Vertical Scrolling
By default, the GridView height is determined by the number of rows displayed on a page. The maximum number of rows that can be displayed is specified by the ASPxGridViewPagerSettings.PageSize (via GridViewSettings.SettingsPager.PageSize) property.
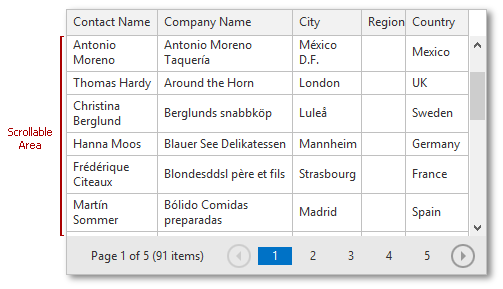
To reduce the grid height, you can display its vertical scrollbar and specify the height of the scrollable area.

To do this, use the following properties.
- ASPxGridSettings.VerticalScrollBarMode (via GridViewSettings.Settings.VerticalScrollBarMode) - specifies the vertical scrollbar’s display mode.
- ASPxGridSettings.VerticalScrollableHeight (via GridViewSettings.Settings.VerticalScrollableHeight) - specifies the scrollable area’s height in pixels.
Make sure that the ASPxGridViewSettings.VerticalScrollBarStyle (via GridViewSettings.Settings.VerticalScrollBarStyle) property is set to GridViewVerticalScrollBarStyle.Standard to use vertical scrolling. Otherwise the grid will work in virtual scrolling mode.
Note that when scrolling is enabled, width dimension properties (grid width, column width, etc.) should be specified.
Example
The code sample below illustrates how to implement vertical scrolling within the GridView extension.
Partial View code:
@Html.DevExpress().GridView(settings =>
{
settings.Name = "MyGridView";
settings.CallbackRouteValues = new { Controller = "Home", Action = "GridViewPartial" };
settings.KeyFieldName = "CustomerID";
settings.Columns.Add("ContactName").Width = 150;
settings.Columns.Add("CompanyName").Width = 200;
settings.Columns.Add("City").Width = 100;
settings.Columns.Add("Region").Width = 100;
settings.Columns.Add("Country").Width = 100;
settings.SettingsPager.PageSize = 20;
// Enable vertical scrolling.
settings.Settings.VerticalScrollBarMode = ScrollBarMode.Visible;
settings.Settings.VerticalScrollableHeight = 200;
}).Bind(Model).GetHtml()