Attaching a Custom Theme Assembly
To apply a theme from a custom theme assembly created with the ASPxThemeBuilder tool, you will need to reference the assembly within your project.
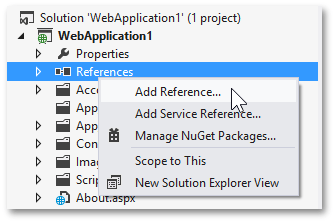
In the Solution Explorer window, right click the site’s References folder and click Add Reference…

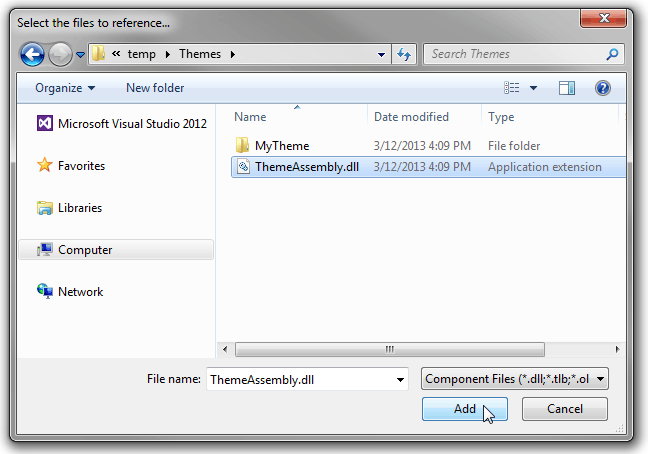
Click the Browse… button, select the required theme assembly, and click Add.

This adds the assembly to the project’s References folder. Remember to set this assembly’s Copy Local property value to true in order to copy this assembly to the web server when deploying.
Assign the assembly name to the customThemeAssemblies option in the devExpress web.config section.
<devExpress> <themes customThemeAssemblies="MyThemeAssembly" ... /> ... </devExpress>
You can now apply the custom theme to your project .
Note
A custom theme assembly should have the same minor/major version as other DevExpress assemblies used in a project. If there is a difference in versions, upgrade the theme assembly’s source code, rebuild the theme assembly, and upgrade the corresponding references in the target MVC application. See the KA18887: How to update custom themes after upgrading a project to a new version using ASPxThemeBuilder KB Article for more information.