Binding to Large Data (Database Server Mode)
- 2 minutes to read
The Bootstrap Card View control supports a specific binding mode designed to work with large datasets. Within this binding mode, data-aware operations (sorting, etc.) are performed on the database server side, which is why this mode is called database server mode.
Database Server Mode vs. Regular Binding Mode
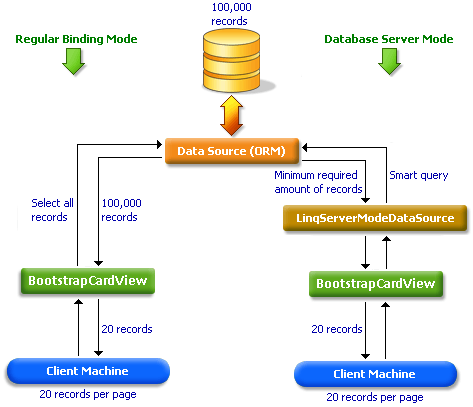
In server mode, the Bootstrap Card View is bound to data using one of the following data providing components: LinqServerModeDataSource, EntityServerModeDataSource or XpoDataSource. When an end-user performs data operations (sorting, etc.), a data providing component analyzes the grid’s current state and generates smart queries to receive only those records that must be displayed on screen. These requests are passed to the associated queryable source. The queryable source translates these requests into the required queries and executes them. This ensures a quick response and improved performance for large data sources.
In regular data binding mode, before it’s displayed within a grid control, data must be fetched in its entirety from a data store into memory. The number of records is a bottleneck, as the more records there are, the more time is required to load the data. Moreover, the grid’s performance also depends on the total number of loaded records, particularly when data is sorted, filtered or the summary feature is used. In this case, the grid needs to process the entire recordset to implement a specific data-aware operation.

For end-users, the Card View functions identically in regular and server modes. In server mode, end-users can also use an automatic filtering feature to access a particular data range, sort and filter data, etc.
Concepts
Data Binding to Large Data via EF
Data Binding to Large Data via LINQ