SharePoint Page Editing
- 4 minutes to read
This section describes how to embed DevExpress ASP.NET controls in the SharePoint Page directly using the SharePoint Designer.
Requirements
In this tutorial, the following assemblies are used.
- DevExpress.Data - the core DevExpress assembly
- DevExpress.Web - contains the main ASP.NET product code
- DevExpress.Web.ASPxThemes - contains the skins and theme resources for DevExpress ASP.NET products
These assemblies should be registered in the GAC. If they have not yet been registered, deploy them with the “gacutil” (the “c:\Program Files (x86)\Microsoft SDKs\Windows\v8.0A\bin\NETFX 4.0 Tools\gacutil.exe” path for .NET v4) tool using the following commands.
gacutil –i DevExpress.Data.v18.2.dllgacutil –i DevExpress.Web.v18.2.dllgacutil –i DevExpress.Web.ASPxThemes.v18.2.dllRegister the ASPxHttpHandlerModule module entry in the target SharePoint site Web.config (see the Developer Capabilities -> Installation table for more information) - as demonstrated in the code sample below.
Registration for Version 14.2 and newer
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <modules runAllManagedModulesForAllRequests="true"> ... <add type="DevExpress.Web.ASPxHttpHandlerModule, DevExpress.Web.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule" /> </modules> </system.webServer> </configuration>Registration for Version 14.1 and older
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <modules runAllManagedModulesForAllRequests="true"> ... <add type="DevExpress.Web.ASPxClasses.ASPxHttpHandlerModule, DevExpress.Web.v14.1, Version=14.1.8.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" name="ASPxHttpHandlerModule"/> </modules> </system.webServer> </configuration>
Register the ASPxUploadProgressHttpHandler handler entry in the target SharePoint site Web.config (see the Developer Capabilities -> Installation table for more information). The code sample below demonstrates how to register the ASPxUploadProgressHttpHandler handler.
Registration for Version 14.2 and newer
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <handlers> ... <add type="DevExpress.Web.ASPxUploadProgressHttpHandler, DevExpress.Web.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> </handlers> </system.webServer> </configuration>Registration for Version 14.1 and older
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <configuration> ... <system.webServer> ... <handlers> ... <add type="DevExpress.Web.ASPxUploadControl.ASPxUploadProgressHttpHandler, DevExpress.Web.v14.1, Version=14.1.8.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" verb="GET,POST" path="ASPxUploadProgressHandlerPage.ashx" name="ASPxUploadProgressHandler" preCondition="integratedMode" /> </handlers> </system.webServer> </configuration>
Mark each namespace/control from DevExpress assemblies to be used on the SharePoint Page as safe to use. See the How to: Mark Controls as Safe Controls MSDN article for more information. The code sample below demonstrates how to mark the DevExpress controls as safe.
<SafeControl Assembly="DevExpress.Data.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Data" TypeName="*" Safe="True" SafeAgainstScript="False" /> <SafeControl Assembly="DevExpress.Web.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web" TypeName="*" Safe="True" SafeAgainstScript="False" />Register the DevExpress assemblies to be used in the corresponding Web.config section (as you do for a regular ASP.NET WebApplication) – as shown in the code sample below. See the assemblies Element for compilation (ASP.NET Settings Schema) MSDN article to learn more.
<assemblies> ... <add assembly="DevExpress.Data.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.Web.v17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> <add assembly="DevExpress.Web.ASPxThemes.vv17.1, Version=17.1.2.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" /> </assemblies>
Editing the SharePoint Page
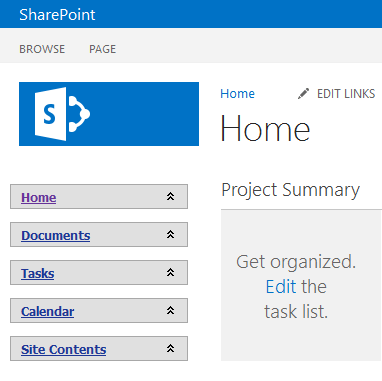
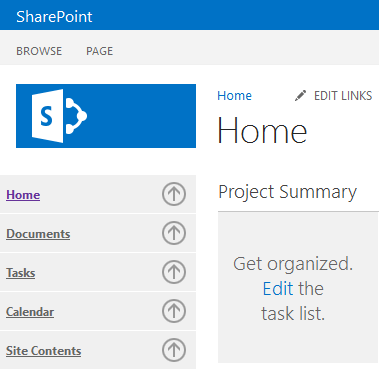
This tutorial demonstrates how to replace the default QuickLaunch menu with ASPxNavBar.
- Open the SharePoint site in the SharePoint Designer.
- Edit the “seattle.master” Master Page in Advanced Mode.
Add the following Register directive to the corresponding Master Page section.
<%@ Register Assembly="DevExpress.Web.v18.2, Version=18.2.10.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web" TagPrefix="dx" %>Define the ASPxNavBar control.
<dx:ASPxNavBar ID="V4QuickLaunchMenu" runat="server" DataSourceID="QuickLaunchSiteMap" EnableViewState="false" Width="100%"></dx:ASPxNavBar>Since ASPxNavBar can be bound to a hierarchical datasource, it is possible to use ASPxNavBar instead of the default QuickLaunchMenu.

Applying Themes
DevExpress ASP.NET controls ship with 18 built-in skins. You can set the ASPxNavBar.Theme property to “MetropolisBlue”, for example, to create an appearance that is consistent with the SharePoint 2013/Office 365 color scheme.

The code sample below illustrates how to define the control’s Theme property.
<dx:ASPxNavBar ID="V4QuickLaunchMenu" runat="server" ... Theme="MetropolisBlue"></dx:ASPxNavBar>
You can specify a theme for an individual control or the entire application. See the DevExpress Themes Overview help topic for more information.
When working with Sharepoint WebPart / VisualWebPart modules, override the CreateChildControls method to apply a theme.
public class WEB_PART_OR_VISUAL_WEB_PART_CLASS_HERE : WebPart {
protected override void CreateChildControls() {
DevExpress.Web.ASPxWebControl.GlobalTheme = "Aqua";
...
//Create Child Controls Here
}
}