Diagram
- 2 minutes to read
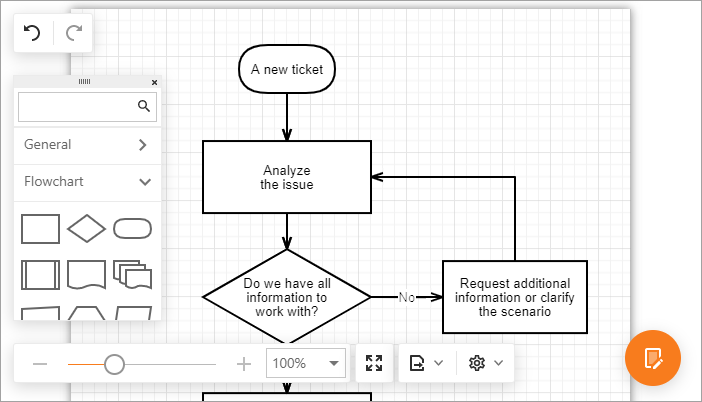
The Diagram control allows you to design diagrams, flowcharts, and org charts online, or display data diagrams without drawing them manually. You can also save and load diagrams in JSON format, or export to image formats.
The ASPxDiagram class implements the Diagram control on the server side. ASPxClientDiagram is its client-side equivalent.

Features
- Data Binding
- The Diagram control can create diagrams from hierarchical (tree-like) and graph data structures, and automatically arrange this data on the page. You can bind all shape properties to a database, including shape and connector styles, position, and size. (See demo: Node and Edge Data Sources | See demo: Tree from Linear Data Structure)
- Export to PNG, JPEG, SVG
- You can export a diagram to PNG, JPEG, and SVG file formats.
- Predefined and Custom Shapes
- The Diagram includes more than 40 built-in shapes. You can extend this collection with custom shapes. For each custom shape object, you can specify the type, background image, default size, text, connection points, and other settings. (See demo)
- Collapsible Shape Containers
- Horizontal and vertical containers allow you to arrange shapes in collapsible groups. (See demo)
- OrgChart Shapes
- The control includes shapes with images that are specially designed for use in OrgCharts.
- Templates
- The Diagram supports templates, which allow you to completely customize a custom shape’s appearance and layout.
- Simple View
- In simple view mode, the control does not divide the work area into pages and the Diagram’s content occupies all available space within the control. (See demo)
- Restrict Edit Operations
- The Diagram allows you to prohibit users from edit operations at design time or at run time based on custom logic. (See demo)
- Read-Only Mode
- Read-only mode does not allow users to edit the Diagram. (See demo)
- Diagram Tools
- The control allows you to customize its UI elements.