Lesson 1 - Create a Chart using the Chart Designer
- 2 minutes to read
The following tutorial introduces the Chart Designer, which allows you (and your end users) to create and customize a Web chart of any level of complexity. In this lesson, you will use the Designer to create a simple unbound chart.
Note that if the chart’s ASPxDataWebControlBase.DataSource and ASPxDataWebControlBase.DataSourceID properties are defined, the Chart Designer also provides data binding settings to perform complex binding tasks.
This tutorial consists of the following sections.
Overview
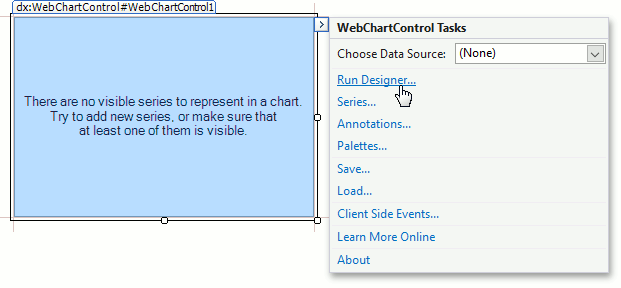
By default, the Chart Designer is automatically invoked each time a WebChartControl is added from the Toolbox (if the “Display the designer every time a new chart is added” option in the Chart Designer’s status bar is enabled). Alternatively, you can click the chart’s smart tag and select Run Designer… from the invoked Tasks menu.

Chart Customization
Next, use the Chart Designer to configure the chart.
Customize the Chart Control and series appearance. Under the Options tab, click the drop down menu next to the Appearance option.

Next, click the Palette option’s pulldown menu and select Office 2013.

In the chart elements tree, expand the Series Collection element and select Bar - to add a new series to the chart.

Finally, populate the series with points. This can be done manually (by specifying arguments and corresponding values for each point) or - if your chart’s data source is defined - automatically (by specifying the data bindings for your series). See the following help topic for details: Providing Data.
For this lesson, you will populate points manually. Expand the Series 1 element in the Series Collection subtree and select Points. Add all required arguments and values, as shown in the image below.

Chart control customization is now complete. Click OK to apply changes and close the Designer.
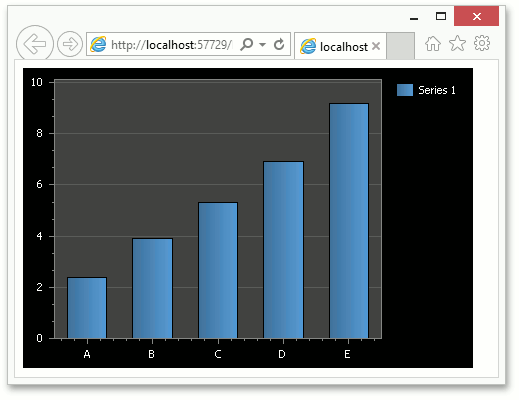
Result
Run the application to see the results.