DxFormLayoutTabPages.ScrollMode Property
Specifies how users navigate between tabs when they do not fit the container’s width.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(TabsScrollMode.Auto)]
[Parameter]
public TabsScrollMode ScrollMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| TabsScrollMode | Auto | A TabsScrollMode enumeration value. |
Available values:
| Name | Description | Illustration |
|---|---|---|
| Auto | This scroll mode automatically adapts to the device type. Mobile and tablet devices use |
See the illustrations below. |
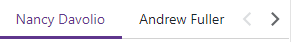
| NavButtons | The container displays tabs that fit the width. Users can navigate to other tabs in the following ways: use the navigation buttons; hover the cursor over a tab with the |
|
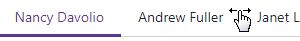
| Swipe | The container displays a few tabs that fit the width. To navigate to other tabs, users can swipe tabs, or hover the mouse pointer over the container, hold the |
|
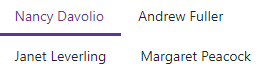
| NoScroll | Users cannot scroll tabs. The tabs that do not fit the container’s width are moved to a new line. |
|
Remarks
The following code snippet switches tabs to Swipe navigation mode:
<DxFormLayout CssClass="w-100">
<DxFormLayoutTabPages ScrollMode="TabsScrollMode.Swipe">
<DxFormLayoutTabPage Caption="Personal Information">
<DxFormLayoutItem Caption="Contact Name:">
<DxTextBox Text="Name" />
</DxFormLayoutItem>
@* ... *@
</DxFormLayoutTabPage>
@* ... *@
</DxFormLayoutTabPages>
</DxFormLayout>