Web Part Creation
- 3 minutes to read
This topic describes how to use DevExpress ASP.NET controls in a standard Visual Studio Web Part project.
Requirements
In this tutorial, the following assemblies are used:
- DevExpress.Data - the core DevExpress assembly;
- DevExpress.Web - contains the main ASP.NET product code.
The above assemblies should be registered in the GAC. If they have not yet been installed, install them into the GAC via the “gacutil” (the “C:\Program Files (x86)\Microsoft SDKs\Windows\v8.0A\bin\NETFX 4.0 Tools\gacutil.exe” path for .NET v4) tool using the following commands.
gacutil –i DevExpress.Data.v18.2.dllgacutil –i DevExpress.Web.v18.2.dllRegister the ASPxHttpHandlerModule module entry in the target SharePoint site Web.config (see the Developer Capabilities -> Installation and Deployment table for more information) - as demonstrated in the code below.
Registration for Version 14.2 and newer
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <modules runAllManagedModulesForAllRequests="true"> ... <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v18.2, Version=18.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </modules> </system.webServer> </configuration>Registration for Version 14.1 and older
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <modules runAllManagedModulesForAllRequests="true"> ... <add type="DevExpress.Web.ASPxClasses.ASPxHttpHandlerModule, DevExpress.Web.v14.1, Version=14.1.8.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/> </modules> </system.webServer> </configuration>
Register the ASPxUploadProgressHttpHandler handler entry in the target SharePoint site Web.config (see the Developer Capabilities -> Installation and Deployment table for more information ) - as demonstrated in the code below.
Registration for Version 14.2 and newer
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <handlers> ... <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v18.2, Version=18.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> </handlers> </system.webServer> </configuration>Registration for Version 14.1 and older
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <handlers> ... <add type="DevExpress.Web.ASPxUploadControl.ASPxUploadProgressHttpHandler, DevExpress.Web.v14.1, Version=14.1.8.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> </handlers> </system.webServer> </configuration>
Mark each control/type from the DevExpress assemblies as safe to use. See the How to: Mark Controls as Safe Controls MSDN article for more information.
Note that when you use a SharePoint-based project template (SharePoint Empty Project + Web Part Item), the entire assembly is marked as safe – as shown below.
<SafeControl Assembly="VisualWebPartProject1, Version=1.0.0.0, Culture=neutral, PublicKeyToken=931f27ff907e0eed" Namespace="VisualWebPartProject1.VisualWebPart1" TypeName="*" Safe="True" />When using regular Class Library projects (for older SharePoint SDKs), it is necessary to mark all required types as safe.
In this tutorial, the following namespaces are used.
- DevExpress.Data;
- DevExpress.Web;
The code sample below demonstrates how to mark the required namespaces (for the ASPxCalendar in this tutorial) as safe.
<SafeControl Assembly="DevExpress.Data.v18.2, Version=18.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Data" TypeName="*" Safe="True" SafeAgainstScript="False" /> <SafeControl Assembly="DevExpress.Web.v18.2, Version=18.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web" TypeName="*" Safe="True" SafeAgainstScript="False" />
Create a Web Part
- Create a new SharePoint Empty project and add the Web Part item to the project. See the How to: Create a SharePoint Web Part MSDN article for more information. Select the Deploy as a farm solution trust level.
- Add references to the required assemblies.
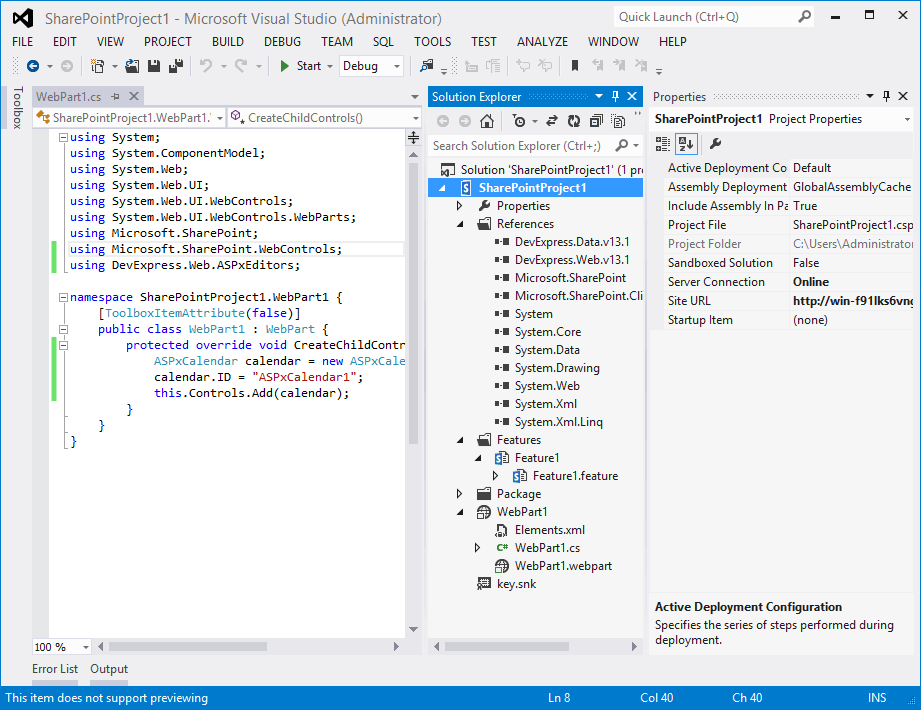
- Implement the CreateChildControls method and add the required control (for example, ASPxCalendar) to the Web Part Controls collection.
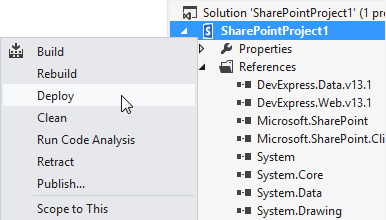
Build and deploy the project to a target SharePoint site via the Deploy command.


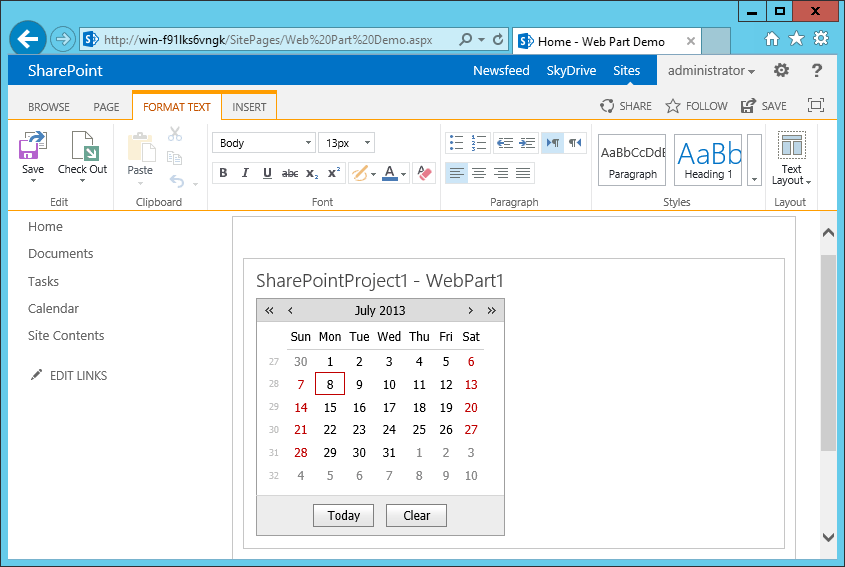
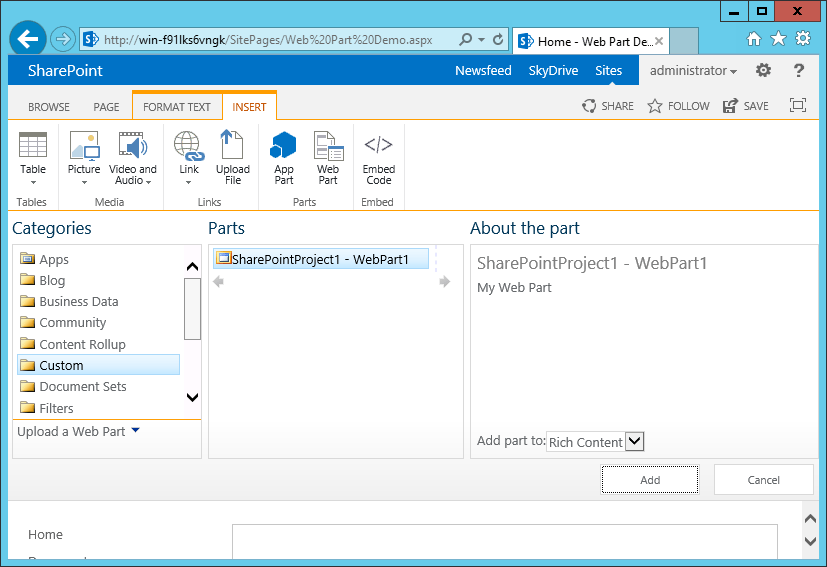
If the Deploy command is successfully completed, navigate to the required page and insert the deployed Web Part via the Site Actions -> Edit Page -> Insert -> Web Part command. By default, custom Web Parts are available in the Custom group.

The image below demonstrates the result.