DxGridSummaryItem.ValueDisplayFormat Property
Specifies the display format for the summary value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string ValueDisplayFormat { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | A string that specifies the display format. |
Remarks
The Grid creates display text for a summary item based on the following predefined display formats:
- <aggregate function>: <summary value>
- For the COUNT summary and summaries that are shown in the same column where the values are calculated.
Example:Max: 130 - <aggregate function> of <column caption>: <summary value>
- For summaries that are shown in another column.
Example:Max of Quantity: 130
Use the ValueDisplayFormat property to specify a display format for the summary item value (the <summary value> part). Refer to the following topic for more information about supported format strings: Format types in .NET.
The ValueDisplayFormat property accepts format strings with the {0} placeholder for the summary value. The format string syntax is the following: <custom text>{0:<format specifier>}<custom text>
<DxGrid Data="@Data" >
<Columns>
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="City" />
<DxGridDataColumn FieldName="Country" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c"/>
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Total" UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]" DisplayFormat="c" />
</Columns>
<TotalSummary>
@* Summaries in the UnitPrice column use format specified at the column level *@
<DxGridSummaryItem SummaryType="GridSummaryItemType.Min" FieldName="UnitPrice" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Max" FieldName="UnitPrice" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Avg" FieldName="Quantity"
ValueDisplayFormat="0.00" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="Total"
ValueDisplayFormat="~${0:n0}" />
</TotalSummary>
</DxGrid>

Tip
Handle the CustomizeSummaryDisplayText event to customize the summary display text.
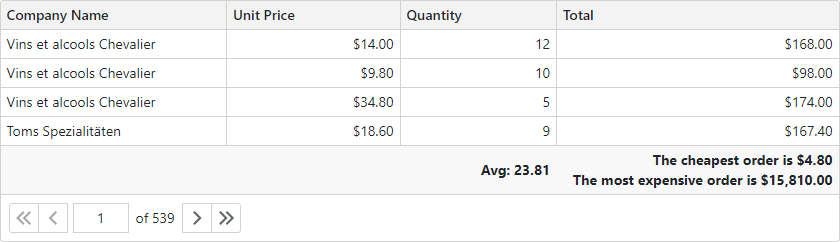
<DxGrid @ref="Grid" Data="@Data" PageSize="4"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText" >
<Columns>
<DxGridDataColumn FieldName="CompanyName" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" />
<DxGridDataColumn FieldName="Quantity"/>
<DxGridDataColumn FieldName="Total" UnboundType="GridUnboundColumnType.Decimal"
DisplayFormat="c" UnboundExpression="[UnitPrice]*[Quantity]" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Min" FieldName="Total" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Avg" FieldName="Quantity"
ValueDisplayFormat="0.00" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Max" FieldName="Total" />
</TotalSummary>
</DxGrid>
@code {
//...
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if (e.Item.SummaryType == GridSummaryItemType.Min) {
e.DisplayText = $"The cheapest order is ${e.Value:n2}";
}
else if (e.Item.SummaryType == GridSummaryItemType.Max) {
e.DisplayText = $"The most expensive order is ${e.Value:n2}";
}
}
}

For more information about summaries in the Grid component, refer to the following topic: Summary in Blazor Grid.