DxMenuItem.TextTemplate Property
Specifies the template used to display the menu item’s text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IMenuItemInfo> TextTemplate { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment<IMenuItemInfo> | The template content. |
Remarks
This property overrides the DxMenu.ItemTextTemplate property’s value.
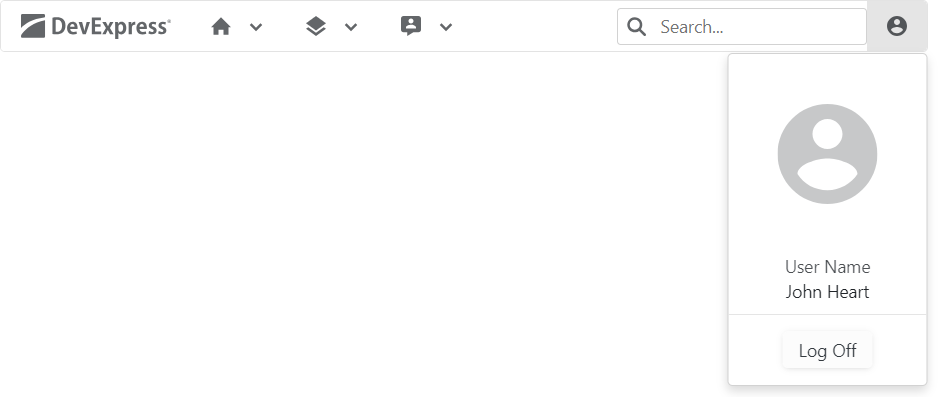
The following example uses templates to create the Search and User Profile menu items:
<DxMenu Orientation="Orientation.Horizontal"
@* ... *@
SubMenuCssClass="menu-dropdown"
SizeMode="@Params.SizeMode">
<TitleTemplate>
<div class="icon-logo" role="img" aria-label="@context"></div>
</TitleTemplate>
<Items>
<DxMenuItem Text="Home" IconCssClass="menu-icon-home menu-icon">
<Items>
<DxMenuItem Text="News">
<Items>
<DxMenuItem Text="Explore our newest features" />
<DxMenuItem Text="Website news" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Our Mission" />
<DxMenuItem Text="Our Customers" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Components" IconCssClass="menu-icon-products menu-icon">
<Items>
<DxMenuItem Text="Blazor" />
<DxMenuItem Text="ASP.NET MVC" />
<DxMenuItem Text="ASP.NET Web Forms" />
<DxMenuItem Text="ASP.NET Core" />
<DxMenuItem Text="Bootstrap Web Forms" />
</Items>
</DxMenuItem>
<DxMenuItem Text="Support" IconCssClass="menu-icon-support menu-icon">
<Items>
<DxMenuItem Text="Getting Started" />
<DxMenuItem Text="Documentation" />
<DxMenuItem Text="Support Center" />
<DxMenuItem Text="Code Examples" />
<DxMenuItem Text="Blogs" />
</Items>
</DxMenuItem>
<DxMenuItem CssClass="search-menu-item" Position="ItemPosition.End">
<Template>
<DxSearchBox CssClass="search" aria-label="Search" />
</Template>
</DxMenuItem>
<DxMenuItem CssClass="notoggle" Position="ItemPosition.End">
<TextTemplate>
<div class="menu-icon-person-circle menu-icon" />
</TextTemplate>
<SubMenuTemplate>
<div class="w-100 user-profile">
<div class="flex-column align-items-center justify-content-center">
<div class="logo-container d-flex align-items-center justify-content-center">
<div class="menu-icon-person-circle menu-icon menu-icon-large" />
</div>
<div class="user-name-container bm-3 mb-2">
<div class="tm-8 text-center">User Name</div>
<div class="text-center">John Heart</div>
</div>
<div class="d-flex justify-content-center log-off-btn">
<DxButton Text="Log Off" RenderStyle="@ButtonRenderStyle.Secondary"></DxButton>
</div>
</div>
</div>
</SubMenuTemplate>
</DxMenuItem>
</Items>
</DxMenu>

See Also