Apply a Theme with the ASP.NET Mechanism
- 3 minutes to read
If you are familiar with standard ASP.NET Themes and use them widely across web projects, you can utilize DevExpress Themes in a similar way. To apply a pre-packaged DevExpress Theme or a custom theme, copy the required skin files to your project’s App_Themes folder. The DevExpress ASPxThemeDeployer tool can assist you in deploying theme resource files from a theme assembly (for ASPxThemes or a custom theme assembly).
Deploying Skin Files to a Website
- Launch the ASPxThemeDeployer tool.
If you already have a custom theme assembly, do the following.
- In the Theme Deployer window, click File | Import Custom Themes…
- In the invoked dialog box, select the required assembly and click Open.

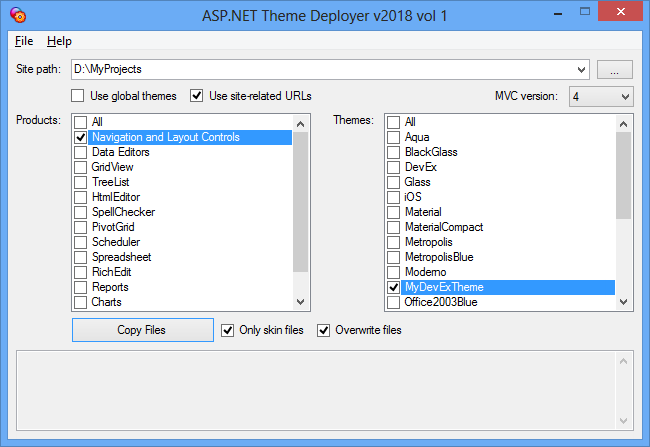
- Specify the path to your site in the Site path box.
- Select the required products from the Products check box list.
- In the Themes check box list, select the required pre-packaged or custom theme.
- Since the assembly contains all required images and CSS files, you only need to add skin files to your project, so leave the Only skin files option checked.
- After copying is complete, click Copy Files and close the Theme Deployer window.
- Click the Refresh button (
 ) in Solution Explorer, to see that the required pre-packaged or custom theme has been added to the App_Themes folder of your application.
) in Solution Explorer, to see that the required pre-packaged or custom theme has been added to the App_Themes folder of your application.
Other theme resources (such as CSS and images) can be placed in the same folder as the skin files for the theme, or they can be added elsewhere in the Web application (e.g., within a theme assembly).
You can now apply the theme to a web page or an entire website.
Apply a Theme to a Web Page
Declarative approach:
To specify a theme for a page, set the Theme attribute of the @Page directive to the theme name.
<%@ Page Theme="Aqua" ... %>Programmatic approach:
Specify the page’s Page.Theme property in the Page.PreInit event handler.
protected void Page_PreInit(object sender, EventArgs e) { this.Theme = "Aqua"; ... }
Apply a Theme to a Website
Declarative approach:
Set the theme attribute to the name of the required theme in the pages element within the web.config file.
<system.web> <pages theme="Aqua" /> ... </system.web>
We recommend that you utilize the DevExpress theming mechanism instead of the ASP.NET mechanism. Note that if both mechanisms are used to specify a theme, the DevExpress mechanism will be applied. If you wish to utilize the ASP.NET theming mechanism instead, ensure that the theme attribute of the themes DevExpress section is empty.
<devExpress>
<themes theme="" ... />
...
</devExpress>