Selection
- 4 minutes to read
This topic describes the concept of row selection, including an overview of the selection functionality, as well as how to process selected records on the client and server sides.
- Selection Overview
- Processing Selected Cards on the Client Side
- Processing Selected Cards on the Server Side
Selection Overview
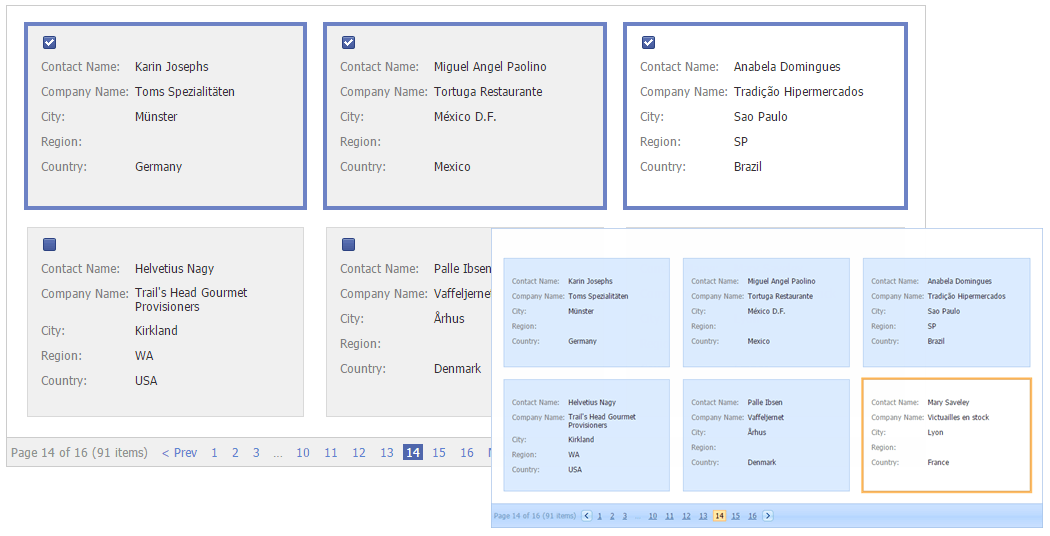
The CardView allows end-users to select cards using the following methods.
- By clicking a card, provided that the ASPxCardViewBehaviorSettings.AllowSelectByCardClick (via CardViewSettings.SettingsBehavior.AllowSelectByCardClick) option is enabled.
By clicking the check boxes displayed within a card. To display check boxes, set the CardViewCommandLayoutItem.ShowSelectCheckbox property to true.

By using the Select command card button. To display this item, set the item’s CardViewCommandLayoutItem.ShowSelectButton property to true.

If the ASPxCardViewBehaviorSettings.AllowSelectByCardClick (via CardViewSettings.SettingsBehavior.AllowSelectByCardClick) option is enabled, end-users can change the selection by clicking cards in combination with the SHIFT or CTRL key. In multiple cards selection mode, clicking a card while holding down the CTRL key toggles the card’s selected state. Contiguous cards can be selected by clicking the first card and the last card, while holding down the SHIFT key. After this, the selection can be further customized by clicking individual cards while holding down the CTRL key.
The style settings used to paint selected cards can be accessed and customized using the CardViewStyles.SelectedCard (via CardViewSettings.Styles.SelectedCard) property.

Processing Selected Cards on the Client Side
The CardView provides a full-featured client-side API that allows you to select and deselect cards in JS code. The table below lists the available selection-related methods.
| Method | Description |
|---|---|
| ASPxClientCardView.GetSelectedFieldValues (via MVCxClientCardView.GetSelectedFieldValues) | Returns the card values displayed within all selected cards. |
| ASPxClientCardView.GetSelectedKeysOnPage (via MVCxClientCardView.GetSelectedKeysOnPage) | Returns key values of selected cards displayed within the current page. |
| ASPxClientCardView.GetSelectedCardCount (via MVCxClientCardView.GetSelectedCardCount) | Returns the number of selected cards. |
| ASPxClientCardView.IsCardSelectedOnPage (via MVCxClientCardView.IsCardSelectedOnPage) | Indicates whether or not the specified card is selected within the current page. |
| ASPxClientCardView.SelectAllCardsOnPage (via MVCxClientCardView.SelectAllCardsOnPage) | Allows you to select or deselect all cards displayed on the current page based on the parameter passed. |
| ASPxClientCardView.SelectCardOnPage (via MVCxClientCardView.SelectCardOnPage) | Selects or deselects the specified card displayed on the current page. |
| ASPxClientCardView.SelectCards (via MVCxClientCardView.SelectCards) | Selects or deselects the specified cards within the CardView. |
| ASPxClientCardView.SelectCardsByKey (via MVCxClientCardView.SelectCardsByKey) | Selects or deselects the specified card displayed within the CardView. |
| ASPxClientCardView.UnselectAllCardsOnPage (via MVCxClientCardView.UnselectAllCardsOnPage) | Deselects all selected cards displayed on the current page. |
| ASPxClientCardView.UnselectFilteredCards (via MVCxClientCardView.UnselectFilteredCards) | Deselects all grid cards that match the filter criteria currently applied to the CardView. |
| ASPxClientCardView.UnselectCardOnPage (via MVCxClientCardView.UnselectCardOnPage) | Deselects the specified cards (if selected) displayed on the current page. |
| ASPxClientCardView.UnselectCards (via MVCxClientCardView.UnselectCards) | Deselects the specified cards (if selected) within the ASPxCardView. |
| ASPxClientCardView.UnselectCardsByKey (via MVCxClientCardView.UnselectCardsByKey) | Deselects the specified cards displayed within the ASPxCardView. |
Processing Selected Cards on the Server Side
To obtain the selected cards on the server side, you should get the selected cards on the client-side and then send them to the server using a callback.
Example
In this example, the ASPxClientCardView.SelectionChanged (via MVCxClientCardView.SelectionChanged) client-side event is handled to get a collection of selected values and send them to the server side using a callback. Contact names and cities are obtained using the ASPxClientCardView.GetSelectedFieldValues (via MVCxClientCardView.GetSelectedFieldValues) function, and are passed to the OnGetValues function. The OnGetValues function concatenates the selected values to a single string and sends the resulting string to the server using the MVCxClientCardView.PerformCallback method. In the controller code, you can split the string into separate values.
View code:
<script type="text/javascript">
function OnGetValues(values) {
var userSelect = "";
for (var i in values) {
userSelect = userSelect + values[i] + ";";
}
// The "PerformCallback" method passes the string with the selected values
// to a server as a Request.Params["selectedValues"] item.
CardView.PerformCallback({ selectedValues: userSelect });
}
</script>
@Html.Action("GridViewPartial")
Partial View code:
@Html.DevExpress().CardView(settings => {
settings.Name = "CardView";
settings.CallbackRouteValues = new { Controller = "Home", Action = "CardViewPartial" };
settings.SettingsBehavior.AllowSelectByCardClick = true;
settings.KeyFieldName = "CustomerID";
settings.Columns.Add("ContactName");
settings.Columns.Add("CompanyName");
settings.Columns.Add("City");
settings.Columns.Add("Region");
settings.Columns.Add("Country");
// When an end-user selects CardView records, the values of the "ContactName" and "City" fields of the selected records are passed to the "OnGetValues" function.
settings.ClientSideEvents.SelectionChanged = "function(s,e){ s.GetSelectedFieldValues('ContactName;City', OnGetValues); }";
}).Bind(Model).GetHtml()
Controller code:
using System.Web.Mvc;
using System.Linq;
namespace MyProject.Controllers {
public class HomeController : Controller {
// ...
public ActionResult CardViewPartial() {
// Contains all selected values, concatenated to a single string.
var x = Request.Params["selectedValues"]; // "Maria Anders,Berlin;Thomas Hardy,London;"
var model = db.Customers;
return PartialView("_CardViewPartial", model.ToList());
}
}
}