DxScheduler.AppointmentFormHeaderTemplate Property
Specifies the template for the extended edit form‘s header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<SchedulerAppointmentFormInfo> AppointmentFormHeaderTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<SchedulerAppointmentFormInfo> | The template content. |
Remarks
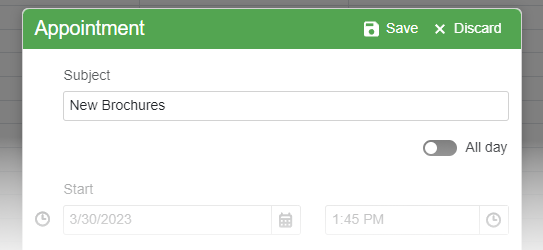
The extended form header displays the Appointment text and Save Changes and Discard Changes buttons.

You can use the AppointmentFormHeaderTemplate property to customize the header’s layout and appearance. This property accepts a SchedulerAppointmentFormInfo object as the context parameter. Use the context parameter to access appointment data.
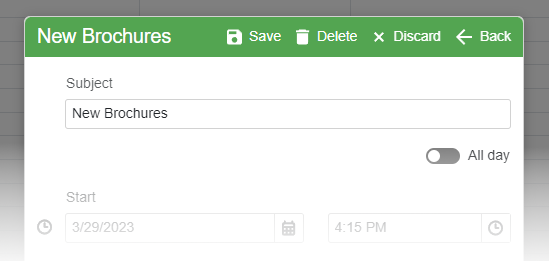
The code below demonstrates how to customize the header of the extended edit form. The header displays an appointment subject, predefined buttons (Save Changes, Delete Appointment, and Discard Changes), and a custom Back button that invokes the compact edit form.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
@ref="Scheduler">
<Views>
<DxSchedulerWeekView ShowWorkTimeOnly="false"
TimeIndicatorVisibility="SchedulerTimeIndicatorVisibility.Never"
TimeScale="@(new TimeSpan(0,15,0))"
WorkTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(9), TimeSpan.FromHours(18)))"
VisibleTime="@(new DxSchedulerTimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(19)))">
</DxSchedulerWeekView>
</Views>
<AppointmentFormHeaderTemplate>
<div class="popup-text-header">@context.Subject</div>
<DxSchedulerSaveAppointmentChangesButton></DxSchedulerSaveAppointmentChangesButton>
<DxSchedulerDeleteAppointmentButton Text="@null"></DxSchedulerDeleteAppointmentButton>
<DxSchedulerDiscardAppointmentChangesButton></DxSchedulerDiscardAppointmentChangesButton>
<DxButton Click="@(() => Scheduler.ShowAppointmentEditFormAsync(true))"
Text="Back"
IconCssClass="btn-icon-back"
RenderStyle="ButtonRenderStyle.None"
CssClass="dxbl-btn-tool">
</DxButton>
</AppointmentFormHeaderTemplate>
</DxScheduler>
@code {
ISchedulerAppointmentActions Scheduler { get; set; }
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = AppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence"
}
};
}
<style>
.popup-text-header {
margin-right: auto;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
</style>