Side-by-Side Stacked Bar Chart
- 4 minutes to read
Short Description
The Side-by-Side Stacked Bar Chart is represented by the SideBySideStackedBarSeriesView object, which belongs to Bar and Column Series Views. This view combines the advantages of both the Stacked Bar and Side-by-Side Bar chart types, so that you can stack different bars, and combine them into groups shown side-by-side across the same axis value (via the SideBySideStackedBarSeriesView.StackedGroup property).
Note
When you use series template binding for Side-by-Side Stacked Bars, the SideBySideStackedBarSeriesView.StackedGroup property should be specified at runtime, in the WebChartControl.BoundDataChanged event handler.
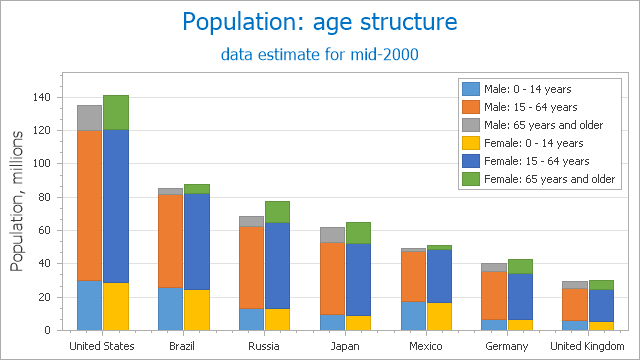
A Side-by-Side Stacked Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, so it can be rotated to show bars either vertically or horizontally.

Note
A Side-by-Side Stacked Bar chart can display series that contain data points with positive or negative values. A series with positive values, however, is stacked only with other series that contain positive values; and a series with negative values is stacked with other series that contain negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideStackedBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Side-by-Side Stacked Bar Chart, refer to the following help topic: Combining Different Series Views.
Example
This example creates a chart with series of the SideBySideStackedBarSeriesView type, and adds this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and add all required assemblies to the project’s References list.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl stackedBarChart = new ChartControl();
// Create four side-by-side stacked bar series.
Series series1 = new Series("Series 1", ViewType.SideBySideStackedBar);
Series series2 = new Series("Series 2", ViewType.SideBySideStackedBar);
Series series3 = new Series("Series 3", ViewType.SideBySideStackedBar);
Series series4 = new Series("Series 4", ViewType.SideBySideStackedBar);
// Add points to them.
series1.Points.Add(new SeriesPoint("A", 10));
series1.Points.Add(new SeriesPoint("B", 12));
series1.Points.Add(new SeriesPoint("C", 14));
series1.Points.Add(new SeriesPoint("D", 17));
series2.Points.Add(new SeriesPoint("A", 15));
series2.Points.Add(new SeriesPoint("B", 18));
series2.Points.Add(new SeriesPoint("C", 25));
series2.Points.Add(new SeriesPoint("D", 33));
series3.Points.Add(new SeriesPoint("A", 11));
series3.Points.Add(new SeriesPoint("B", 13));
series3.Points.Add(new SeriesPoint("C", 15));
series3.Points.Add(new SeriesPoint("D", 18));
series4.Points.Add(new SeriesPoint("A", 16));
series4.Points.Add(new SeriesPoint("B", 19));
series4.Points.Add(new SeriesPoint("C", 26));
series4.Points.Add(new SeriesPoint("D", 34));
// Add all series to the chart.
stackedBarChart.Series.AddRange
(new Series[] { series1, series2, series3, series4 });
// Group the first two series under the same stack.
((SideBySideStackedBarSeriesView)series1.View).StackedGroup = 0;
((SideBySideStackedBarSeriesView)series2.View).StackedGroup = 0;
// Access the type-specific options of the diagram.
((XYDiagram)stackedBarChart.Diagram).EnableAxisXZooming = true;
// Hide the legend (if necessary).
stackedBarChart.Legend.Visible = false;
// Add a title to the chart (if necessary).
stackedBarChart.Titles.Add(new ChartTitle());
stackedBarChart.Titles[0].Text = "A Side-By-Side Stacked Bar Chart";
stackedBarChart.Titles[0].WordWrap = true;
// Add the chart to the form.
stackedBarChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedBarChart);
}
Tip
For the complete sample project, see the following DevExpress Support Center example: https://supportcenter.devexpress.com/ticket/details/e2092/chart-control-for-winforms-how-to-create-a-side-by-side-stacked-bar-chart.