Edit Form
To allow end-users to edit data with the built-in Edit Form, set the CardView’s SettingsEditing.Mode (see ASPxCardViewEditingSettings.Mode) property to CardViewEditingMode.EditForm or CardViewEditingMode.PopupEditForm.
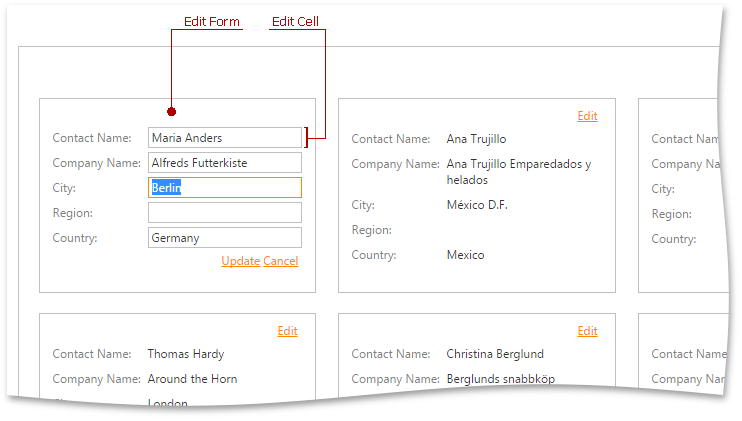
The Edit Form is displayed in the image below.

The Edit Form displays edit cells that correspond to data columns, and the Cancel/Update commands that allow end-users to discard changes or save them to a database.
Each edit cell displays a column caption and the corresponding editor. Individual columns provide settings for individual edit cells, and this allows you to provide various Edit Form layouts. The default layout is generated automatically. You can provide custom layouts for the Edit Form using the corresponding template (see the CardViewSettings.SetEditFormTemplateContent method).
To access these settings, use the column’s ASPxCardView.SettingsEditing property.