DxGridSummaryItem.Name Property
Specifies the summary item’s name.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public string Name { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | null | The summary item’s name. |
Remarks
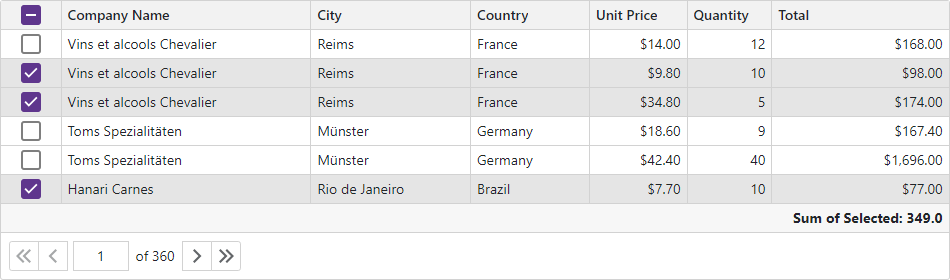
The DxGrid supports the total and group summaries. Each summary can contain predefined and custom summary items.
Use the Name property to identify the summary item.
<DxGrid @ref="Grid"
Data="@Data"
AllowSelectRowByClick="true"
SelectedDataItems="@SelectedDataItems"
SelectedDataItemsChanged="Grid_SelectedDataItemsChanged"
CustomSummary="Grid_CustomSummary"
CustomizeSummaryDisplayText="Grid_CustomizeSummaryDisplayText"
SizeMode="Params.SizeMode"
KeyboardNavigationEnabled="Params.KeyboardNavigationEnabled">
<Columns>
<DxGridSelectionColumn Width="60px"/>
<DxGridDataColumn FieldName="CompanyName" MinWidth="100" />
<DxGridDataColumn FieldName="City" Width="10%" />
<DxGridDataColumn FieldName="Region" Width="10%" />
<DxGridDataColumn FieldName="Country" Width="10%" />
<DxGridDataColumn FieldName="UnitPrice" DisplayFormat="c" Width="10%" />
<DxGridDataColumn FieldName="Quantity" Width="10%" />
<DxGridDataColumn FieldName="Total"
UnboundType="GridUnboundColumnType.Decimal"
UnboundExpression="[UnitPrice] * [Quantity]"
DisplayFormat="c"
MinWidth="100"
Width="15%" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Custom" Name="Custom" FieldName="Total" />
</TotalSummary>
</DxGrid>
@code {
@* ... *@
IGrid Grid { get; set; }
@* ... *@
void Grid_CustomSummary(GridCustomSummaryEventArgs e) {
switch(e.SummaryStage) {
case GridCustomSummaryStage.Start:
e.TotalValue = 0m;
break;
case GridCustomSummaryStage.Calculate:
if(e.Grid.IsDataItemSelected(e.DataItem))
e.TotalValue = (decimal)e.TotalValue + (decimal)e.GetRowValue("Total");
break;
}
}
void Grid_CustomizeSummaryDisplayText(GridCustomizeSummaryDisplayTextEventArgs e) {
if(e.Item.Name == "Custom")
e.DisplayText = string.Format("Sum of Selected: {0:c}", e.Value);
}
void Grid_SelectedDataItemsChanged() {
Grid.RefreshSummary();
}
}

For more information about summaries in the Grid component, refer to the following topic: Summary in Blazor Grid.
Implements
See Also