Predefined Aggregate Functions
- 3 minutes to read
When creating a summary item (an ASPxCardViewSummaryItem instance), you can define its aggregate function type using the ASPxSummaryItemBase.SummaryType property. ASPxCardView provides a built-in implementation of the most popular aggregate functions such as Average, Count, Max, Min, and Sum. The summaries of these predefined types are implemented so that they have a specific structure, and they can be localized and formatted with ease.
Summary Structure
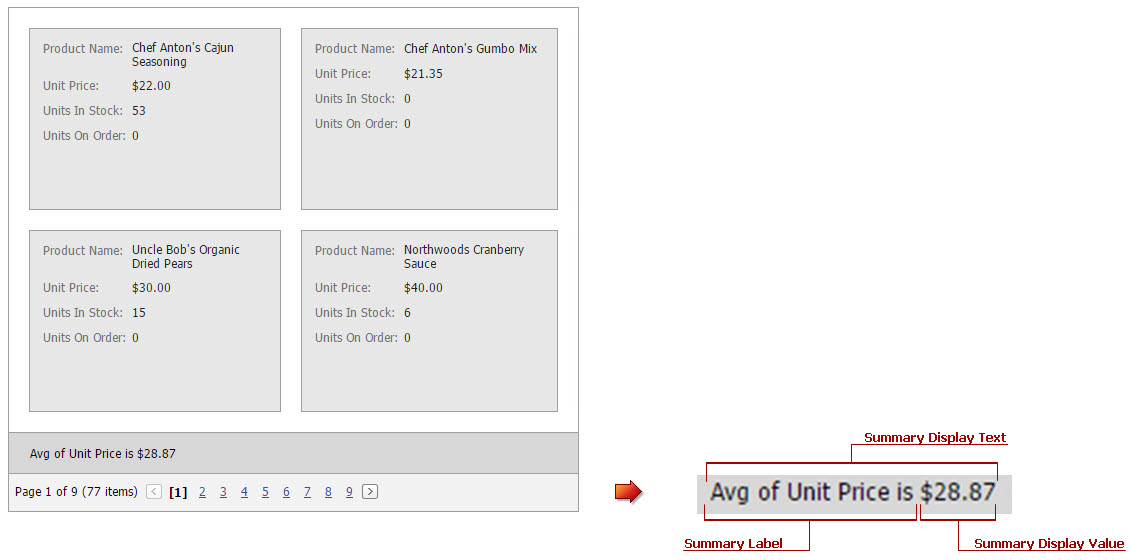
The display text representing a calculated summary consists of the summary label (which describes the applied aggregate function) and the summary display value (which is the calculated value with applied formatting if any) by default.

Summary Text Localization
The table below describes the predefined function types and lists the corresponding resource strings used for localization and their default format patterns.
| Summary Type | Description | Display in Column | Resource String ID | Default Format |
|---|---|---|---|---|
| Average | Calculates a column’s average value. | Calculated (FieldName) | ASPxCardViewStringId.Summary_Average | Avg={0} |
| Max | Calculates a column’s maximum value. | Calculated (FieldName) | ASPxCardViewStringId.Summary_Max | Max={0} |
| Min | Calculates a column’s minimum value. | Calculated (FieldName) | ASPxCardViewStringId.Summary_Min | Min={0} |
| Sum | Calculates the sum of a column’s values. | Calculated (FieldName) | ASPxCardViewStringId.Summary_Sum | Sum={0} |
| Count | Calculates the number of records in a column. | Any | ASPxCardViewStringId.Summary_Count | Count={0} |
The {0} placeholder in format patterns contains the calculated summary value.
Note that the resource strings listed in this table are intended to localize summary label texts, but not summary display values. These resource strings can be used when you localize your application through global resources, as the Localizing ASP.NET Controls via Global Resources (Obsolete from 11.2) topic describes.
Summary Formatting
ASPxCardView provides you with flexible summary display text customization. You can use the following properties to provide a custom format for the summary value or even the entire summary text displayed by a summary item:
Column’s DisplayFormatString
At the column level, you can define a display format for column values (using the EditPropertiesBase.DisplayFormatString property available through a column’s CardViewColumn.PropertiesEdit property), and it applies to column summary values as well.
Note
The DisplayFormatString property’s setting is not in effect for a summary item if its ASPxSummaryItemBase.ValueDisplayFormat or ASPxSummaryItemBase.DisplayFormat property is specified.
Summary item’s ValueDisplayFormat
On the summary item level, the ASPxSummaryItemBase.ValueDisplayFormat property allows you to also format the calculated summary value for display purposes. The summary value pattern, specified by ValueDisplayFormat, can include static text intermixed with a single format item (indexed placeholder) - {0} - that corresponds to the calculated summary value.
Note
The ValueDisplayFormat property’s setting is not in effect if the ASPxSummaryItemBase.DisplayFormat property is specified.
Summary item’s DisplayFormat
On the summary item level, use the ASPxSummaryItemBase.DisplayFormat property to define a format string specifying the display format for the entire summary. The DisplayFormat property can accept static text intermixed with two format items (indexed placeholder) - {0} and {1}. {0} corresponds to the calculated summary value, and {1} corresponds to the caption of the column, the values of which the current summary aggregates.
Note
Localization by resource strings is not in effect in this summary if the DisplayFormat property is defined for a summary item.
Note that you can also use the ASPxCardView.SummaryDisplayText event to provide custom display text for summaries.