Virtual Scrolling
- 2 minutes to read
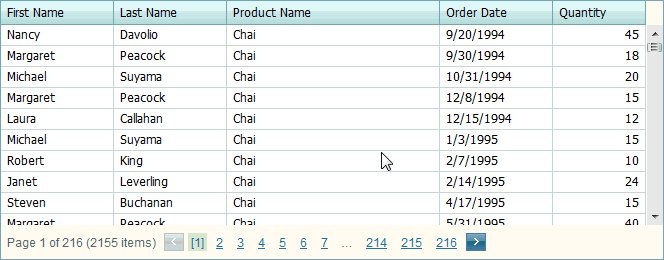
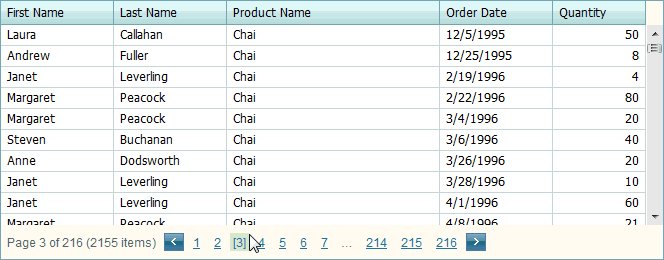
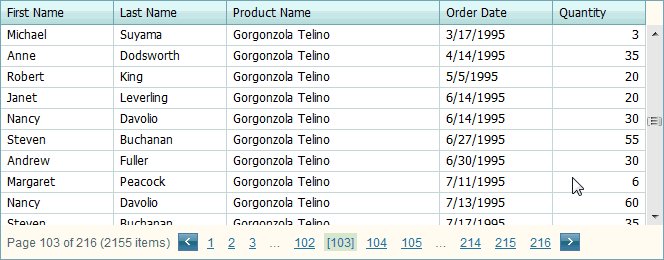
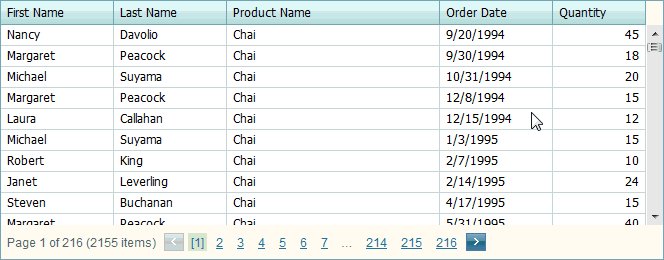
By default, the vertical scrollbar in a GridView operates in a standard way: it scrolls the data rows displayed within the current page. GridView also allows you to enable virtual scrolling mode. In this mode, end-users can use the vertical scrollbar to navigate through the grid pages. To enable virtual scrolling mode, set the ASPxGridViewSettings.VerticalScrollBarStyle (via GridViewSettings.Settings.VerticalScrollBarStyle) property to GridViewVerticalScrollBarStyle.Virtual. In this mode, the vertical scroll bar can be used with or without the built-in pager to dynamically load the requested page data via callbacks. If the pager is used, GridView automatically highlights to the required page.
Note
When virtual scrolling is turned on and row focusing is enabled, the first row is always focused between callbacks.

For virtual scrolling to work properly, the following rules should be observed.
- All rows should have the same height.
- It is necessary to adjust the values of the ASPxGridViewPagerSettings.PageSize (via GridViewSettings.SettingsPager.PageSize) and ASPxGridSettings.VerticalScrollableHeight (via GridViewSettings.Settings.VerticalScrollableHeight) properties of the GridView extension, so that the total height of rows within a page meets or exceeds the page height.
- Width dimension properties (such as grid width and column width) should be specified.
Example
The code sample below illustrates how to implement virtual scrolling within the GridView extension.
Partial View code:
@Html.DevExpress().GridView(settings =>
{
settings.Name = "MyGridView";
settings.CallbackRouteValues = new { Controller = "Home", Action = "GridViewPartial" };
settings.KeyFieldName = "CustomerID";
settings.Columns.Add("ContactName").Width = 150;
settings.Columns.Add("CompanyName").Width = 200;
settings.Columns.Add("City").Width = 100;
settings.Columns.Add("Region").Width = 100;
settings.Columns.Add("Country").Width = 100;
settings.SettingsPager.PageSize = 20;
// Enable virtual scrolling.
settings.Settings.VerticalScrollBarMode = ScrollBarMode.Visible;
settings.Settings.VerticalScrollableHeight = 200;
settings.Settings.VerticalScrollBarStyle = GridViewVerticalScrollBarStyle.Virtual;
}).Bind(Model).GetHtml()