Horizontal Scrolling
- 2 minutes to read
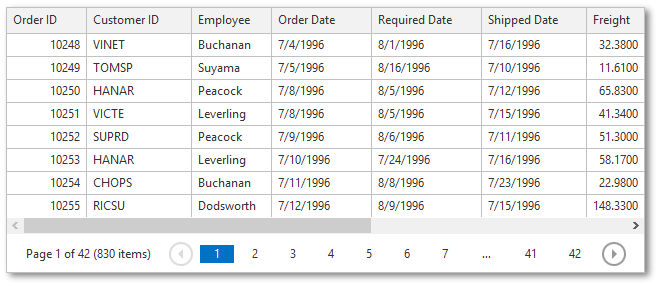
By default, the GridView width depends on the number of visible columns. If there are too many columns within the grid, you can enable horizontal scrolling via the ASPxGridSettings.HorizontalScrollBarMode (via GridViewSettings.Settings.HorizontalScrollBarMode) property and define the desired scrollable area width using the grid’s Width property.

Note that when horizontal scrolling is enabled, width dimension properties (the grid’s GridViewSettings.Width, the column’s MVCxGridViewColumn.Width, etc.) should be specified.
When horizontal scrolling is enabled, you can fix the required columns to the left edge. To learn more, see the Fixed Columns topic.
Note that the grid hides its last column when it displays a horizontal scrollbar and has fixed columns because this makes a column wider than the visible scrollable area. Use one of the following approaches to avoid this limitation:
- Use the ASPxWebControl.Width property to increase the ASPxGridView width.
- Use the GridViewDataColumn.Width property (WebColumnBase.Width) to decrease the column’s width.
Note
Enabling horizontal scrollbars on a GridView extension disables the paging gesture functionality, so the GridSettingsBase.EnablePagingGestures property is not in effect.
Example
The code sample below illustrates how to implement horizontal scrolling within the GridView extension.
Partial View code:
@Html.DevExpress().GridView(settings => {
settings.Name = "GridView";
settings.CallbackRouteValues = new { Controller = "Home", Action = "GridViewPartial" };
settings.Width = 640;
settings.Settings.HorizontalScrollBarMode = ScrollBarMode.Visible;
settings.Columns.Add("OrderID").Width = 80;
settings.Columns.Add("CustomerID").Width = 105;
settings.Columns.Add("Employee").Width = 80;
settings.Columns.Add("OrderDate").Width = 100;
settings.Columns.Add("RequiredDate").Width = 110;
settings.Columns.Add("ShippedDate").Width = 105;
settings.Columns.Add("Freight").Width = 60;
settings.Columns.Add("ShipName").Width = 200;
settings.Columns.Add("ShipCity").Width = 100;
settings.Columns.Add("ShipRegion").Width = 100;
settings.Columns.Add("ShipPostalCode").Width = 120;
settings.Columns.Add("ShipCountry").Width = 100;
}).Bind(Model).GetHtml()