DxChartBase.Rendered Event
Fires after the chart is rendered.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v25.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public EventCallback Rendered { get; set; }Remarks
Handle the Rendered event to track the moment when chart rendering is finished and the component is completely loaded.
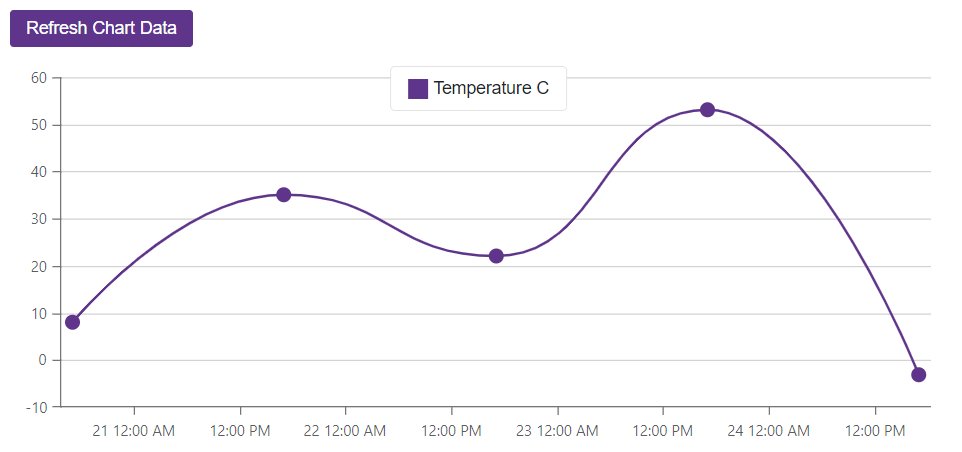
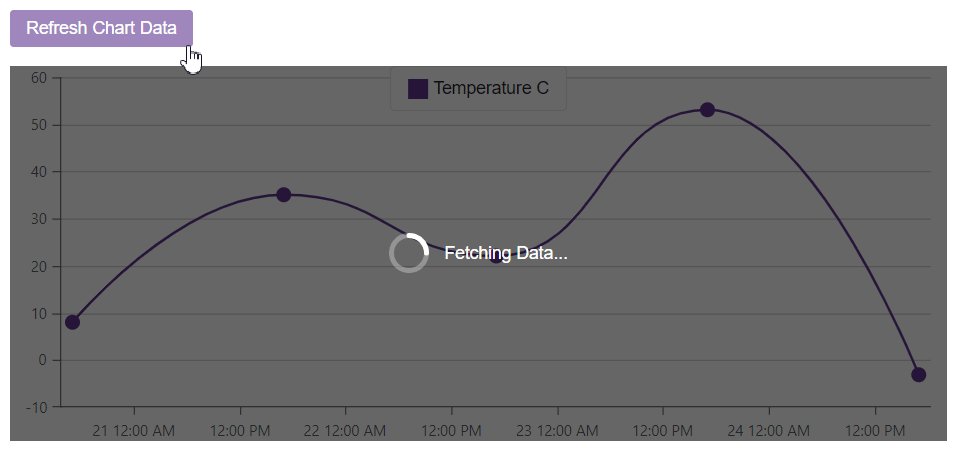
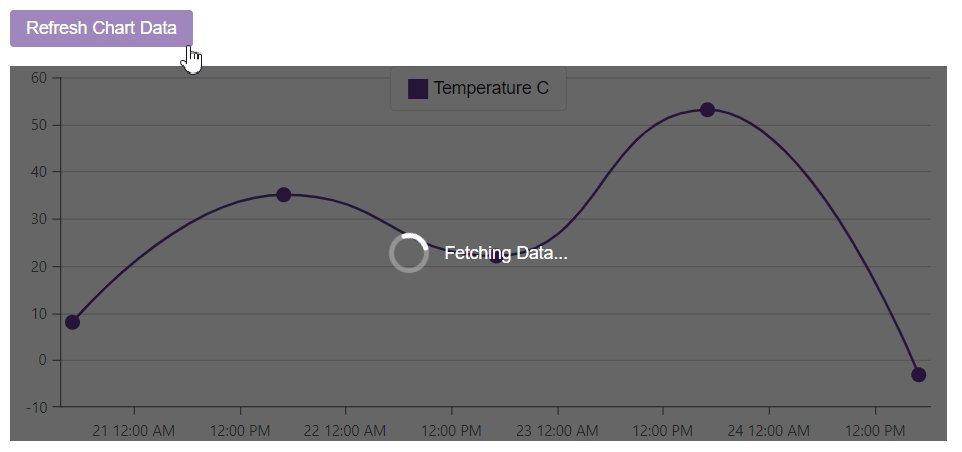
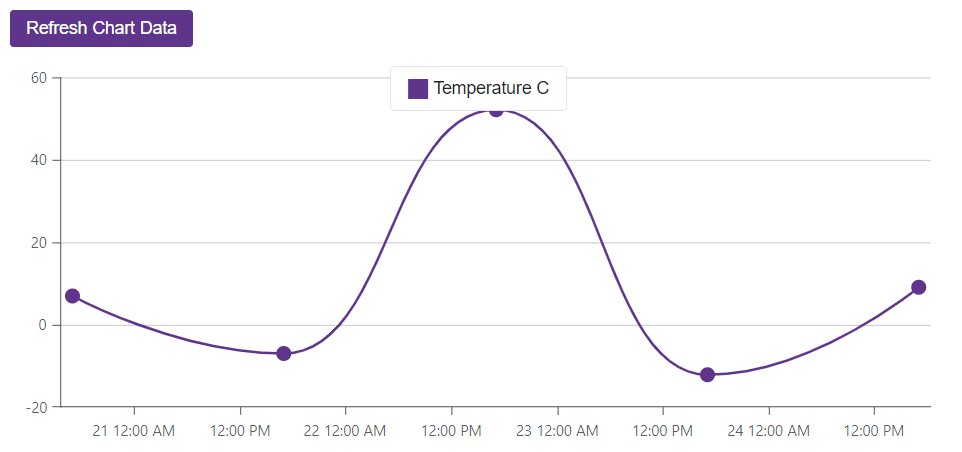
The following example refreshes chart data on a custom button click and imitates a time-consuming operation to show the loading panel on chart rendering. After the chart is completely loaded, the loading panel is hidden.
@inject WeatherForecastService ForecastService
<DxButton Text="Refresh Chart Data" Enabled="!PanelVisible" Click="@RefreshButton_Click" />
<DxLoadingPanel @bind-Visible="PanelVisible"
IsContentBlocked="true"
ApplyBackgroundShading="true"
IndicatorAreaVisible="false"
Text="Fetching Data...">
<DxChart Data="@ChartData" Rendered="@ChartRendered" Width="100%">
<DxChartSplineSeries Name="Temperature C"
T="WeatherForecast"
TArgument="DateTime"
TValue="double"
ArgumentField="tm => tm.Date"
ValueField="tm => tm.TemperatureC">
</DxChartSplineSeries>
</DxChart>
</DxLoadingPanel>
@code {
bool PanelVisible { get; set; }
IEnumerable<WeatherForecast> ChartData { get; set; }
protected override async Task OnInitializedAsync() {
ChartData = await ForecastService.GetForecastAsync(DateTime.Now);
}
private async Task RefreshButton_Click() => await RefreshChartData();
async Task RefreshChartData() {
PanelVisible = true;
await Task.Delay(3000);
ChartData = await ForecastService.GetForecastAsync(DateTime.Now);
}
void ChartRendered() {
PanelVisible = false;
}
}

See Also