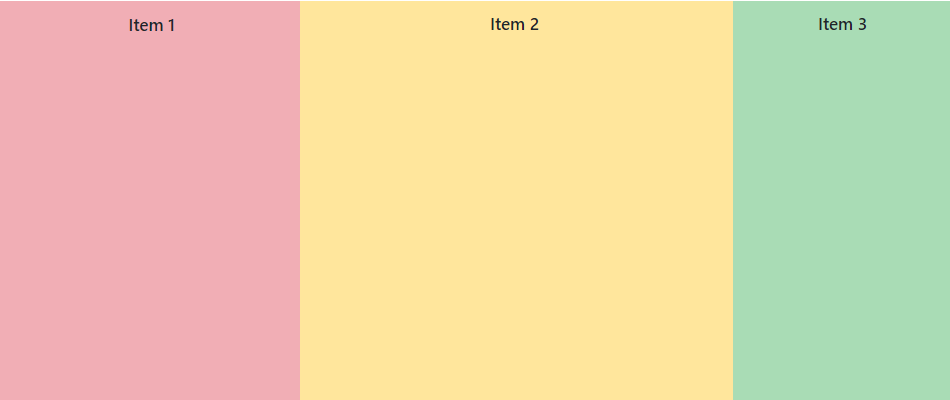
<DxStackLayout style="height:400px; width:950px" Orientation="Orientation.Horizontal">
<Items>
<DxStackLayoutItem Length="300">
<Template>
<div class="stacklayout-item1 stacklayout-item">
Item 1
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem Length="2fr">
<Template>
<div class="stacklayout-item2 stacklayout-item">
Item 2
</div>
</Template>
</DxStackLayoutItem>
<DxStackLayoutItem>
<Template>
<div class="stacklayout-item3 stacklayout-item">
Item 3
</div>
</Template>
</DxStackLayoutItem>
</Items>
</DxStackLayout>

See Also